
Добрый день.
Сразу скажу что решение искал, html book читал но не понимаю как реализовать.
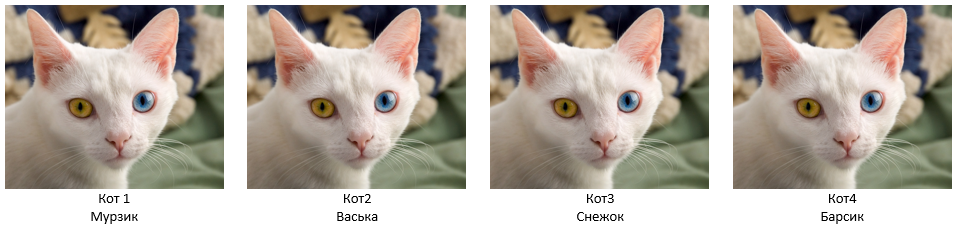
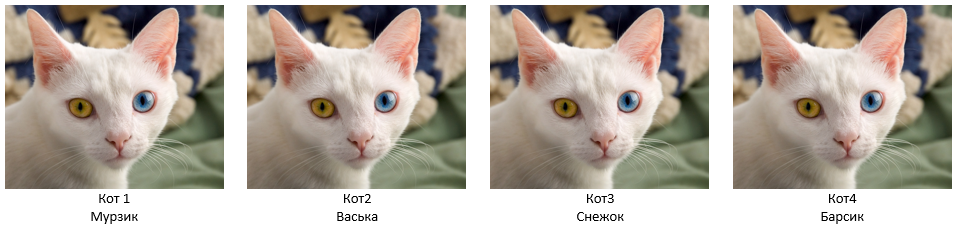
Задача отцентрировать по горизонтали и по центру 4 картинки и по 2 надписи к ним. (Пример как на рисунке)
Есть код HTML:
<div class="counter">
<img src="/img/1.png"><p>Текст 1</p><p>Текст 2</p>
<img src="/img/2.png"><p>Текст 1</p><p>Текст 2</p>
<img src="/img/3.png"><p>Текст 1</p><p>Текст 2</p>
<img src="/img/4.png"><p>Текст 1</p><p>Текст 2</p>
</div>
У меня проблема здесь - код CSS:
.counter{
display: inline-block;
position: absolute;
left: 25%;
background: #9dceb4;
white-space: nowrap;
text-align: center;
}
.counter img{
display: inline-block;
margin: 5px;
width: 200px;
white-space: nowrap;
}
.counter p{
}
Что неправильно я делаю?
Дайте рекомендации, не могу реализовать.
Выравнивается все по вертикали а не по горизонтали.