Кароч беда есть, все было отлично до смены провайдера рассылки.
Пользовался unisender, сменил на sendgrid, и все бы хорошо, но gmail отныне не хочет адаптировать ширину письма под мобильник(делает скролл по ширине), в ту же почту yandex/mail.ru приходит отлично.
Добыл разметку в почте через инспектор, разница только в одной таблице-обертке всего письма, которую добавлял старый провайдер, решил добавить в свой код, безрезультатно.
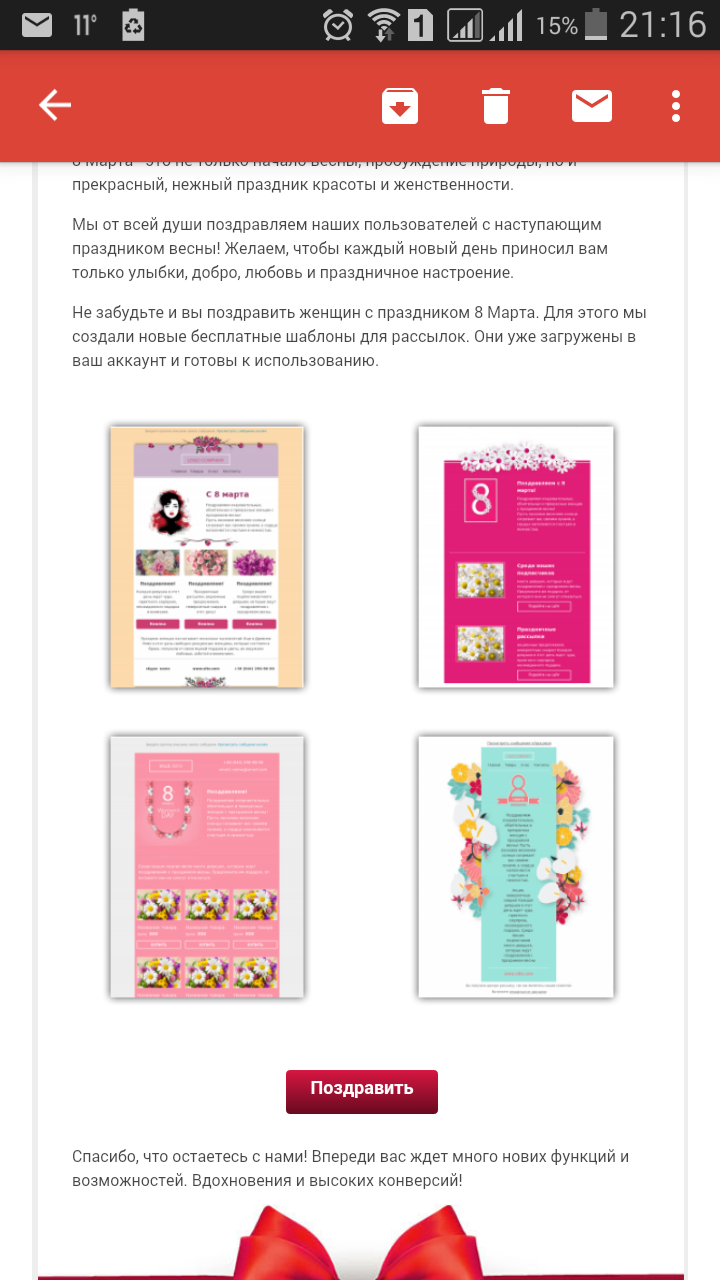
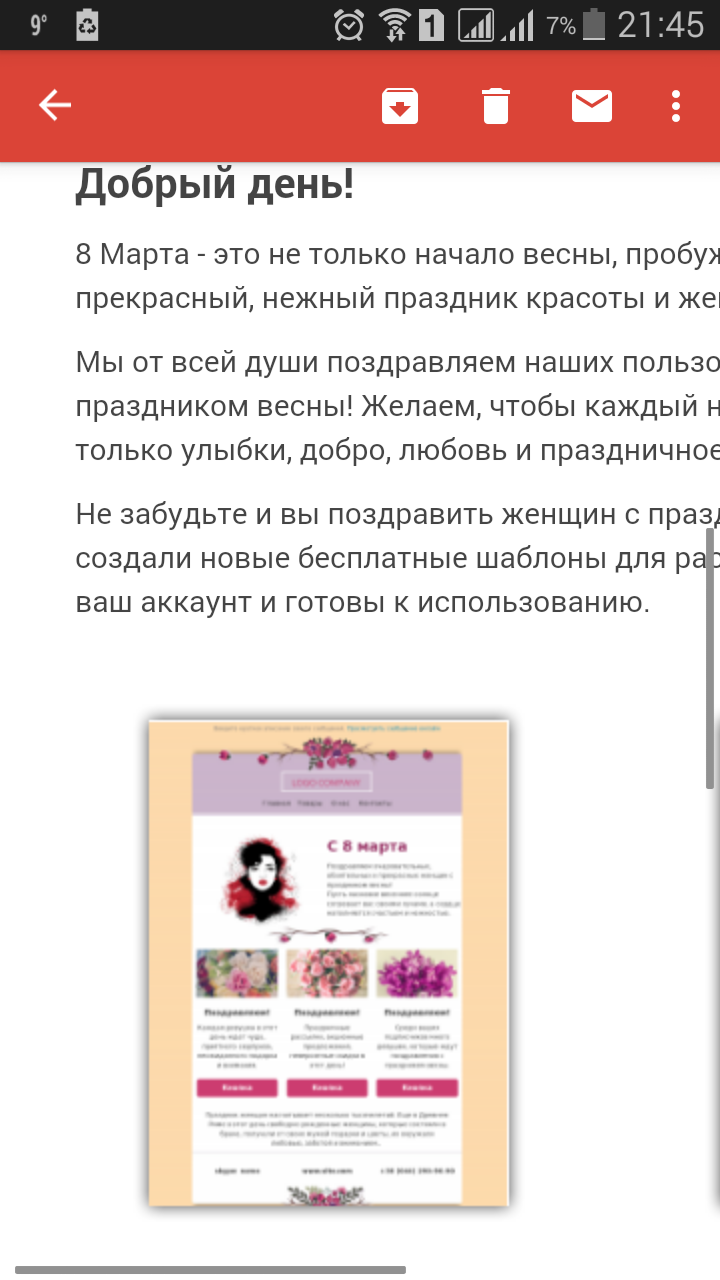
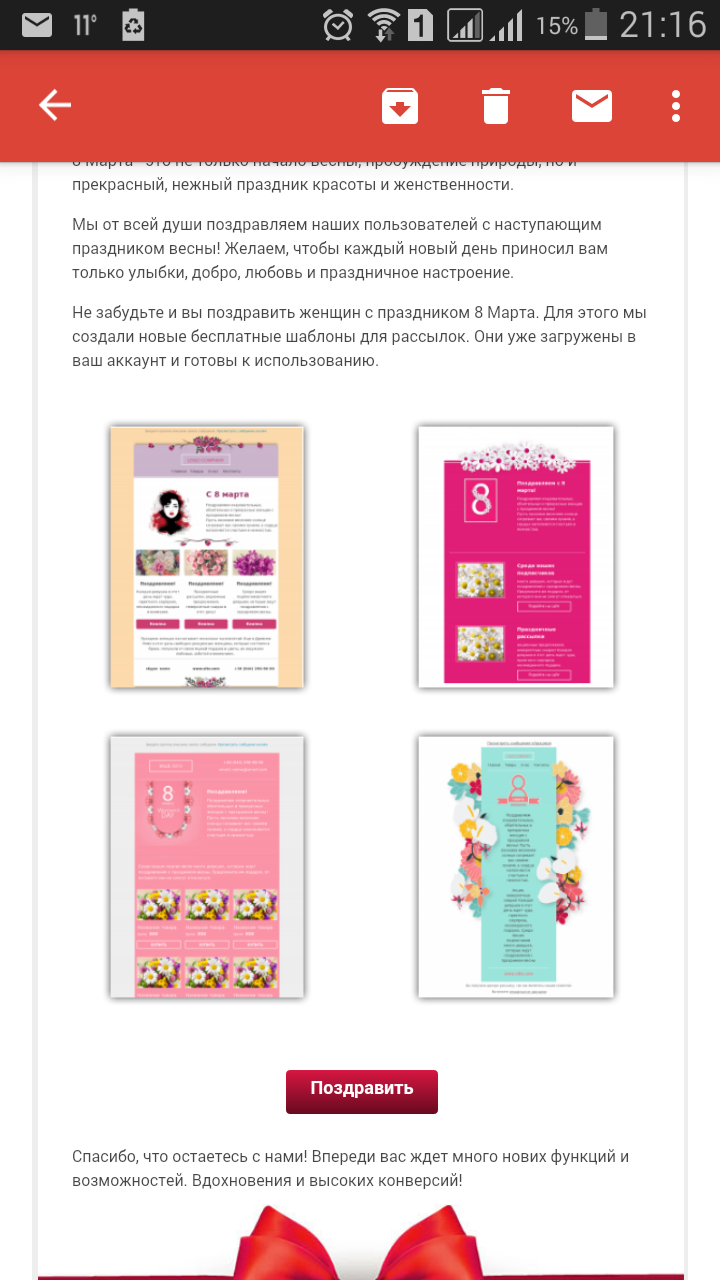
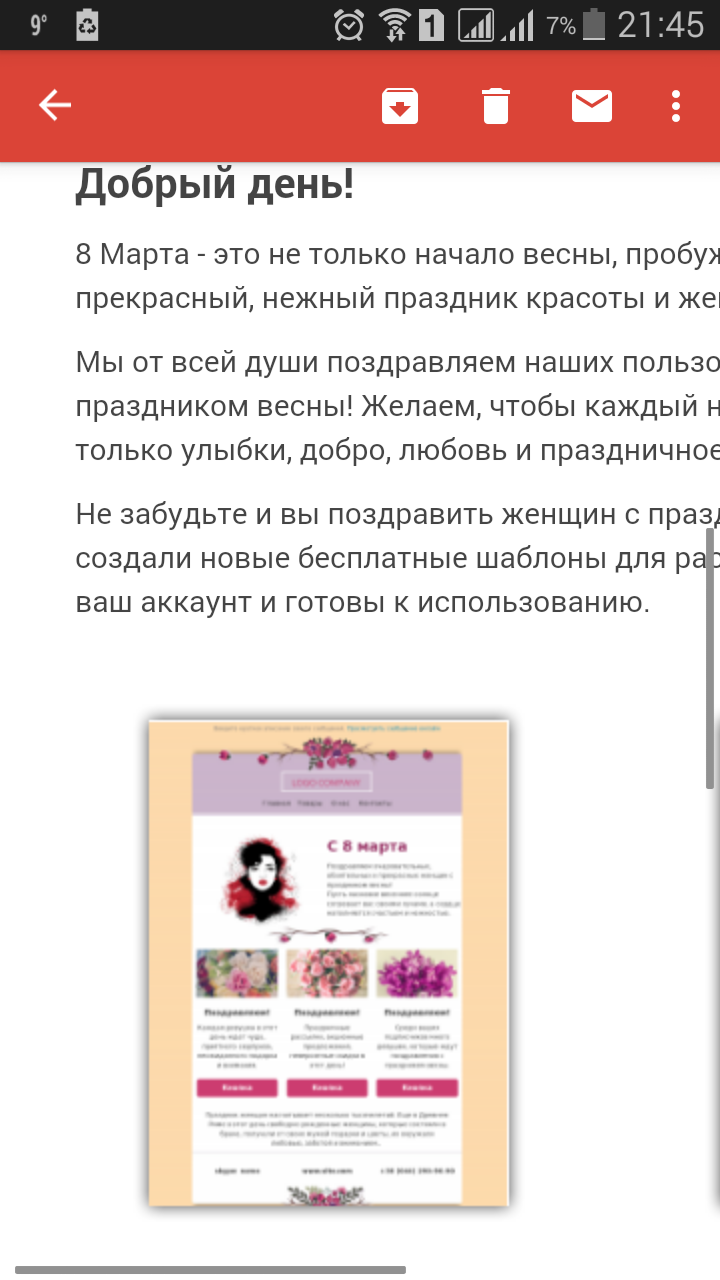
Сразу говорю, письмо не адаптировано, имхо не нужно, а лишь масштабируется под размер экрана, возможно кто-то сталкивался или имеет много опыта по рассылкам.Ниже скрины, как было на старом провайдере и на новом.
Было

Стало


Вот пример малой части кода
