Добрый день, возникла проблема, которую решить не могу. Парсю XML-файл. При помощи Ajax беру файл, начинаю его преобразовывать с помощью jQuery. Пример структуры XML-файла:
<Row>
<Cell ss:StyleID="s158"><Data ss:Type="String">Номер товара</Data></Cell>
<Cell ss:StyleID="s160" ss:HRef="http://besttea.ru/smola-puer-shu-v-poroshke/"
x:HRefScreenTip="Объем"><Data ss:Type="String"><b>Название</b></Data></Cell>
<Cell ss:StyleID="s162"><Data ss:Type="String"><b>Объем</b></Data><Comment
ss:Author="Е.М"><ss:Data xmlns="none"><B><Font
html:Face="Tahoma" x:CharSet="204" html:Size="9" html:Color="#000000"><b>Описание</b></Font></B></ss:Data></Comment></Cell>
<Cell ss:StyleID="s158"><Data ss:Type="String">Акция!!!</Data><NamedCell
ss:Name="_FilterDatabase"/></Cell>
<Cell ss:StyleID="s163"><Data ss:Type="Number">400</Data></Cell>
<Cell ss:StyleID="s164"/>
<Cell ss:StyleID="s164" ss:Formula="=RC[-1]*RC[-2]"><Data ss:Type="Number">0</Data></Cell>
</Row>
Так вот, имеем множество строк ( тэг ROW), в них ячейки CELL. В некоторых ячейках есть DATA и COMMENT, я хочу их выбрать как отдельные тэги, это удобно. Скрипт такой:
