Доброго времени суток.
Подскажите пожалуйста, как сделать, что бы при компиляции Gulp-ом из файлов .pug в .html, ссылки и span-ы переносились на новую строку?
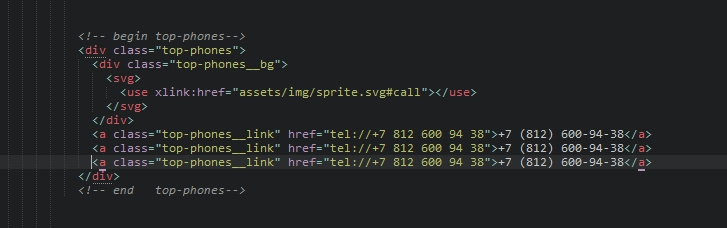
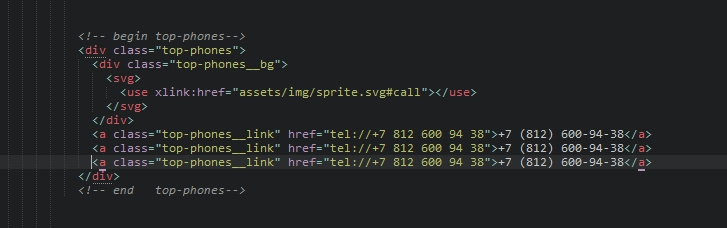
Вот так выглядит код.pug

Вот так он компилируется в .html

А хочется что бы html выглядел вот так:

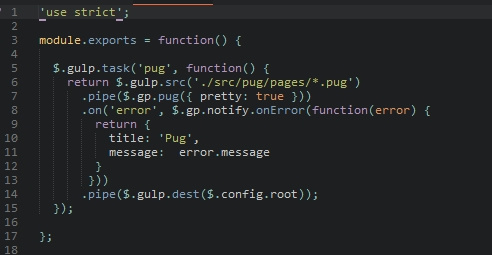
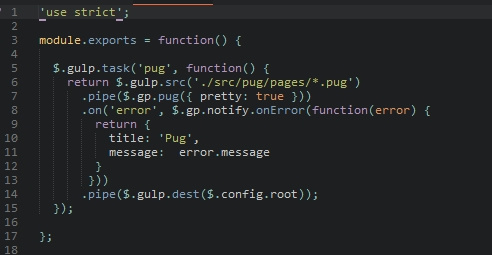
Вот gulp-task отвечающий за компиляцию pug-файлов.