Я владею чуть более, чем базовыми навыками HTML и CSS. Нужно реализовать на сайте плавное смещение блоков при нажатии на кнопку "далее".
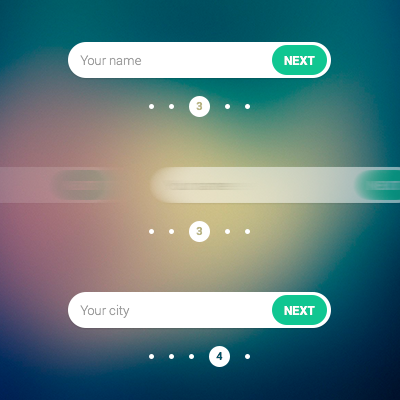
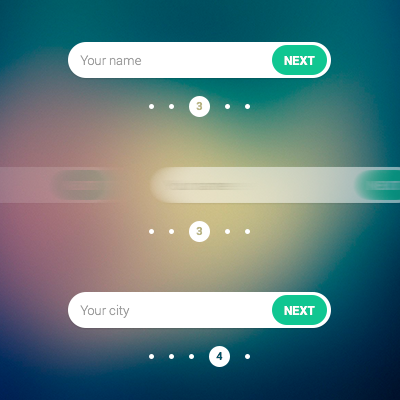
Будет, условно, 10 input'ов. Один input на один экран + кнопка "далее". Нужно, чтобы при нажатии на эту кнопку прошлый блок input'а плавно смещался влево (хорошо, если бы я сам мог контролировать анимацию, ее тип и т.д.), а новый, с такой же анимацией, появлялся с правой стороны. Внизу этого действа будут кружочки, отображающие прогресс. На картинке все видно.
Как я могу это реализовать без навыков JS? Или есть какой-то скрипт, куда я могу просто подставить значения?
 Спасибо за понятные ответы.
Спасибо за понятные ответы.