Добавлю еще несколько скринов:
1.
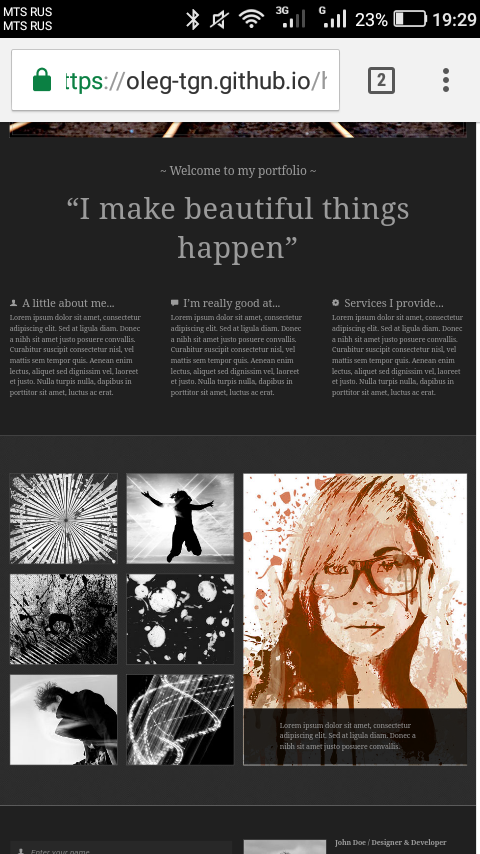
https://yadi.sk/i/GF4lco0w37ofzk
На фф текст в инпуте выглядит обрезным и textarea не фиксированных размеров.
2.
https://yadi.sk/i/bxlx7D7s37oh4p
Зачем использовать картинку, если можно залить обычным цветом
3.
https://validator.w3.org/nu/?doc=https%3A%2F%2Fole...
Тег img обязательно должен иметь alt.
4. Класс .wrapper - бесполезный. Примените к body заливку и все.
5. ИМХО не стоит прописывать селлектору .gallery display: inline-block;
6. В textarea при проверке через хром и фф отличается шрифт. В одном с засечками, в другом без.
Аналогичная ситуация с outline.
7. Футер по умолчанию разве не блок? Если не прав - подправьте.
8. Такие вещи лучше делать списком
https://yadi.sk/i/LfSdmtb237ospk
9. К не закрытым тегам типа input,img, link - стоит прописывать в конце "/"
10.
https://yadi.sk/i/_tQ2_Tw037ovTC
Это, конечно, мелочь, и не играет никакой серьезной роли, но с выходом хтмл5, уже можно не прописывать type при подключении css
11. Конкретно по цсс ничего сказать особого не могу т.к. дело каждого, какие стили прописывать какие нет, но, единственное, это надо уметь правильно форматировать. Про это почитайте в интернетах.