Я не могу понять как правильно настроить webpack-dev-server. Запускаю его через файл app.js
import express from 'express';
import webpack from 'webpack';
import webpackDevServer from 'webpack-dev-server';
import webpackConfig from './webpack.config.js';
const app = express();
new webpackDevServer(webpack(webpackConfig),{
publicPath: webpackConfig.output.publicPath,
hot: true,
historyApiFallback: true
}).listen(8080,'localhost',(err,res)=>{
if (err){
return console.log(err);
}
console.log(`server is up on port 8080`);
});
Сам webpack.config.js:
var path = require('path');
var webpack =require('webpack');
module.exports={
devtool:'eval-source-map',
entry:[
'webpack-dev-server/client?http://localhost:8080',
'webpack/hot/only-dev-server',
'./client/main.js'
],
output:{
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
publicPath:'/public/'
},
plugins:[
new webpack.HotModuleReplacementPlugin()
],
module:{
loaders:[
{
test:/\.jsx?$/,
loader:'babel-loader',
exclude:/node_modules/,
query: {
presets: ['es2015']
}
},
{
test:/\.css$/,
loader: 'style!css'
}
]
},
devServer:{
contentBase: './public'
}
}
Структура:

по адресу
localhost:8080 ничего не рендиться, просто Cannot GET /. В чем проблема?
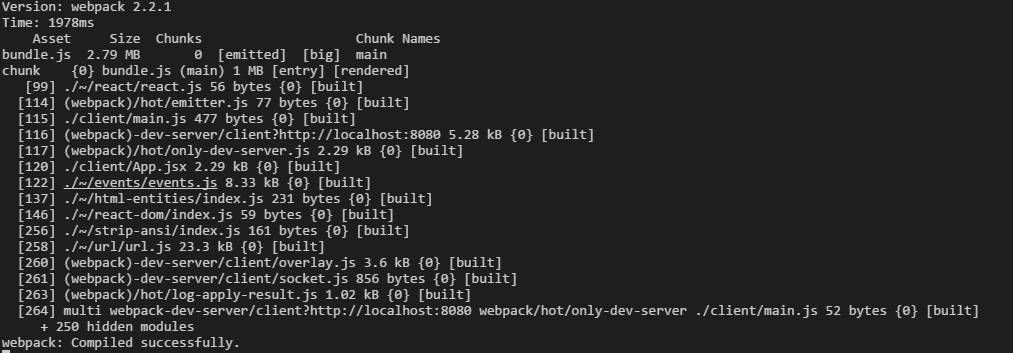
Webpack билдит:

В консоле ничего

index.html
<html lang="en">
<head>
<title>Shorten link</title>
</head>
<body>
<div id='react-root'></div>
<script src="bundle.js"></script>
</body>
</html>