Добрый день!
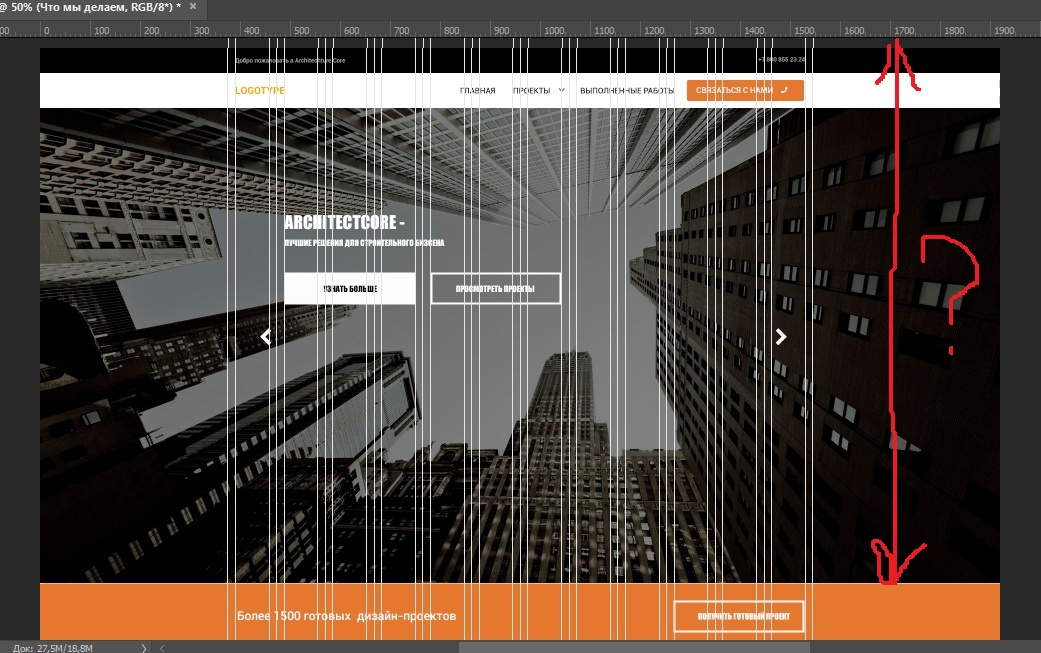
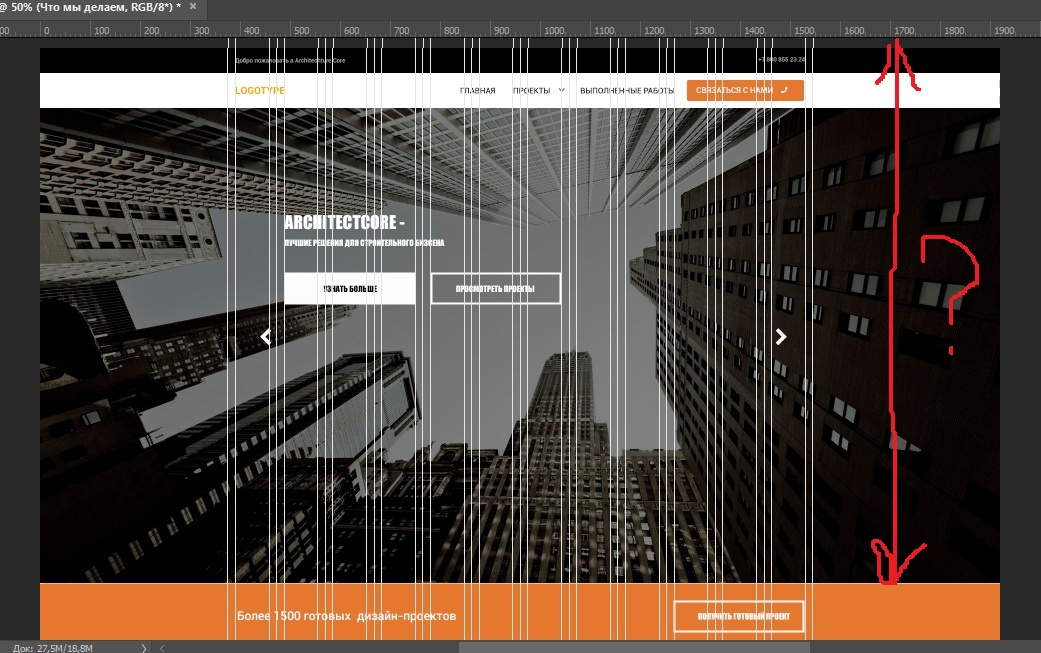
Есть макет, в котором расположена главная секция:

Размер холста сейчас - 1920px и bootstrap-ская сетка.
Вопрос в том, какую высоту обычно создают дизайнеры для секции в подобных макетах, чтобы верстальщик мог верстать под размер ноута и экрана, больше чем у ноутбука?
Т.е. предполагается, что высота будет во весь экран.
Верстальщик сам должен "подгонять"?
Спасибо.