Допустим, есть такой код спрайта:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="0" height="0" style="position:absolute">
<symbol id="icon-bill" viewbox="0 0 512 512">
<path d="M90.7 0C84.6.5 79 7.2 80 13.3V500c.5 5.1 2.6 9.2 6.1 10.7 3.6 2 8.7 1.5 11.8-1l55.3-39.9 44 39.4c4.1 3.6 11.3 3.6 15.4 0l43.5-38.9 43.5 38.9c4.1 3.6 11.3 3.6 15.4 0l44-39.4 55.3 39.9c3.6 2.6 8.7 3.1 12.3 1 3.6-2 6.1-6.7 5.6-10.7V13.3c.5-4.6-1.5-9.2-5.6-11.3s-9.2-2-12.8.5l-54.2 39.9-44-39.4c-4.1-3.6-11.3-3.6-15.4 0l-43.7 39L213 3.1c-4.1-3.6-11.3-3.6-15.4 0l-44 39.4L98.4 2.6C96.4.5 93.3 0 90.7 0zm114.7 26.6l43.5 38.9c4.1 3.6 11.3 3.6 15.4 0l43.5-38.9 43.5 38.9c4.1 3.6 10.2 3.6 14.3.5l44.5-32.2V478l-44.5-32.2c-4.1-3.1-10.7-2.6-14.3.5l-43.5 38.9-43.5-38.9c-4.1-3.6-11.3-3.6-15.4 