В общем для верстки использую препроцессор Stylus (сегодня 1 раз, ранше был sass) + Gulp, но что то ему не нравиться и он ругаеться на эту строчку (перемение иницилизировани и работают )
body
font-family mainFont
background-color bodyBg
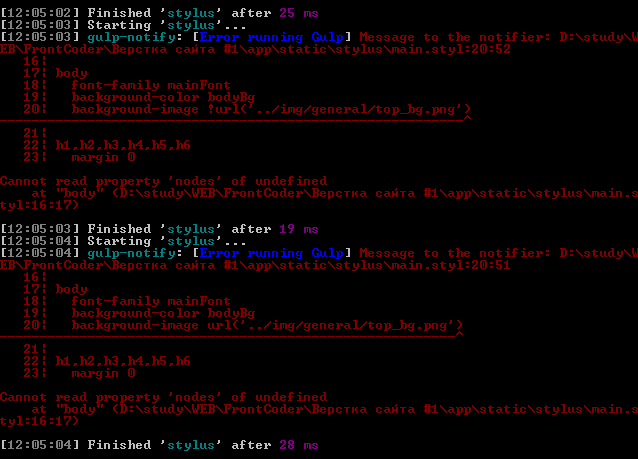
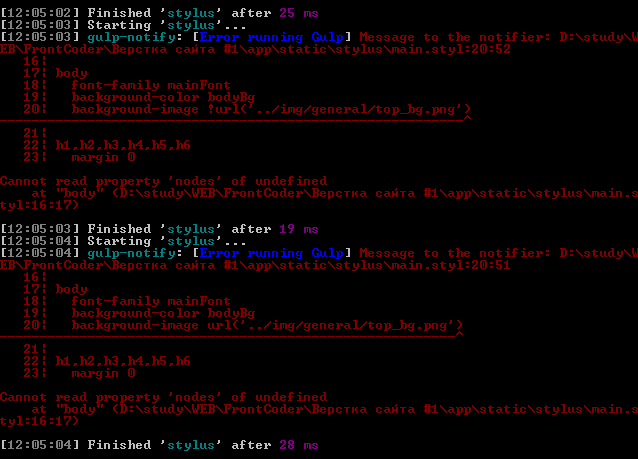
background-image url('../img/general/top_bg.png') // если убрать то все в порядке
видает таку ошибку

и да, вот такой таск
gulp.task('stylus', function() {
return gulp.src([
'app/static/stylus/main.styl',
])
.pipe(plumber())
.pipe(stylus({
'include css': true
}))
.on("error", notify.onError(function(error) {
return "Message to the notifier: " + error.message;
}))
.pipe(autoprefixer(['last 2 version']))
.pipe(gulp.dest('app/static/css'))
.pipe(browsersync.reload({
stream: true
}));
});