Есть форма-калькулятор.
Выбираем значение- справа появляется цена. Все на Ajax
Внутри формы есть чекбокс.
Как прописать условие- Если чекбокс выбран, то цена 500?
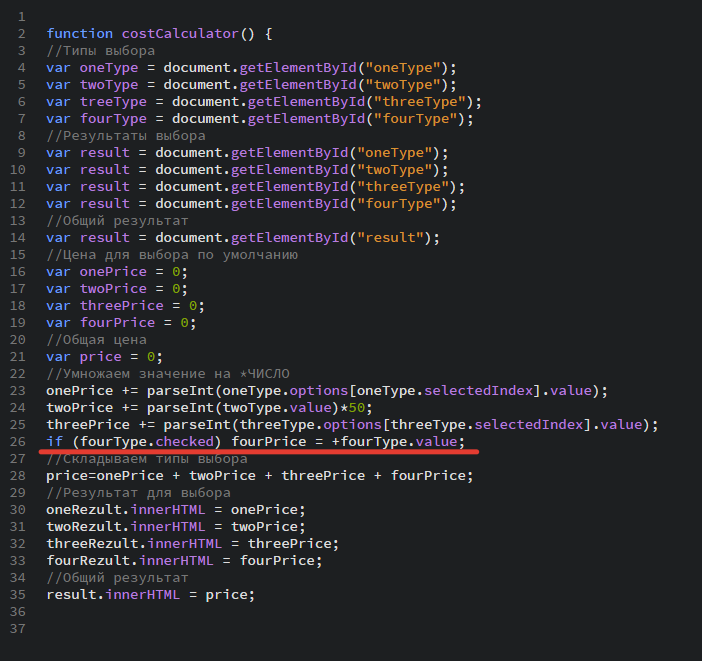
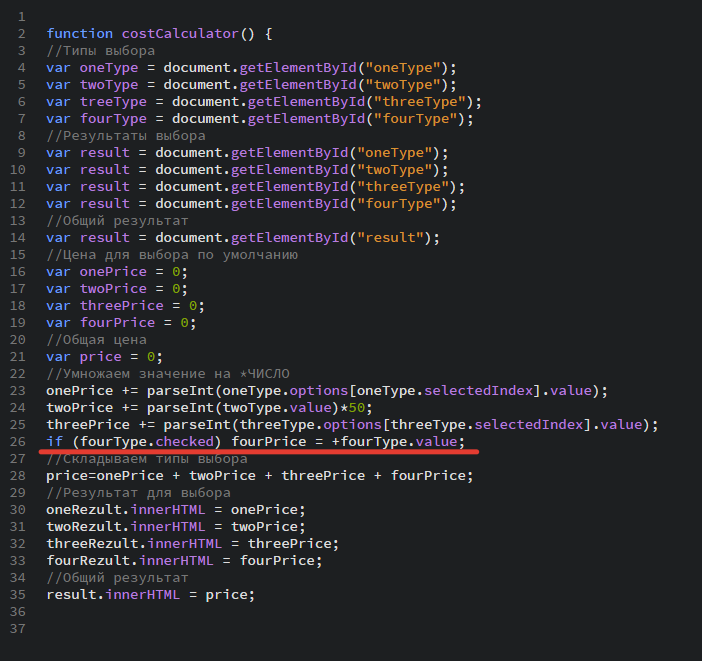
Консоль говорит ошибка в строке if (fourType.checked) fourPrice = +fourType.value;

Код чекбокса
spoiler<input type="checkbox" id="fourType" value="500" onchange="costCalculator()" />
<span id="fourRezult">0</span>
Код js калькулятора, отвечающее за математику чекбокса
spoiler
function costCalculator() {
//Тип выбора
var fourType = document.getElementById("fourType");
//Результат выбора
var result = document.getElementById("fourType");
//Общий результат
var result = document.getElementById("result");
//Цена для выбора по умолчанию
var fourPrice = 0;
//Общая цена
var price = 0;
//Умножаем значение на *ЧИСЛО, вот здесь и есть расчет калькулятора, показывает ошибку в консоли
if (fourType.checked) fourPrice = +fourType.value;
//Складываем типы выбора (все поля формы, inputы и selectы)
price=onePrice + twoPrice + threePrice + fourPrice;
//Результат для выбора
fourRezult.innerHTML = fourPrice;
//Общий результат
result.innerHTML = price;