
<div class="container">
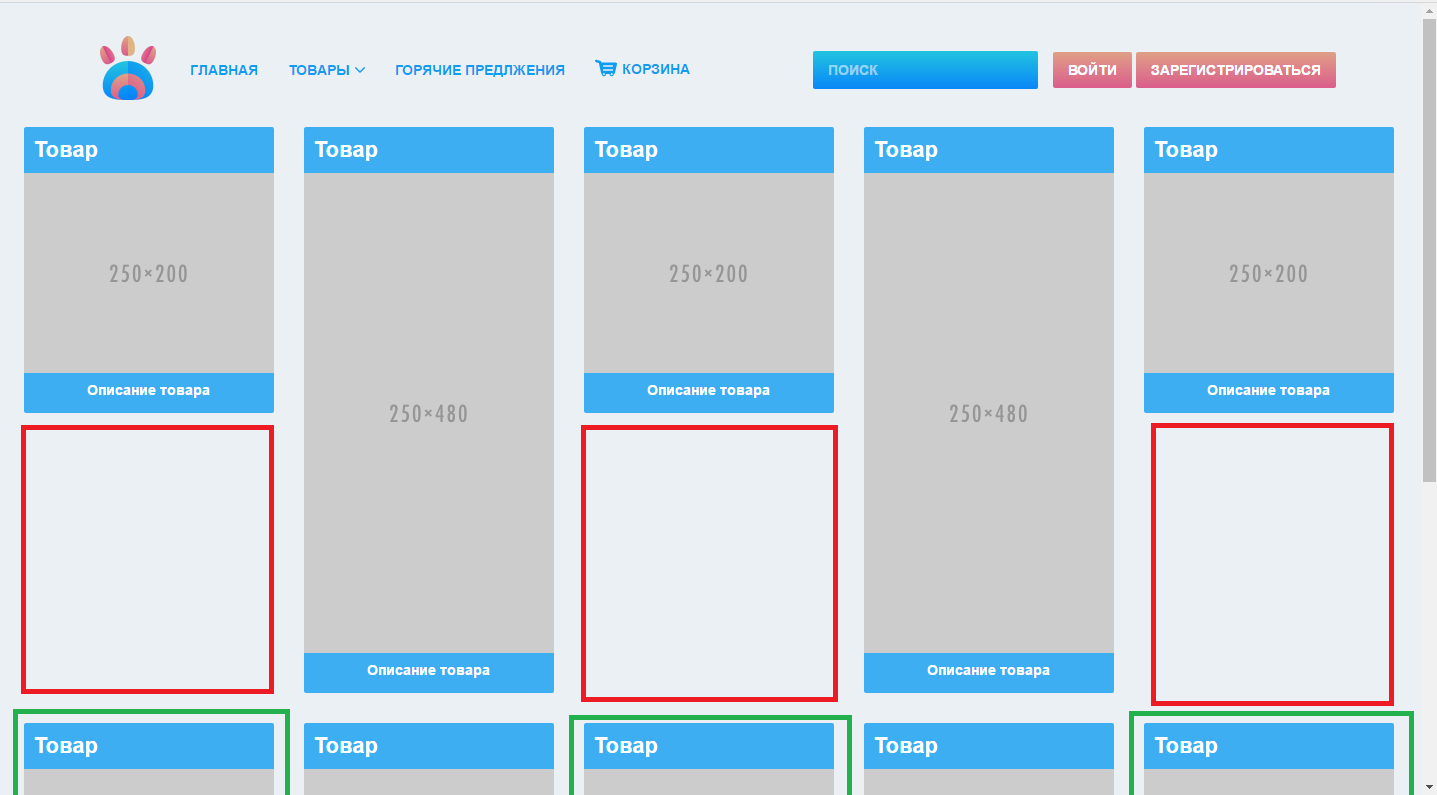
<div class="products">
<div class="product">
<!-- content -->
</div>
<div class="product">
<!-- content -->
