Приветствую. Верстаю лэндинг по psd шаблону. Вся ширина макета - 1366px.
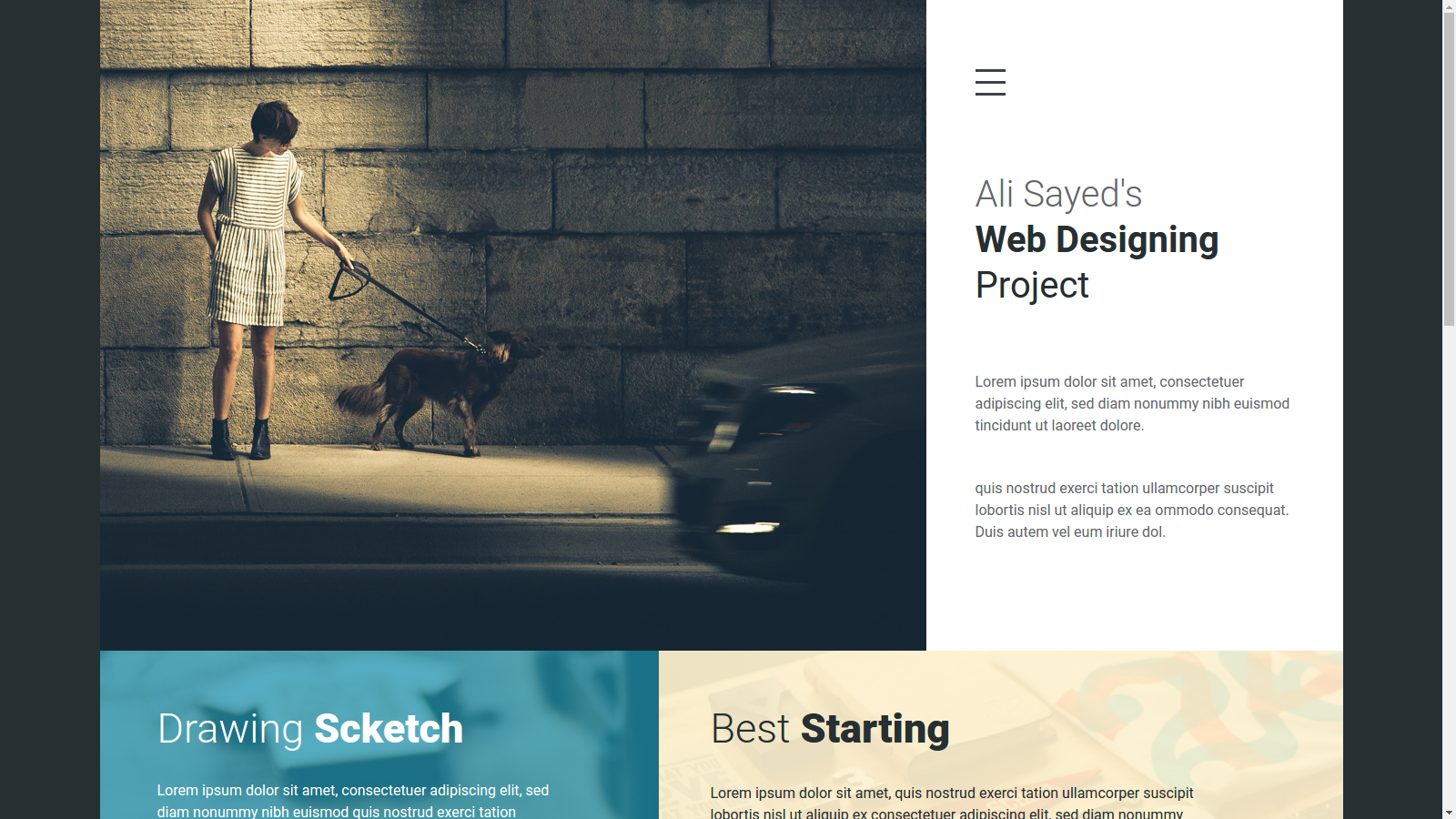
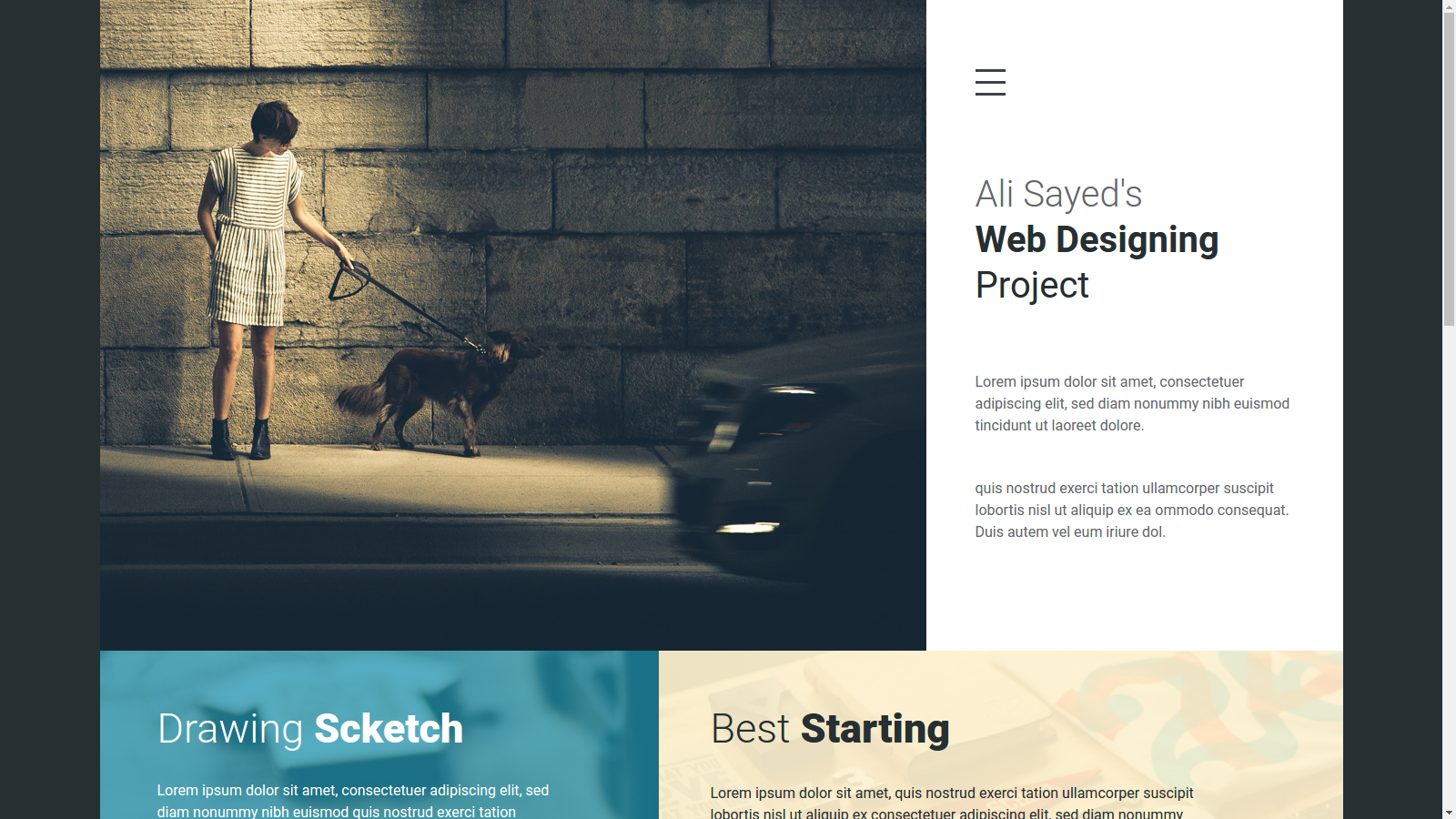
На картинке уже сверстанный шаблон.

Получается шаблон центрируется по середине. Не могу понять можно ли сделать такой лэндинг на всю ширину окна экрана или это не предусмотрено дизайнером, т.к. размеры все фиксированные в шаблоне???
Вот часть кода первых верхних блоков как на пикче:
<div class="header-block container">
<div class="header-block-left">
<img src="img/block-1.png" width="908" height="715" alt="">
</div>
<div class="header-block-right">
<header class="title-project">
<div class="button-menu">
<img src="img/buttn_mnu.png" width="33" height="29" alt="">
</div>
<h2>
<span>Ali Sayed's</span>
<span>Web Designing</span>
<span>Project</span>
</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore.</p>
<p>quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea ommodo consequat. Duis autem vel eum iriure dol.</p>
</header>
</div>
</div>
body {
margin: 0;
padding: 0;
font-size: 16px;
min-width: 320px;
line-height: 24px;
font-family: 'RobotoRegular', sans-serif;
