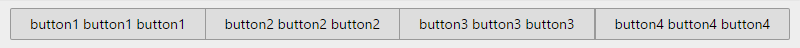
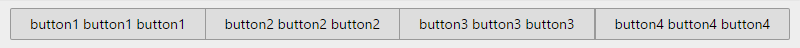
Здравствуйте. Возможна ли подобная
плавная деградация по мере
невмещаемости текста (содержимого)
без Flexbox?
Понятно, что
inline-block не обеспечивает "растягивания" не вмещающихся
целиком кнопок... есть ли какие-нибудь решения (хаки, возможно) у данной "задачи"?




Грубо говоря, когда контент не вмещается при изменении ширины окна, последний "блок" переходит на новую строку.
И так до тех пор, пока несколько колонок не превратятся в одну.