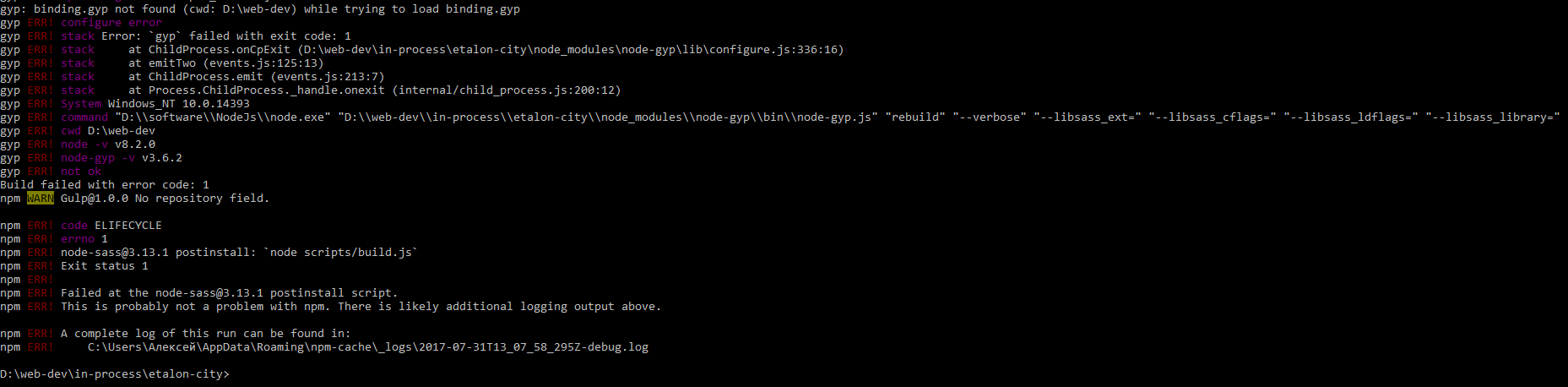
Всем привет. PC - HP Pavilion. Проблема в том, что выдает ошибку, при попытке установить gulp-sass через npm install. Установил Python 2.7, а компилятор С++ 2015 уже был на компе. Вообще не понимаю, в чем дело. Все перепробовал. Очень надеюсь на вашу помощь. Спасибо!
Nodejs version: 8.2.0
Npm version: 5.3.0
package.json:
{
"name": "Gulp",
"version": "1.0.0",
"description": "Gulp project",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Worddoc",
"license": "ISC",
"devDependencies": {
"babel-preset-es2015": "^6.16.0",
"browser-sync": "^2.11.1",
"del": "^2.2.0",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.0",
"gulp-babel": "^6.1.2",
"gulp-cache": "^0.4.2",
"gulp-concat": "^2.6.0",
"gulp-concat-css": "^2.3.0",
"gulp-cssmin": "^0.1.7",
"gulp-cssnano": "^2.1.1",
"gulp-imagemin": "^2.4.0",
"gulp-jade-php": "^2.0.0-0",
"gulp-plumber": "^1.1.0",
"gulp-pug": "^3.1.0",
"gulp-remove-code": "^1.0.2",
"gulp-remove-html": "^1.3.0",
"gulp-rename": "^1.2.2",
"gulp-sass": "^2.2.0",
"gulp-svg-sprites": "^4.0.2",
"gulp-uglify": "^2.1.2",
"gulp-uglifyjs": "^0.6.2",
"gulp-uncss": "^1.0.6",
"imagemin-pngquant": "^4.2.2"
},
"dependencies": {
"node-sass": "^4.5.3"
}
}