Товарищи! Помогите решить проблему. Знаю, что решение тривиальное, но уже много дней пытаюсь решить, мозг кипит, толку нет.
Есть такой замечательный js-постройщик графиков Highcharts. Меня интересует его ветвь - Highstock. Задача распределить данные на графике по времени. Данные передаются из базы данных и успешно поступают в скрипт. Все строится, КРОМЕ ВРЕМЕНИ. Точнее, оно отображается на графике, но выбор дат не активируется и сама шкала остается какой-то некорректной. Уже и в timestamp даты переводил, толку НОЛЬ.
P.S. Если кто знает, в идеале, то ось времени должна СОПРОВОЖДАТЬ график из двух осей Х и Y.
Мой скрипт:
$(function() {
var cats = [];
var data = [];
var Time = [];
var reverts = [];
var complaints = [];
$.get("database.json", function(resp){
for (i=0; i<resp.length; i++) {
numX = Number(resp[i].total);
numY = Number(resp[i].spam);
numx = Number(resp[i].reverts);
numy = Number(resp[i].complaints);
thisday = resp[i].date;
Time = Date.parse(thisday);
console.log(Time);
cats.push(Time);
data.push(numY);
reverts.push(numx);
complaints.push(numy);
}
}).done(function() {
chart.xAxis[0].setCategories(cats);
chart.series[0].setData(data);
chart2.xAxis[0].setCategories(reverts);
chart2.series[0].setData(complaints);
console.log(cats);
})
var chart = new Highcharts.StockChart({
chart: {
renderTo: 'container',
marginBottom: 80
},
xAxis: {
type: "datetime",
dateTimeLabelFormats: {
day: "%e. %b",
month: "%b '%y",
year: "%Y"
},
categories: cats
},
yAxis: {
title: {
text: 'Spam'
}
},
series: [{
name: 'Total/spam',
data: data
}],
plotOptions:{
categories:{
turboThreshold: 120000
},
series:{
turboThreshold: 120000
}
}
});
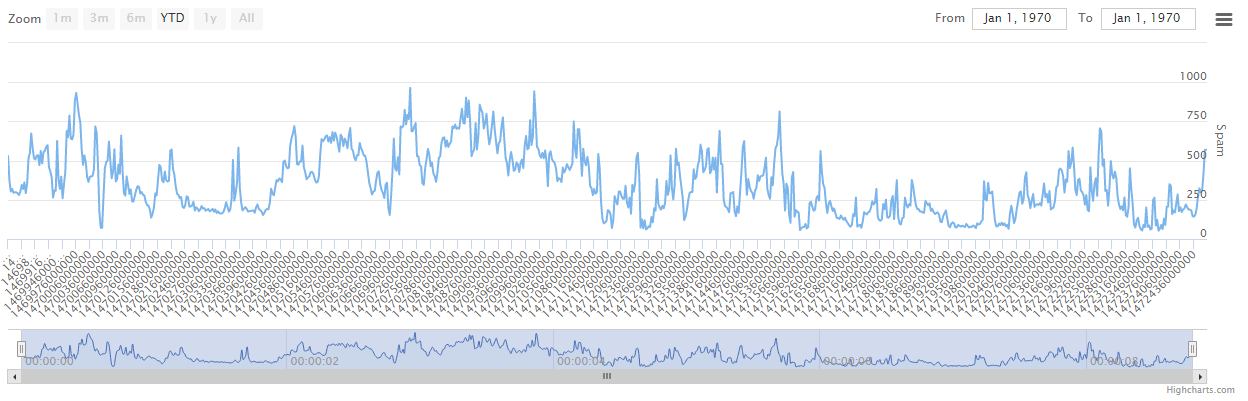
Вот такую ерунду получаю в итоге:

Оська в timestamp отобразилась, как я понимаю. Но даже не в этом проблема. А в том, что нижняя шкала некорректна и вверху справа не работает выбор дат. В чем трабл?