color: #fff;
background: #262f32;
}
p {
margin: 0;
padding: 0;
}
h1,h2,{
margin: 0;
padding: 0;
}
.container {
width: 1366px;
margin: 0 auto;
}
.clearfix {
content: '';
display: table;
clear: both;
}
.header-block {
height: 715px;
}
.header-block-left {
width: 908px;
height: 715px;
float: left;
}
.header-block-right {
width: 458px;
height: 715px;
float: left;
background: #fff;
}
.title-project {
width: 347px;
height: 563px;
margin-top: 76px;
margin-left: 54px;
}
.title-project h2 {
margin: 0;
margin-top: 76px;
padding-bottom: 70px;
font-size: 40px;
}
.title-project h2 span {
display: block;
line-height: 50px;
}
.title-project h2 span:nth-child(1) {
font-family: 'RobotoLight', sans-serif;
font-weight: 100;
color: #636869;
}
.title-project h2 span:nth-child(2) {
font-family: 'RobotoBold', sans-serif;
font-weight: 700;
color: #262f32;
}
.title-project h2 span:nth-child(3) {
font-family: 'RobotoRegular', sans-serif;
font-weight: 400;
color: #262F32;
}
.title-project > p {
margin: 0;
margin-bottom: 45px;
color: #636869;
}
.title-project p:last-child {
margin-bottom: 0;
}
Заранее благодарю!