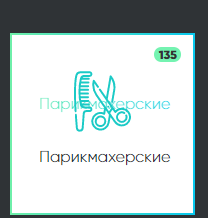
При проверке с помощью github pages в категория появляется полупрозрачная копия текста ниже, причем безо всякой системы. При изменении любого параметра(размер экрана, убрать какое-нибудь свойство на панели разработчика) пропадает, но при обновлении возвращается обратно, причем не всегда на том же элементе.

Страница:
https://pcheluntik.github.io/TellUs/category.html
Код элемента:
<li>
<a href="" class="b-green category-item">
<p class="stock-quantity">135</p>
<img src="resources\img\barbershop.svg" alt="">
<p>Парикмахерские</p>
</a>
</li>
Как это исправить? Возможно связано с наведением, но каким образом это происходит найти не могу