
<!DOCTYPE html>
<html>
<head>
<title>Add Number</title>
<script src="js/jquery-1.12.3.min.js" type="text/javascript"></script>
<script src="js/jquery.maskedinput-1.2.2.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(function($) {
$('#phone_number').mask('+7(999)999-99-99');
});
</script>
</head>
<body>
<div class="form">
<form>
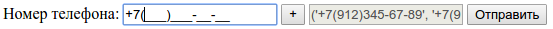
<label for="phone_number" >Номер телефона: </label>
<input id="phone_number" type="text" maxlength="16" value="" autofocus>
<input type="button" value="+" id="add_prone_number">
<input id="sending_data" type="text" value="('+7(912)345-67-89', '+7(900)345-67-89',)" disabled>
<input type="submit" value="Отправить">
</form>
</div>
</body>
</html>input id="phone_number", записать их в input id="sending_data" и очистить первое поле для ввода новых данных.