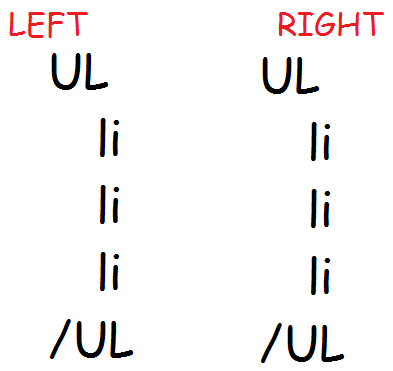
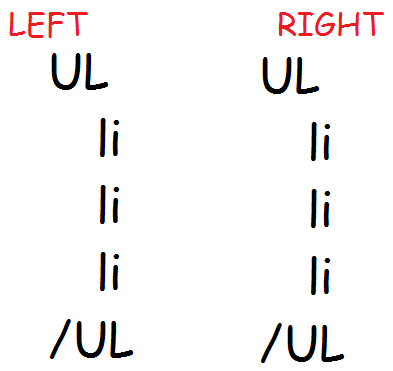
Есть 2 меню стоящие рядом, но в разных divах, нужно отследить, при клике на li навешивается на него класс active. Active висит 1 на 2 UL, т.е если в правом есть active, в левом нет, и наоборот.
Нужно сделать проверку, если кликнуто по li, который находится в одном ul с active, то ничего не делать, если в этом UL нет active, то совершать действие.