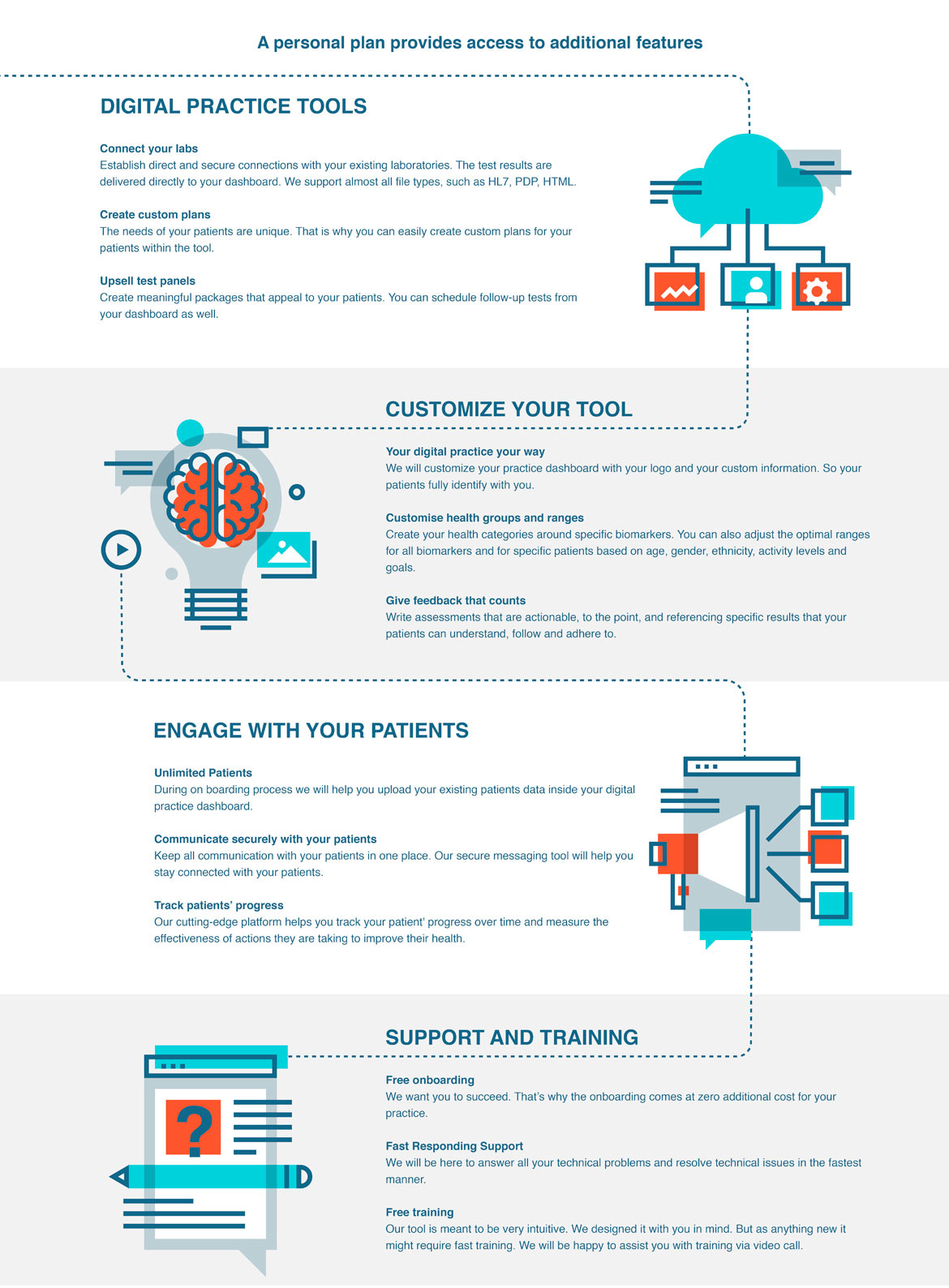
Есть такой дизайн. Все картинки и линии в векторе
Вся сложность, как мне кажется в этих соеденительных линиях + нужно сверстать с учетом того что сайт будет на админке и контент может поменяться, т.е блоки по высоте могут растягиваться и сужаться (но линии естественно должны оставаться невредимыми и целостными) ну и естественно адаптивность под мобильные и остальные.
Есть идеи как реализовать?