Добрый день!
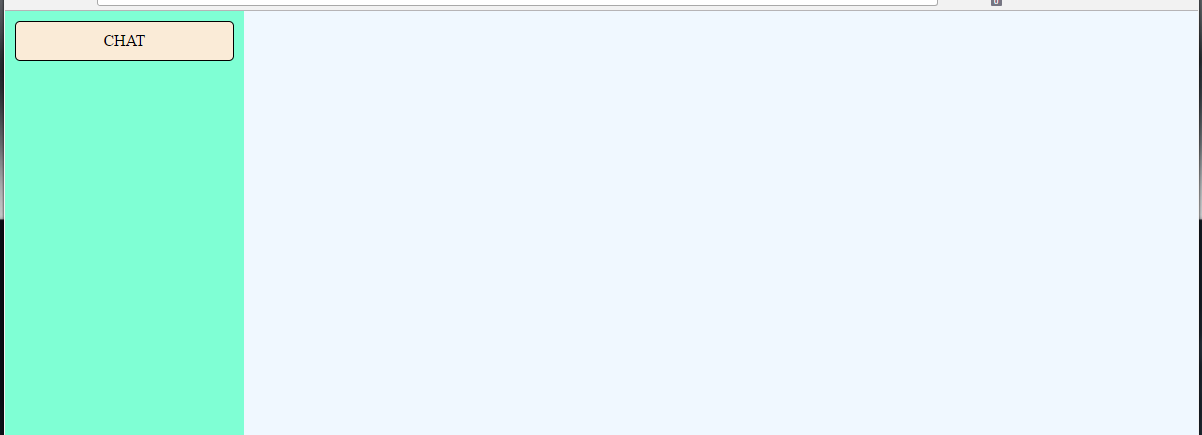
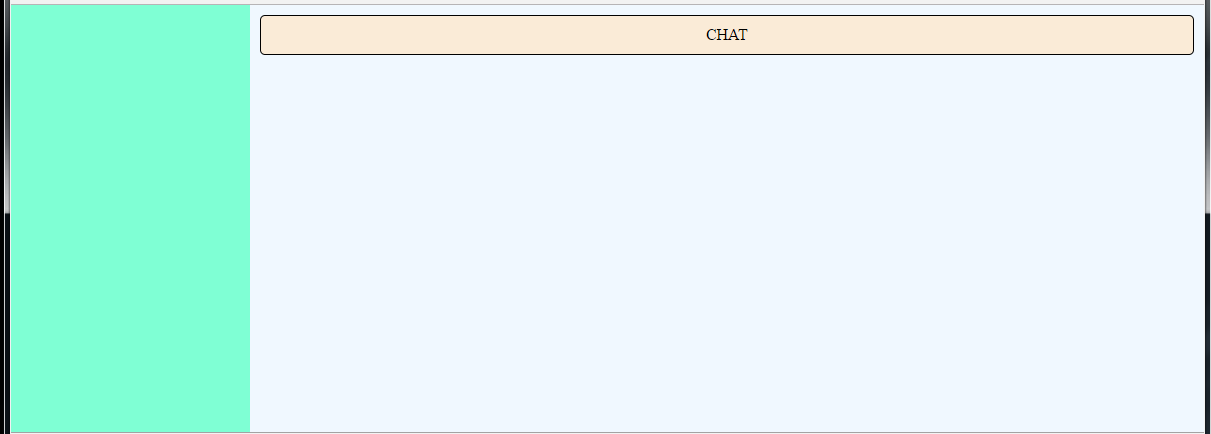
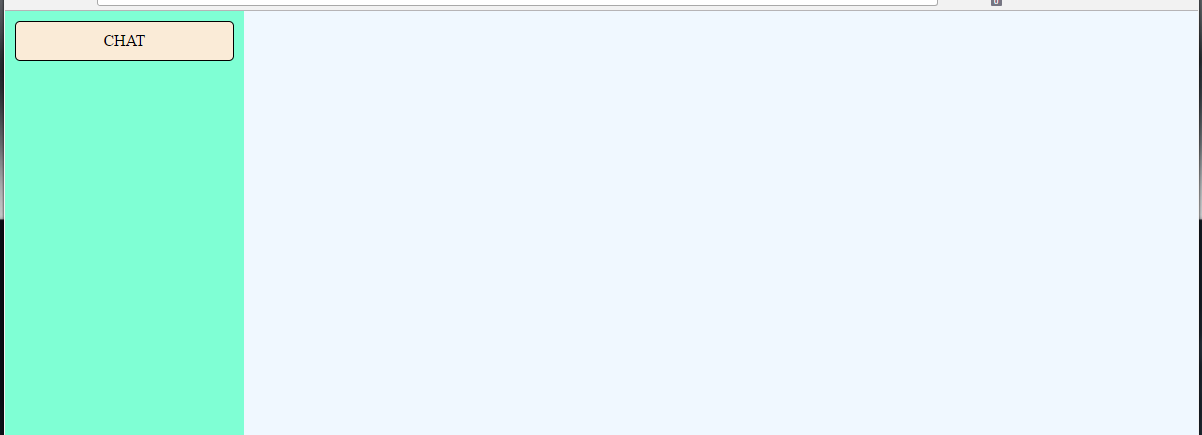
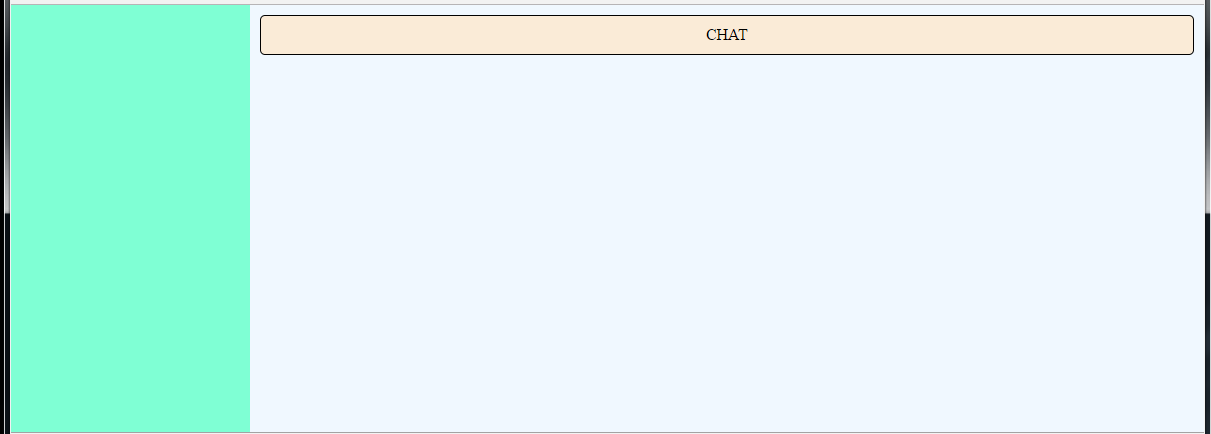
Хочу перетащить клон из левой части в правую. так, чтобы слева тот элемент остался
Использую jqueryUI
Пробовал и с appendTo и с containment
Работает только в случае если второй блок "sortable"
Можно ли как то сделать так, чтобы при перетаскивании из левой части, создавалась копия этого квадрата, которую можно таскать по экрану, а не в виде списка?
Мой код:
<script>
$( function() {
$( ".ui-widget-content" ).draggable({
helper: 'clone',
containment: '#constructor'
});
$('#constructor').droppable({
drop:function(event, ui) {
ui.draggable.detach().appendTo($(this));
}
});
} );
</script>
<div class="app">
<div class="components">
<div class="element ui-widget-content">
CHAT
</div>
</div>
<div class="constructor" id="constructor">
center
</div>
</div>