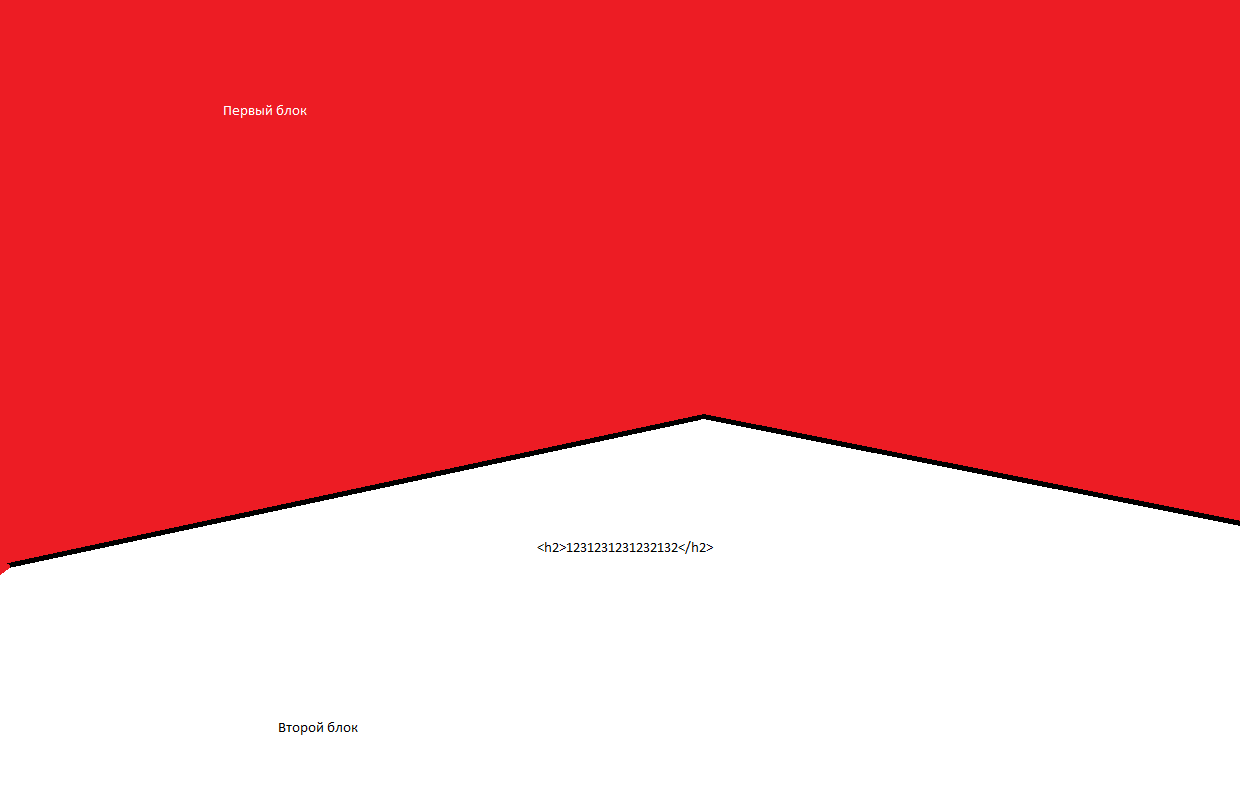
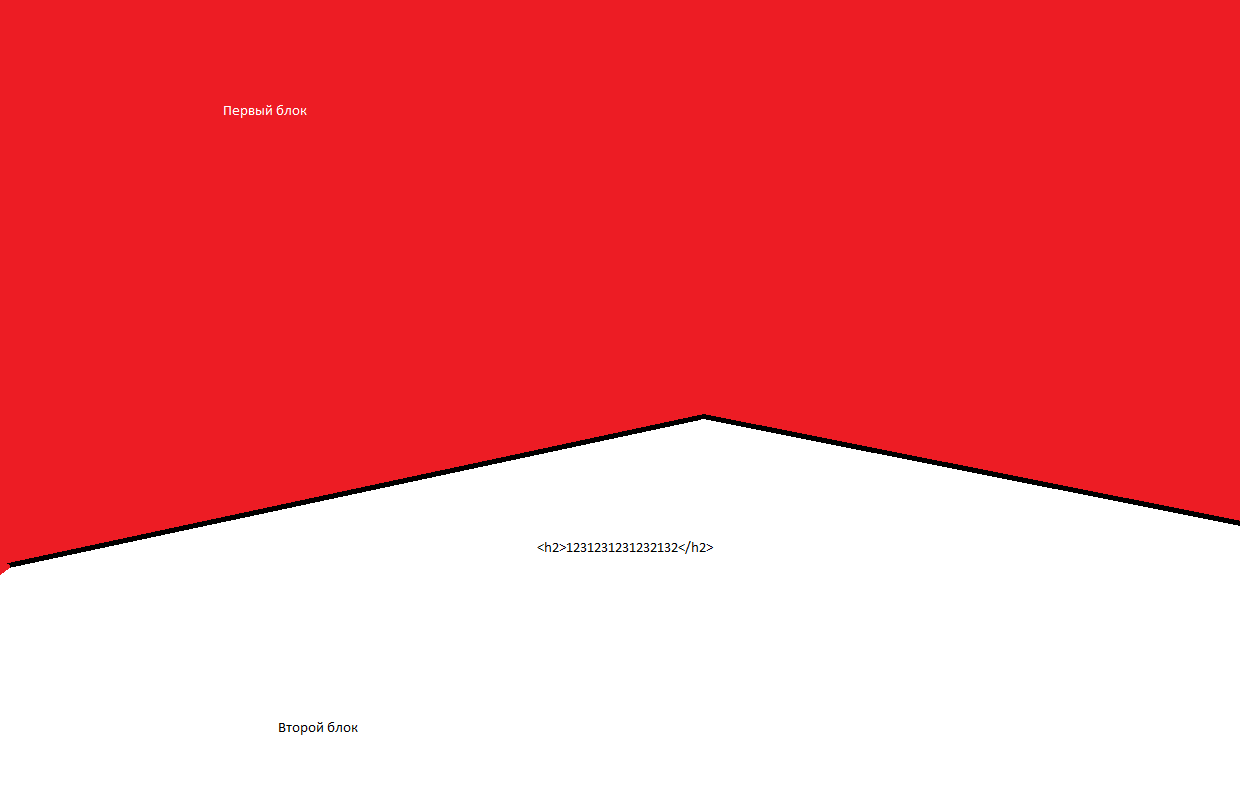
Учусь верстать делая разные шаблоны, один из которых велит сделать бэкграунд в таком виде(как на картинке), конечно самое легкое решение это через картинку, но мне кажется это будет не правильно.

То что сам надумал, но блоки получается выходят за пределы страницы....
https://jsfiddle.net/8b47s1nt/