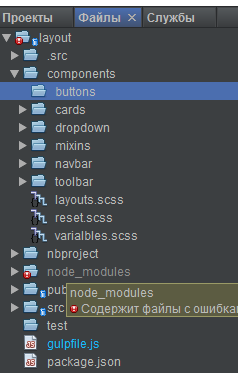
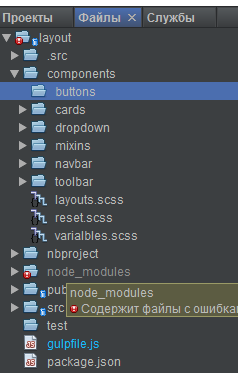
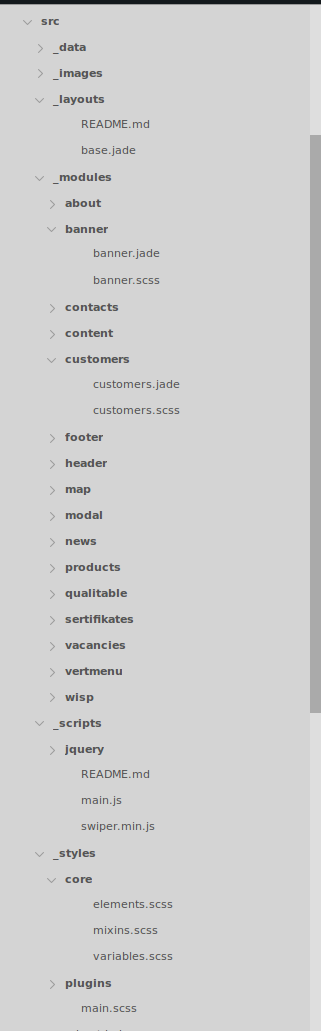
Я как бы сильно отстал от жизни. Хочется верстать страницу по компонентам. Т.е. сделать отдельную папку
components, там по папкам
core,
buttons,
cards,
navbar, типа так

В папке
buttons держать
button__primary.scss,
button__primary--hover.scss и там же хотелось бы держать html. Типа
button__primary.html,
button__primary--hover.html
Что сейчас используют для сборки подобного? Ну т.е. с scss понятно. Берётся какой-нибудь
gulp-sass и он куда то это переносит, потом другим плагином подключает. А что по поводу WebPack или SystemJS? Можно ли с их помощью написать (точней подключить) как-то сразу компоненты?Главным образом чанки html. Или это сразу превратится в angular? Можно ли для SystemJS, например, написать какой-нибудь скрипт, который увидит, ну, например, как в Angular2
templateUrl: 'about.component.html',
styleUrls: ['about.component.css']
, и вставил в нужное место на мою страницу (ну где я укажу какой-нибудь селектор) или для этого нужно будет писать как-то свой template parser. Т.е. хочется какой-нибудь сборщик проектов. Или лучше всё равно сделать кучу gulp?

 "button__primary--hover.html" лол, мэн, никто так файлы не называет. Это БЭМ-классификация разметки, во-первых.
"button__primary--hover.html" лол, мэн, никто так файлы не называет. Это БЭМ-классификация разметки, во-первых.