</div>
</div>
</div>.container {
width: 100%;
}
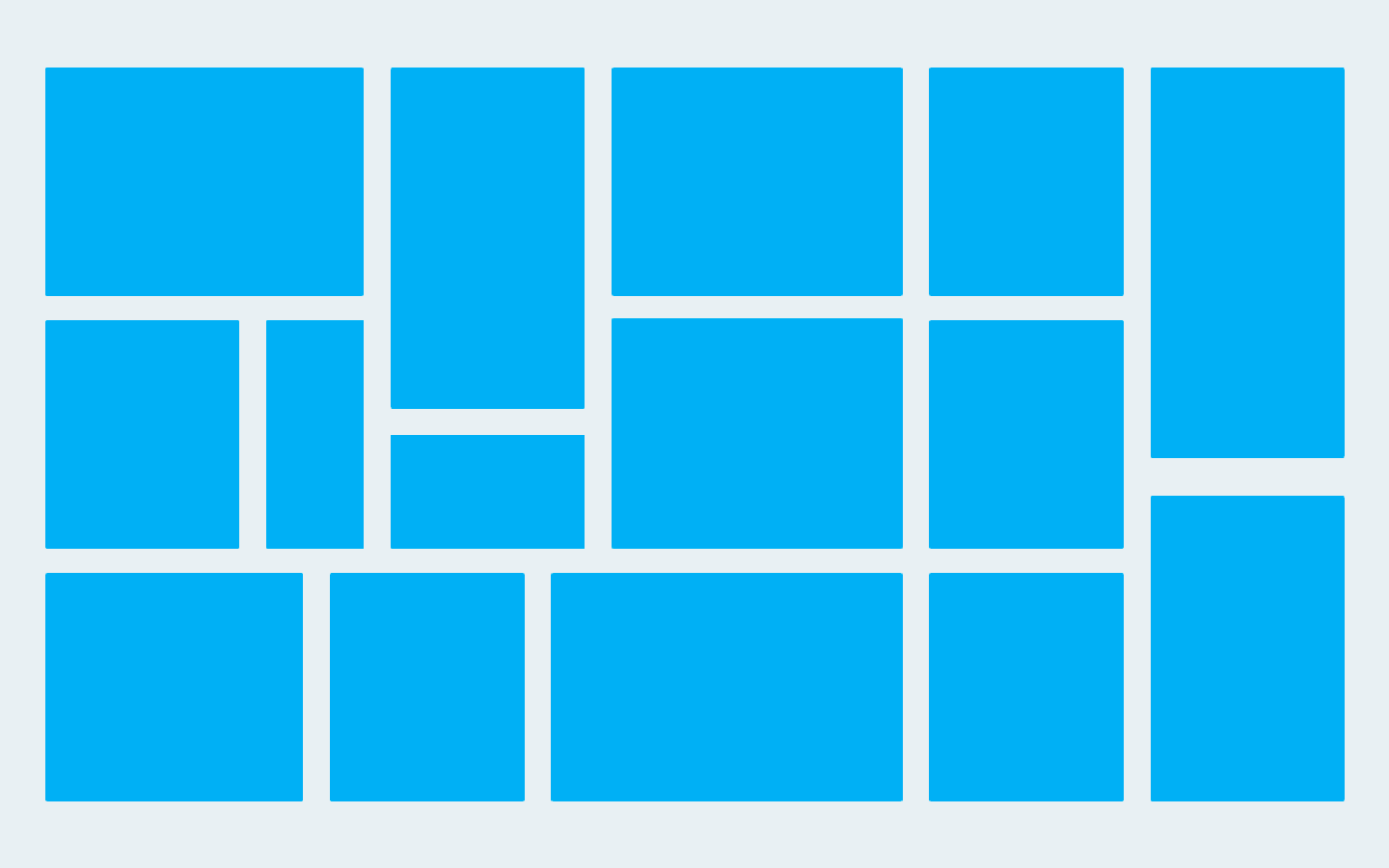
.container > .products {
display: flex;
flex-wrap: wrap;
justify-content: center;
}