Насколько опасно использовать flex в том виде как в слайдере
Зависит где вы ждете эту опасность. Если в тормознутости анимации, то не очень опасно. Первый кадр можеть быть слегка с замедлением, т.к. идет render элемента, потом все плавно и никакого пересчета свойств не происходит, как если бы вы использовали не translate, а например left.
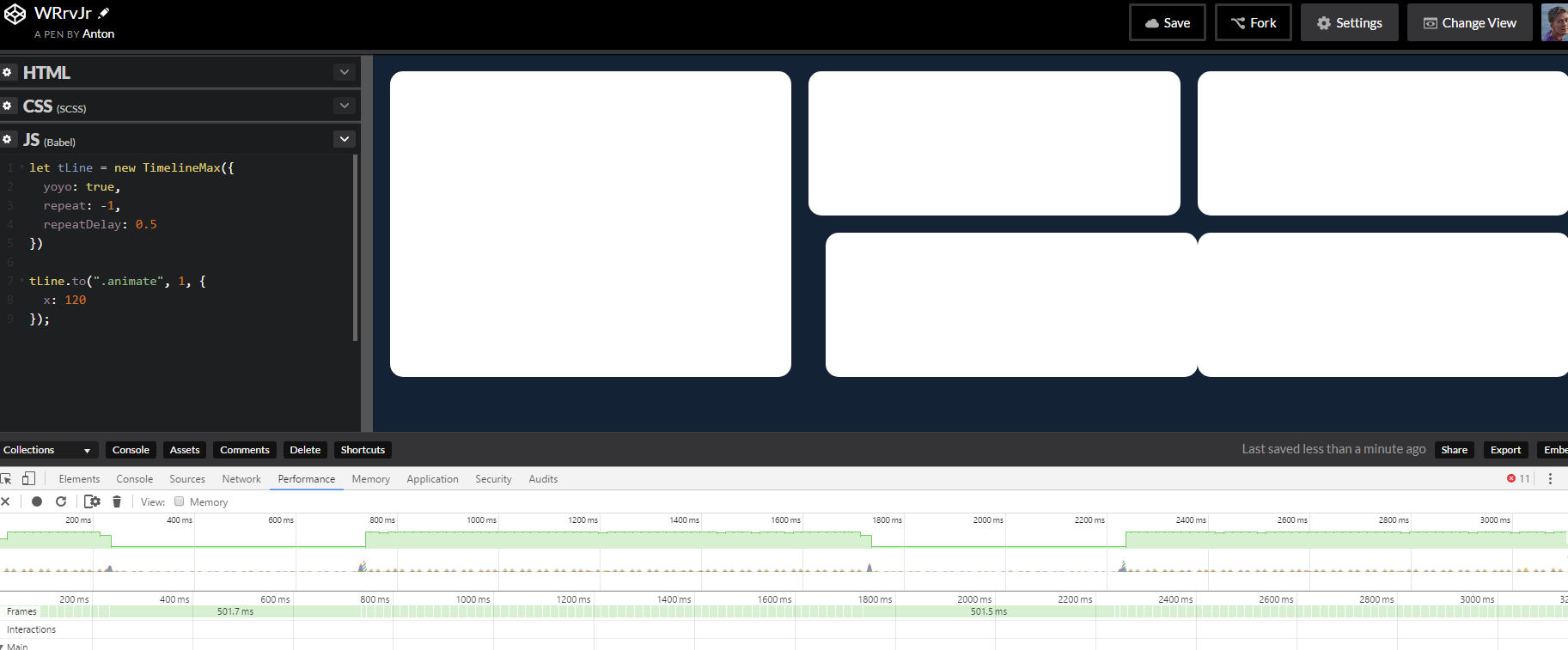
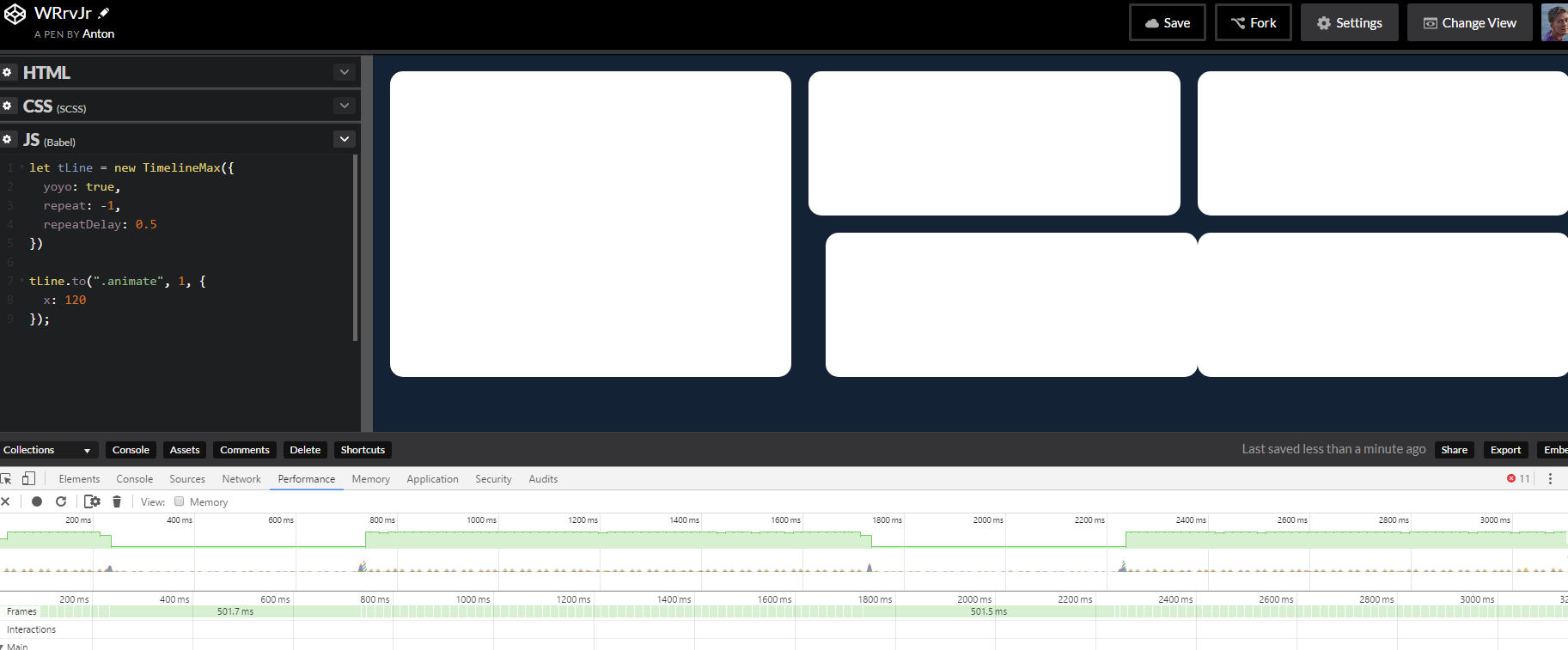
Для наглядности покажу тут:
codepen.io/just-a-training/pen/WRrvJr?editors=0010
Увидеть, что все без проблем, можно на чистой timeline:

~
на сайте они пишут что она blazing fast, по факту в этом слайдере и правда достаточно быстрая
Она одна из самых быстрых, если не самая. Но вы в слайдере начудили, поскольку во время анимации объектов, изменяете Layout и потому происходят провисания до 30fps.

~
Если кто работал с этой библиотекой, насколько она проблемная, насколько оправдано ее применение
Вообще с ней никаких проблем, кроме того, что она платная. И что она немного навязывает свой ооп-шный стиль, хотя это 50/50 проблема, работаем то с объектами. Я перед тем как начать ей пользоваться, немного руцями пописал, приятного мало =)
Можете тут глянуть на обсчеты свойств руцями:
https://codepen.io/mudrenok/pen/GjaJJj?editors=0010