0l-43.5 38.9-43.5-38.9c-2-2-5.6-3.1-8.7-3.1-2 0-4.1 1-5.6 2L103 477.5V33.8L147.5 66c4.1 3.1 10.7 2.6 14.3-.5l43.6-38.9zm52.2 132.6c-6.1 0-11.3 5.1-11.3 11.3v7.7c-19.4 4.6-34.8 22-34.8 44 0 14.3 7.2 25.6 15.4 31.7 8.7 6.1 17.4 9.2 25.1 12.8 13.3 5.6 27.1 11.8 27.1 24.1 0 15.4-8.7 22.5-22.5 22.5-10.7 0-20-8.2-24.1-16.4-2-5.6-9.7-8.7-15.4-6.1-5.6 3.1-7.7 10.7-4.6 16.4 6.1 12.3 17.4 24.1 33.8 28.1v6.1c0 6.1 5.1 11.3 11.3 11.3 6.1 0 11.3-5.1 11.3-11.3v-6.7c18.4-5.1 32.8-22 32.8-43.5 0-14.3-6.7-25.6-15.4-31.7-8.7-6.1-17.4-9.2-25.1-12.8-13.3-5.6-27.1-11.8-27.1-24.1 0-15.4 8.7-22.5 22.5-22.5 10.7 0 20 8.2 24.1 16.4 2 5.6 10.2 8.7 15.9 6.1 5.6-3.1 7.7-10.7 4.6-16.4-5.6-11.3-16.4-23-31.2-27.1v-8.2c-1.2-6.6-6.3-11.7-12.4-11.7z"></path>
</symbol>
</svg>