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="width: 100%; margin: 0; background:#ffffff; font-family: Helvetica, Arial;">
<!-- PredText -->
<table style="width: 8px; max-width: 800px; margin: 0 auto;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="100%" data-editable="data0" coldiv="4" style="font-size: 8px; color:#ffffff; background:#ffffff; line-height: 0px; height:10px; padding: 0; margin: 0;">Получите 30 дней бесплатной работы в 1С</td>
</tr>
</tbody>
</table>
<!-- /PredText/ -->
<!-- MAIN TABLE -->
<table id="mainTable" style="width:800px; max-width: 800px; margin: 0 auto; background-color: #f3f3f3; border-radius: 5px;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding: 20px;">
<div>
<div style="display: block; float: right; padding-left: 20px; width: 180px; text-align: center;" data-editable-bckgrimg-text="bckgr_t_1">
<a target="_blank" href="#" data-num="1" style="cursor: default">
<img id="bckgr_t_01" alt="1C-PB-150" style="max-width: 100%;" />
</a>
</div>
<div>
<p style="margin-top: 0; margin-bottom: 10px; font-size: 19px; line-height: 24px; font-weight: 700;" data-editable="obr_imoth">Иван Иванович!</p>
<div style="display: block; width: 360px; font-size: 18px; line-height: 24px; padding:0!important;" data-editable="data1">Недавно Вы заинтересовались нашим предложением зарегистрироваться и получить 30 дней бесплатной работы в 1С онлайн.<br />
<br />
К сожалению, Вы так и не завершили регистрацию.<br />
<br />
Возможно, у Вас возникли вопросы? Мы с радостью Вам поможем.</div>
</div>
</div>
</td>
</tr>
</tbody>
</table>
<!-- MAIN TABLE -->
</body>
</html>
И вот обертка которую добавлял в разметку unisend, после боди оборачивал весь контент одной таблицей
<center>
<table width="100%" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="font-family:Arial,sans-serif;" align="left">
</td>
</tr>
</tbody>
</table>
</center>