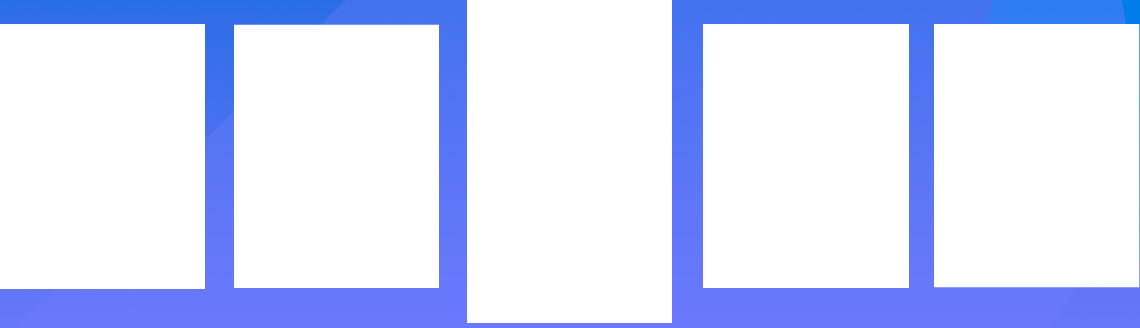
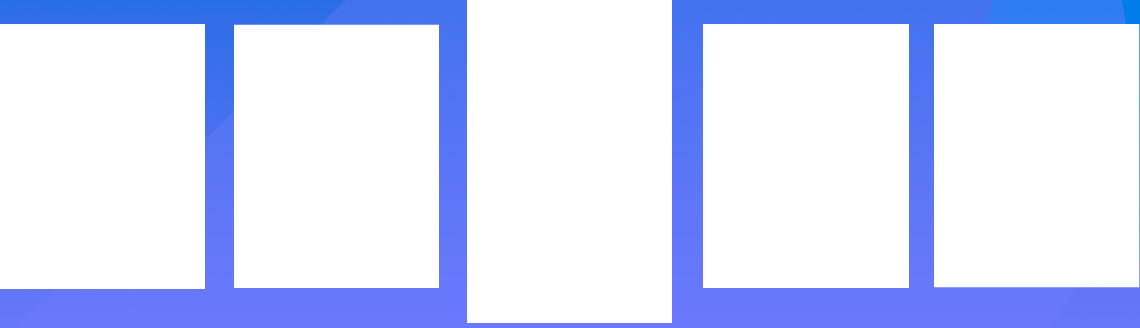
Товарищи, здравствуйте! Имеется flex - контейнер в котором 5 flex-элементов.

Код для flex-контейнера:
display: flex;
flex-wrap: wrap;
justify-content: space-between;
Код для flex-элементов:
flex-basis: 17.98245614035088%;
overflow: hidden;
-webkit-transition: transform .3s;
-moz-transition: transform .3s;
-ms-transition: transform .3s;
-o-transition: transform .3s;
transition: transform .3s;
&:hover {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-ms-transform: scale(1.1);
-o-transform: scale(1.1);
transform: scale(1.1);
}
Вопрос: на картинке по центру выведен блок при состоянии Hover. Но остальные flex элементы не тянутся. В моем же случае тянутся все flex-элементы, а не только на который навели мышку. Может кто-нибудь знает как исправить? Кстати, в блоках есть текст и скрытая кнопка. При ховере, я эту кнопку показываю и делаю марджин топ для кнопки. По сути из-за этого и происходит растяжение по высоте остальных элементов... Может кто-нибудь знает как это исправить? Заранее большое всем спасибо!