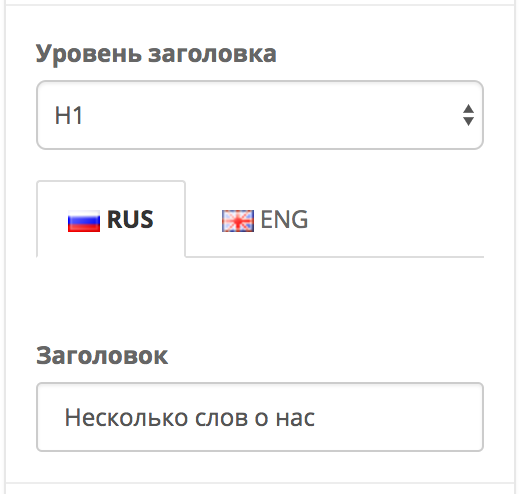
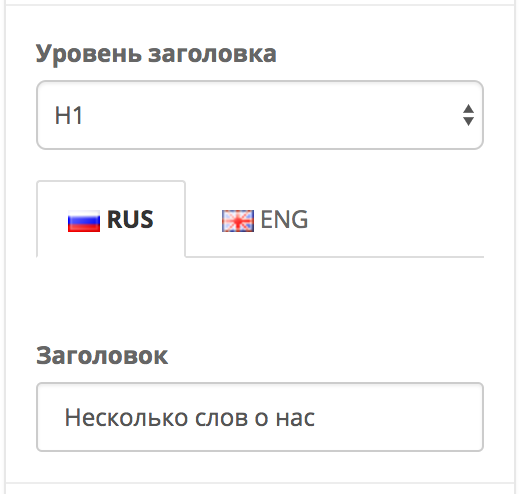
В модуль "Текстовый блок - HTML" нужно добавить возможность выбора тега заголовка. Единственное, что у меня пока получилось вывести это поле в админке:

Сделал я это добавив в файл шаблона модуля в админке следующий код:
<div class="form-group">
<label class="col-sm-2 control-label" for="input-tag">Уровень заголовка</label>
<div class="col-sm-10">
<select name="tag" id="input-tag" class="form-control">
<option value="1" selected="selected">H1</option>
<option value="2">H2</option>
<option value="3">H3</option>
<option value="4">H4</option>
<option value="5">H5</option>
<option value="6">H6</option>
</select>
</div>
</div>
Подскажите дальше что делать? Я новичок в этой теме)) Как я понимаю надо получить значение поля в файле контроллере, но не знаю как это сделать.