Доброго всем!
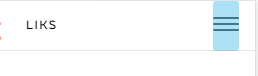
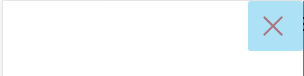
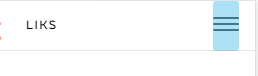
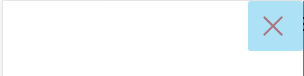
Имеется верстка с подключенными библиотеками materialize и hamburgers. Используется slide out menu из materialize. При нажатии на кнопку открытия и закрытия меню появляется, предположительно над элементом, синий фон.


Эти элементы сверстаны разными тегами, с разными стилями. Фон для них установлен свой. Да и не похоже это на фон. Ни в одной из библиотек не нашел подобного стиля. Фон этот пропадает в течении примерно 0,5 сек. если зажать указатель на элементе. Пробовал отключать библиотеки. Эффект пропадает если отключить и materialize, и hamburgers. Какая между этим связь не понимаю. Эффект присутствует на мобильных браузерах Chrome и Safari.