Не работал с ними никогда. Читаю про них, что-то там пытаюсь сделать, только вот в итоге ничего все равно не получается. Либо получается, но совсем не то. Опыта не хватает и навыков.
Думаю, многим знакома такая штука, как markdown, позволяющая форматировать текст по определенным правилам, используя спец. символы *, #, ~ или же HTML-теги, вроде
<H1></H1> или
<P> и т.д.
Так вот. Есть одна софтина, под названием "Simplenote", которая позволяет делать заметки и она мне практически идеально подходит. Но в ней есть маленькая проблема.
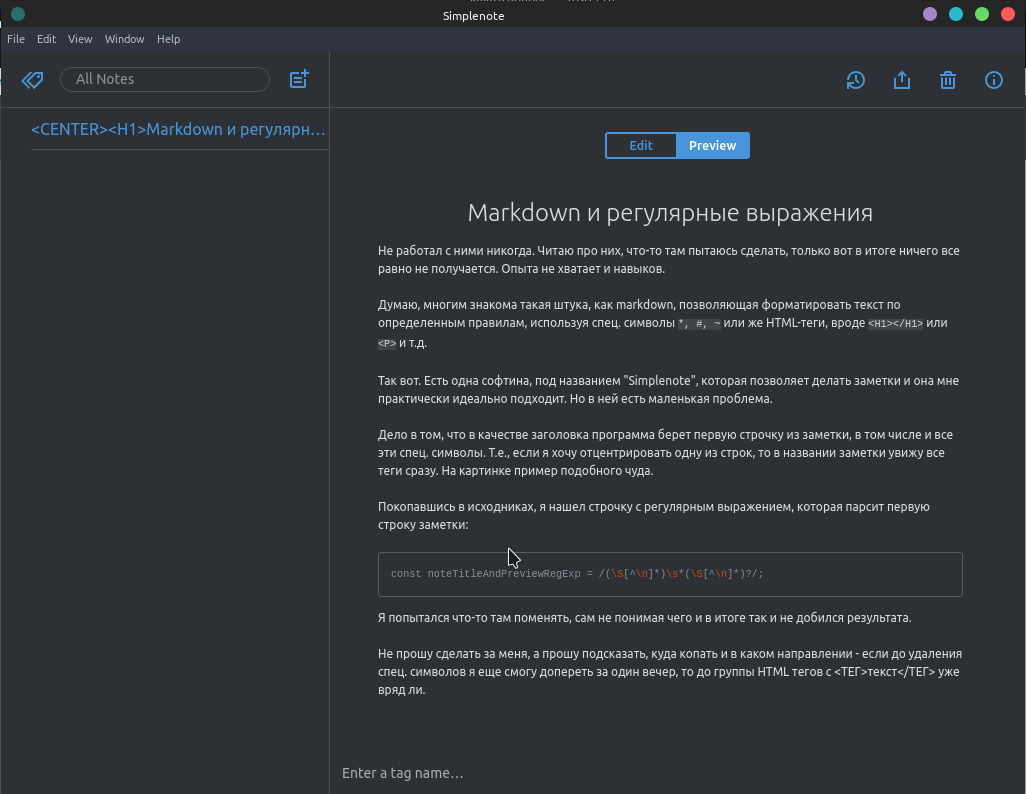
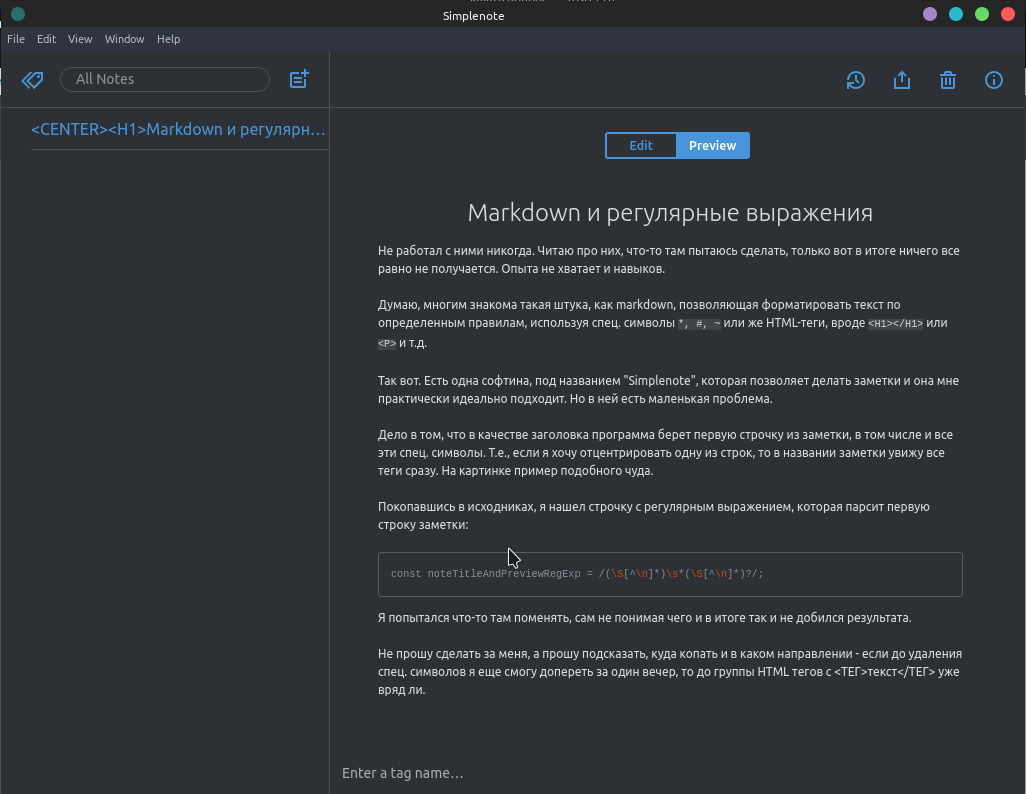
Дело в том, что в качестве заголовка программа берет первую строчку из заметки, в том числе и все эти спец. символы. Т.е. если я хочу отцентрировать одну из строк, то в названии заметки увижу все теги сразу. На картинке пример подобного чуда.

Покопавшись в исходниках, я нашел строчку с регулярным выражением, которая парсит первую строку заметки:
const noteTitleAndPreviewRegExp = /(\S[^\n]*)\s*(\S[^\n]*)?/;
Я попытался что-то там поменять, сам не понимая чего и в итоге так и не добился результата.
Не прошу сделать за меня, все же пытаюсь и дальше разобраться, а прошу подсказать, куда копать и в каком направлении - если до удаления спец. символов я еще смогу допереть за один вечер, то до группы HTML тегов с
<ТЕГ> текст </ТЕГ> уже вряд ли.