В общем я пытаюсь как-то пощупать JavaScript APIs для Google Chrome, документация которого тут вот:
тыц
Например там есть
chrome.alarms, но когда я просто хочу получить этот объект в консоли (DevTools которая) я получаю
undefined, наверное потому что у этой консоли нет доступа к этому API. Как тогда быть?
Подскажите пожалуйста. Спасибо!
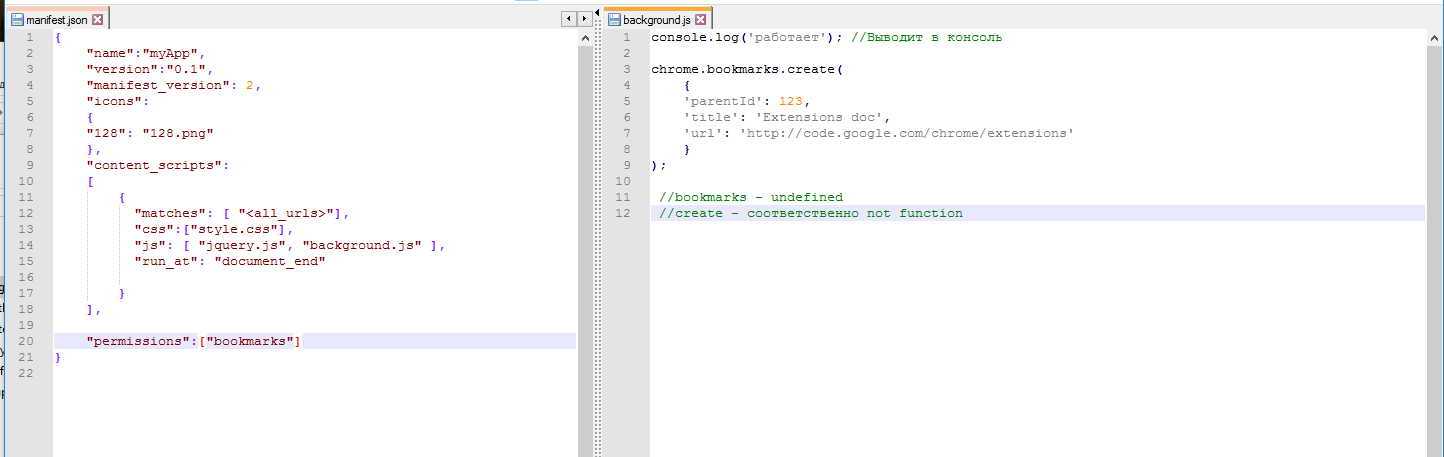
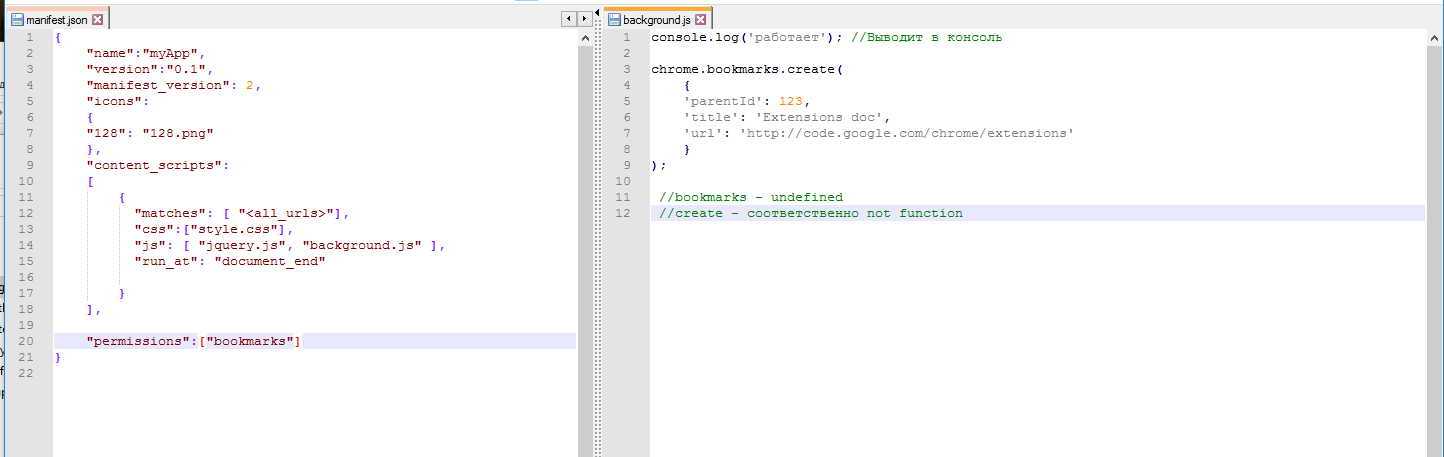
Попробовал пощупать api из расширения. По-быстрому набросал расширение, сделал вот:

Что я делаю не так?