Есть код на анлугяре:
.controller('OpinionFeed', ['$scope','$http', function OpinionFeed($scope,$http) {
$http({
method: 'GET',
url: 'localhost:3000/insta',
//dataType: 'jsonp'
}).then(function successCallback(response) {
console.log(response);
}, function errorCallback(response) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});
}]);
Есть код на бекенде:
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');
next();
});
app.get('/insta', function (req, res) {
ig.tag_media_recent('7daystoworld', function(err, medias, pagination, remaining, limit) {
res.send(medias);
console.log(medias);
});
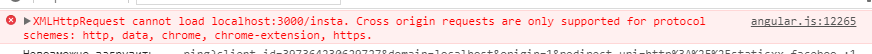
Ангуляр на локалхост:8000, бекенд на локалхост:3000. При попытке вызвать метод бекенда, в консоль падает ошибка:

Вопрос: что я делаю не так и как это исправить. Спасибо.