jQuery(document).ready(function() {
var array = [];
var arrayHTML = [];
jQuery(".transform").click(
function() {
jQuery.ajax({
type: "GET",
url: "путь к файлу",
dataType: "xml",
error: function() {
console.log("Не вышло");
},
success: function(temp) {
var got = jQuery(temp).find("Row");
var maxL = 0;
for (i=0; i<got.length; i++) { // Перебор строк
var got2 = jQuery(got[i]).find("Cell");
var length2 = got2.length; //кол-во ячеек Cell в каждом Row
array[i] = [];
for (j=0; j<length2; j++) { // Перебор ячеек
var got31 = jQuery(got2[j]).find("Data").textContent;
var got32 = jQuery(got2[j]).find("Comment").textContent;
if (got31 && got32) { //если есть и Data и Comment
array[i][j] = got31;
j++;
length2; // увеличиваем дилну на 1, т.к. появилась доп. ячейка за счет наличия комментария
array[i][j] = got32;
}
else {
array[i][j] = got2[j].textContent;
}
if (maxL < length2) {
maxL = length2;
}
console.log("i="+ i + " " + "j=" + j + " " + "значение =" + array[i,j]);
}
}
console.log("конец");
}
});
}
);
});
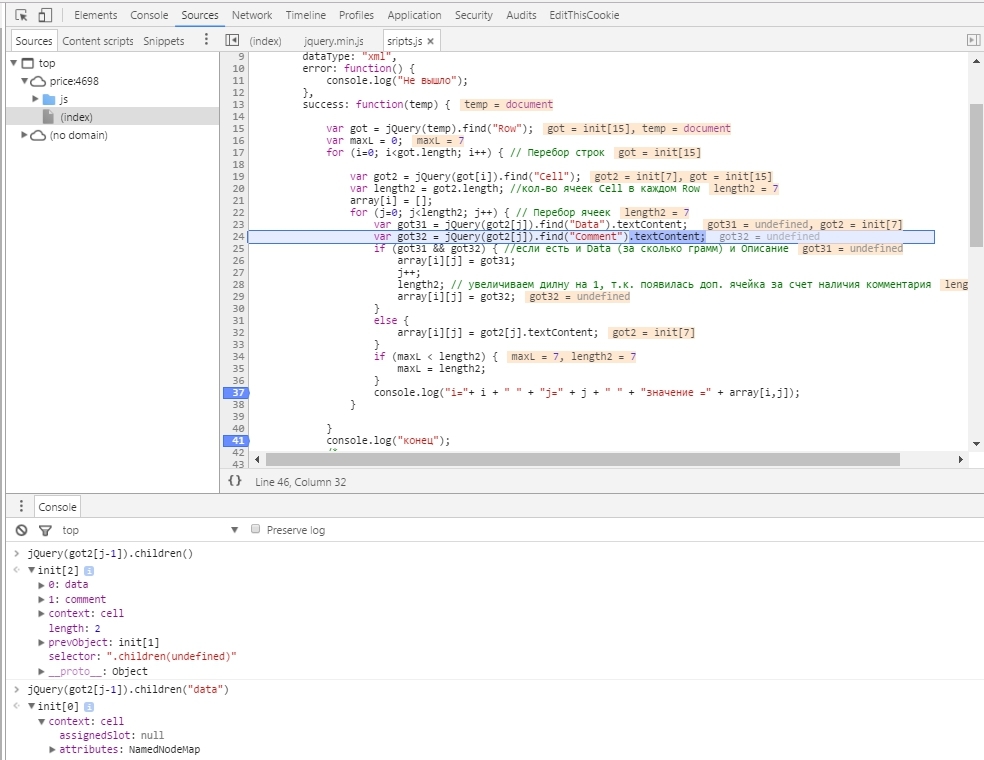
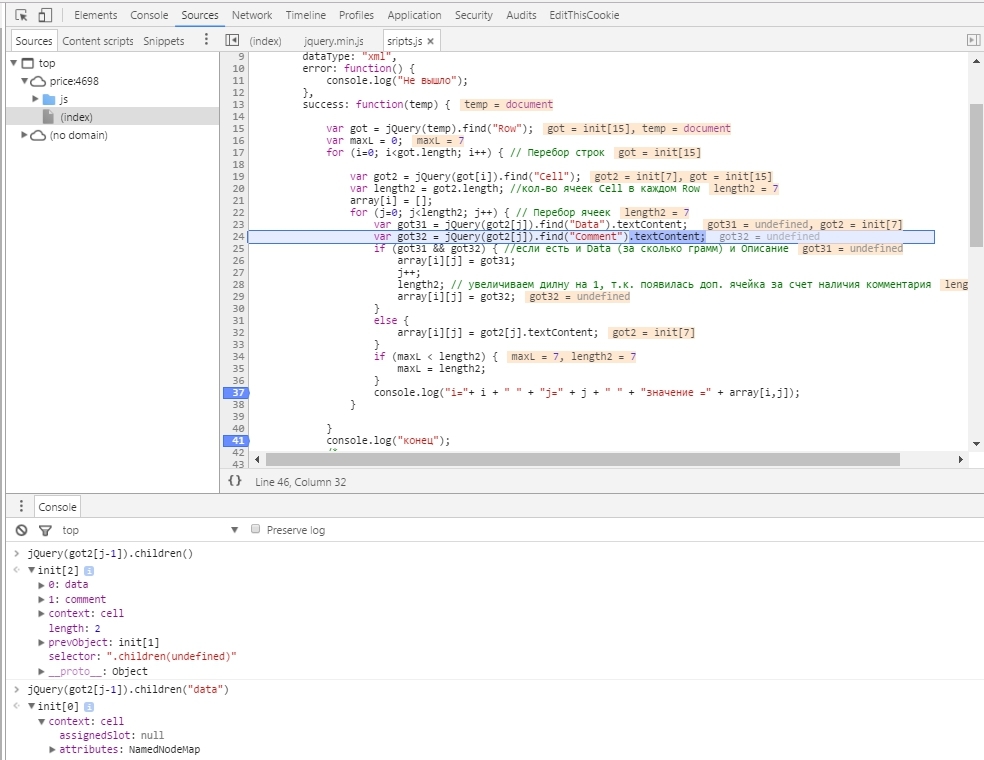
Все работает как надо, но выбрать отдельно Data и Comment не удается, он их будто не видит. В консоли пробовал и так и сяк их выбрать, но никак. Скриншоты из консоли:
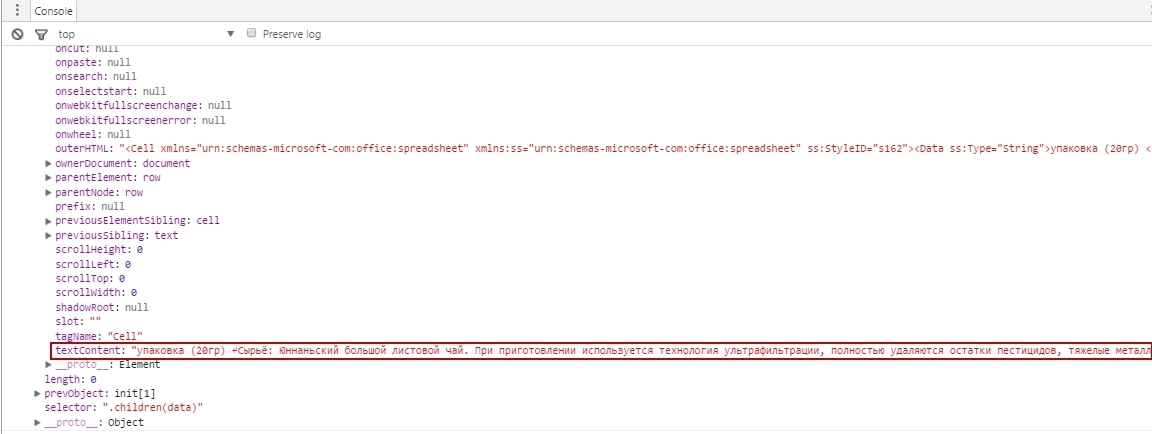
Вот я посмотрел, дочерние элементы вроде бы есть, и их 2:

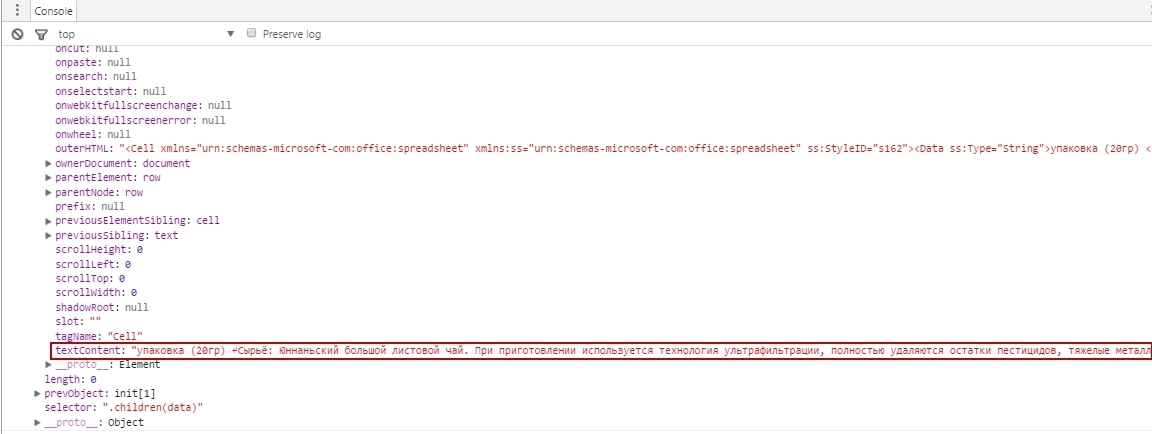
Ок. Выбираю, например, элемент Data (и children и find дают одинаковый результат):

И вижу, что в поле textContent находится слияние двух элементов Data и Comment, хоть и разделенные знаком переноса строки (к элементу Data должно относиться только "упаковка (20гр)", а все остальное к Comment).
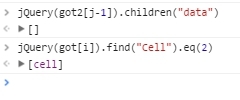
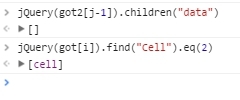
Еще такой нюанс, когда я выбираю Cell в консоли, то и дерево свойств подписывается как [Cell], а вот при выборе Data или Comment видим, что дерево обозначено как []:

Сразу приношу извинения за некоторое косноязычие, JS только изучаю.