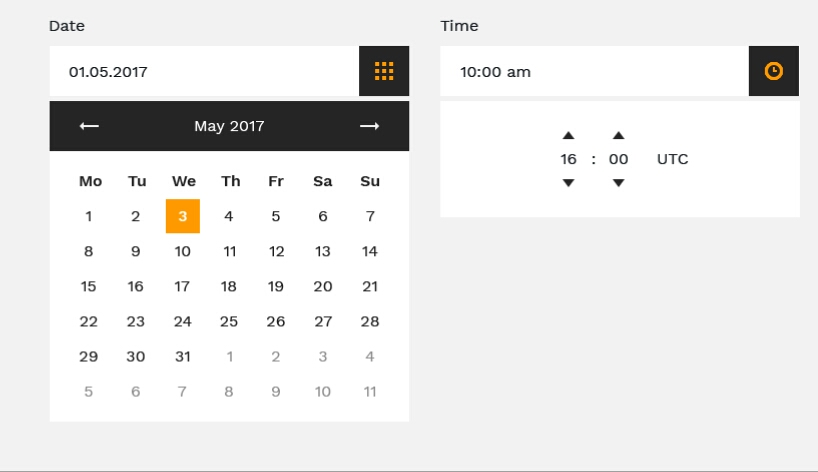
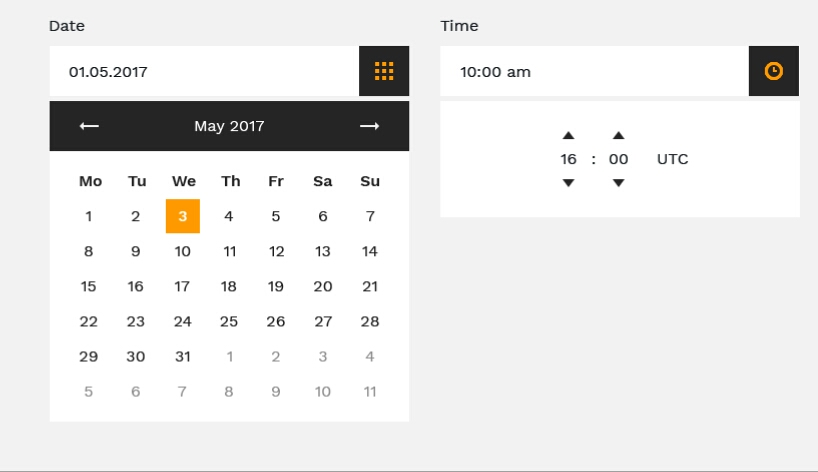
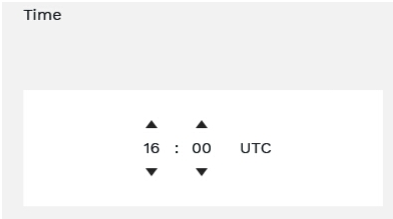
Стоит задача - сделать в форме обратной связи раздельные datepicker и timepicker. Чтобы выглядели как на картинке. Уже перекопал пару плагинов в сети, по дизайну подходит лишь несколько из них. И оба они очень плохо работают с html5 инпутами date/time, а они нужны чтобы использовать нативные инструменты ввода на мобильных устройствах. Т.е. Плагин нужен только на десктопе.
Подскажите пожалуйста, как лучше реализовать это дело? Или посоветуйте хороший плагин. Спасибо.