Далее, на странице, я вызываю элемент:
<svg>
<use xlink:href="#icon-bill"></use>
</svg>
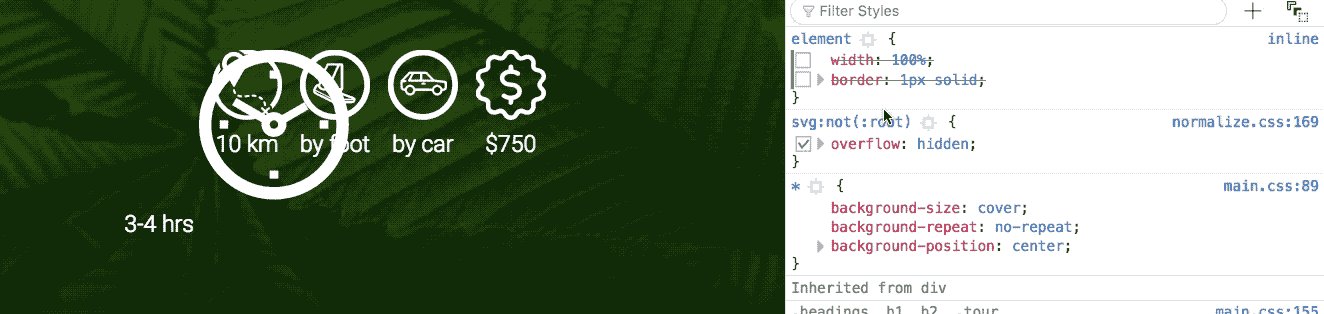
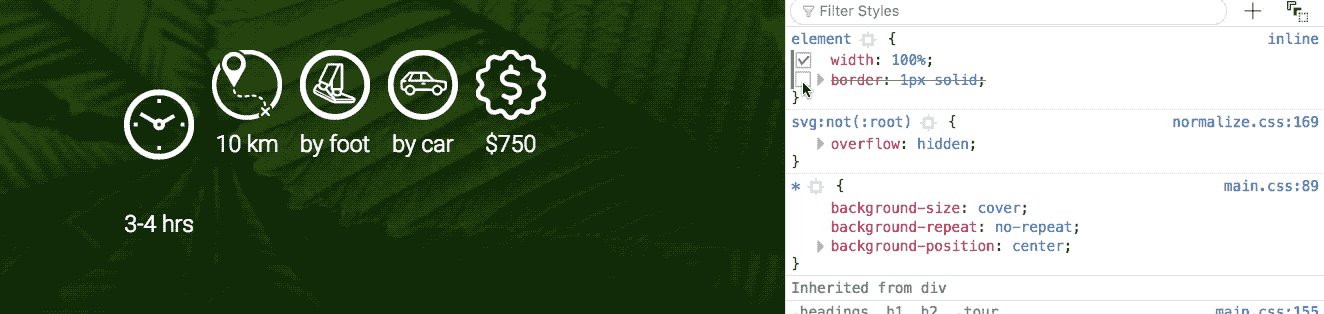
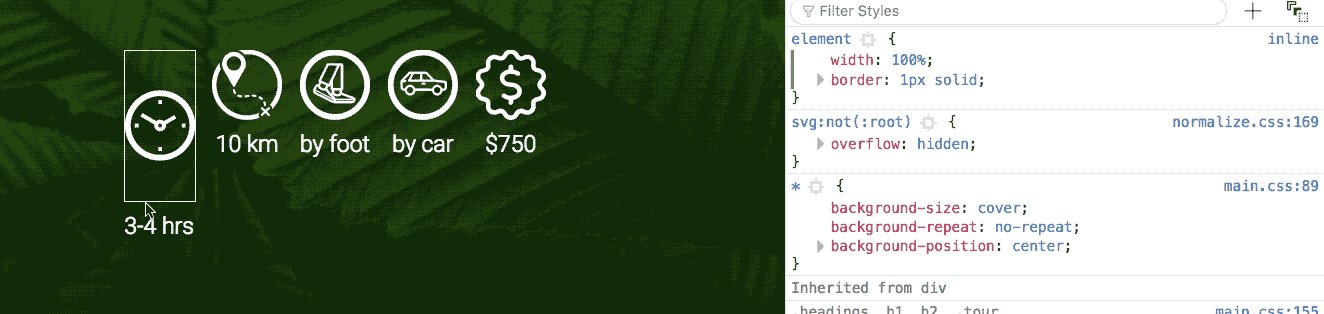
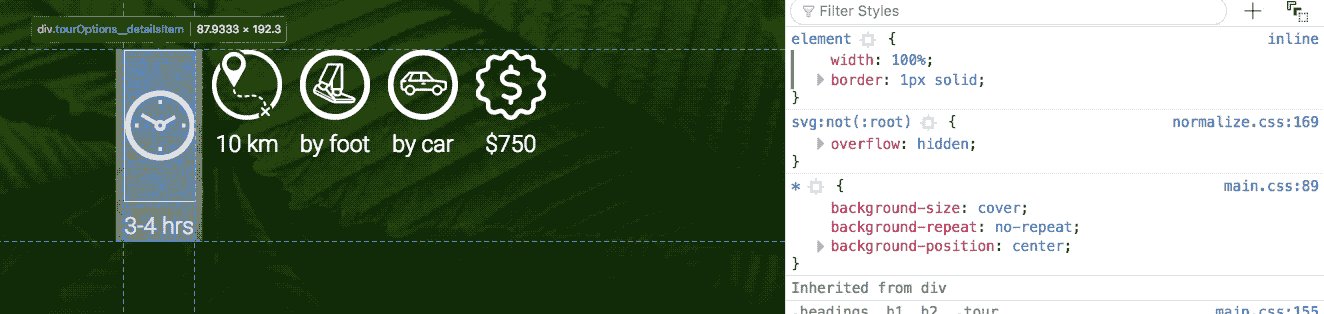
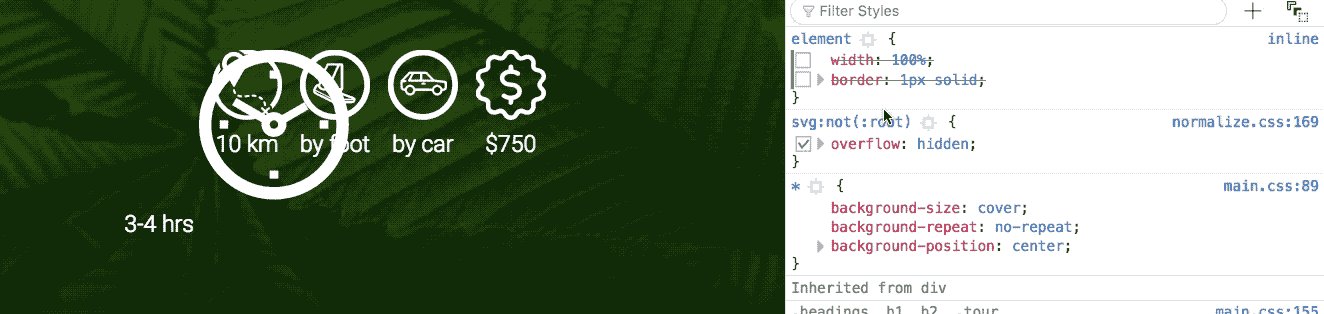
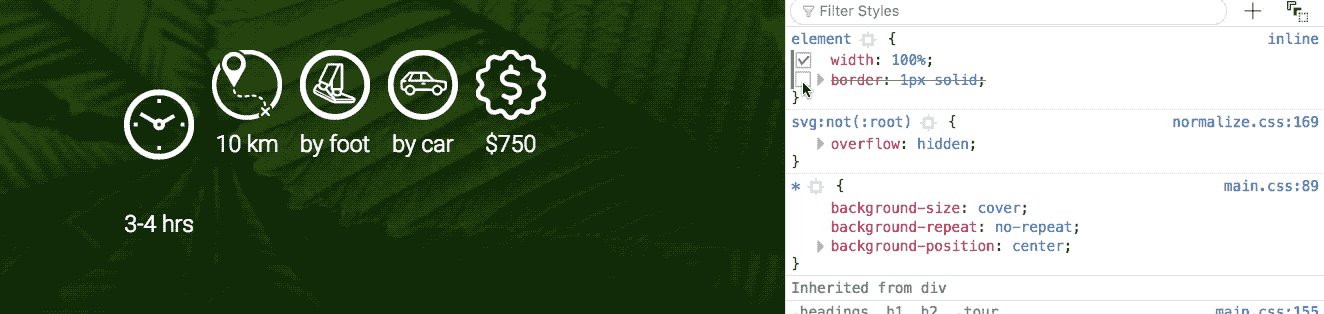
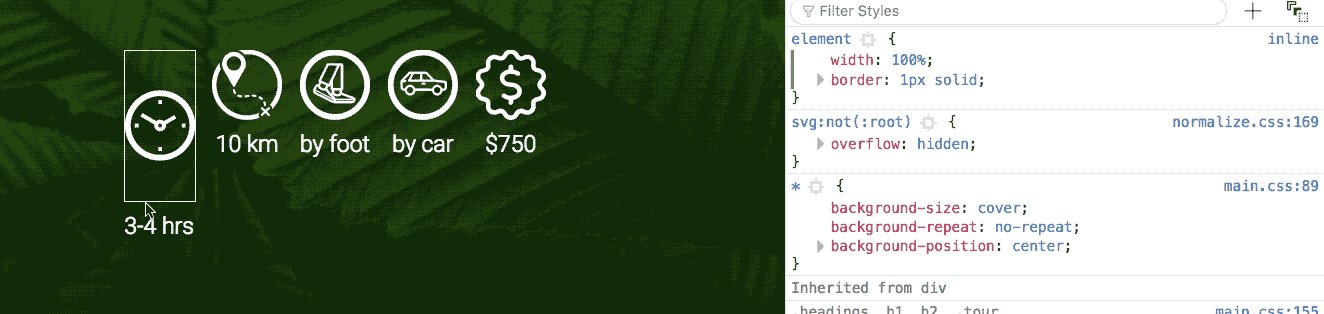
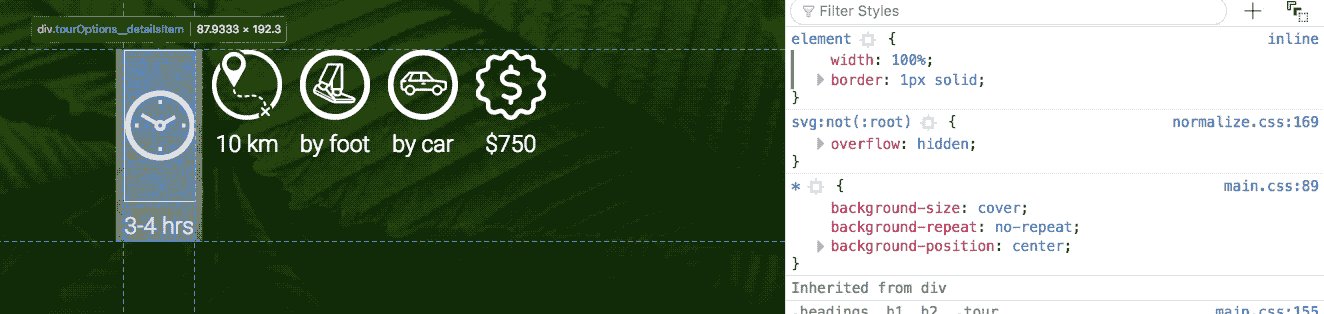
Этот элемент размещается внутри контейнера с определенными размерами. Но размеры SVG-элемента составляют 300х150 пикселей. Я задаю ему with:100%, OK, он занимает всю ширину родителя, но высота остается прежней — 150 пикселей. Этим он растягивает высоту родителя, а мне нужно, чтобы его высота (SVG) была пропорциональна его ширине, в данном случае это 1:1. Как сделать?