Лэндос на BS4. Код одной из секций:
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
...
</div>
<div class="col-md-8">
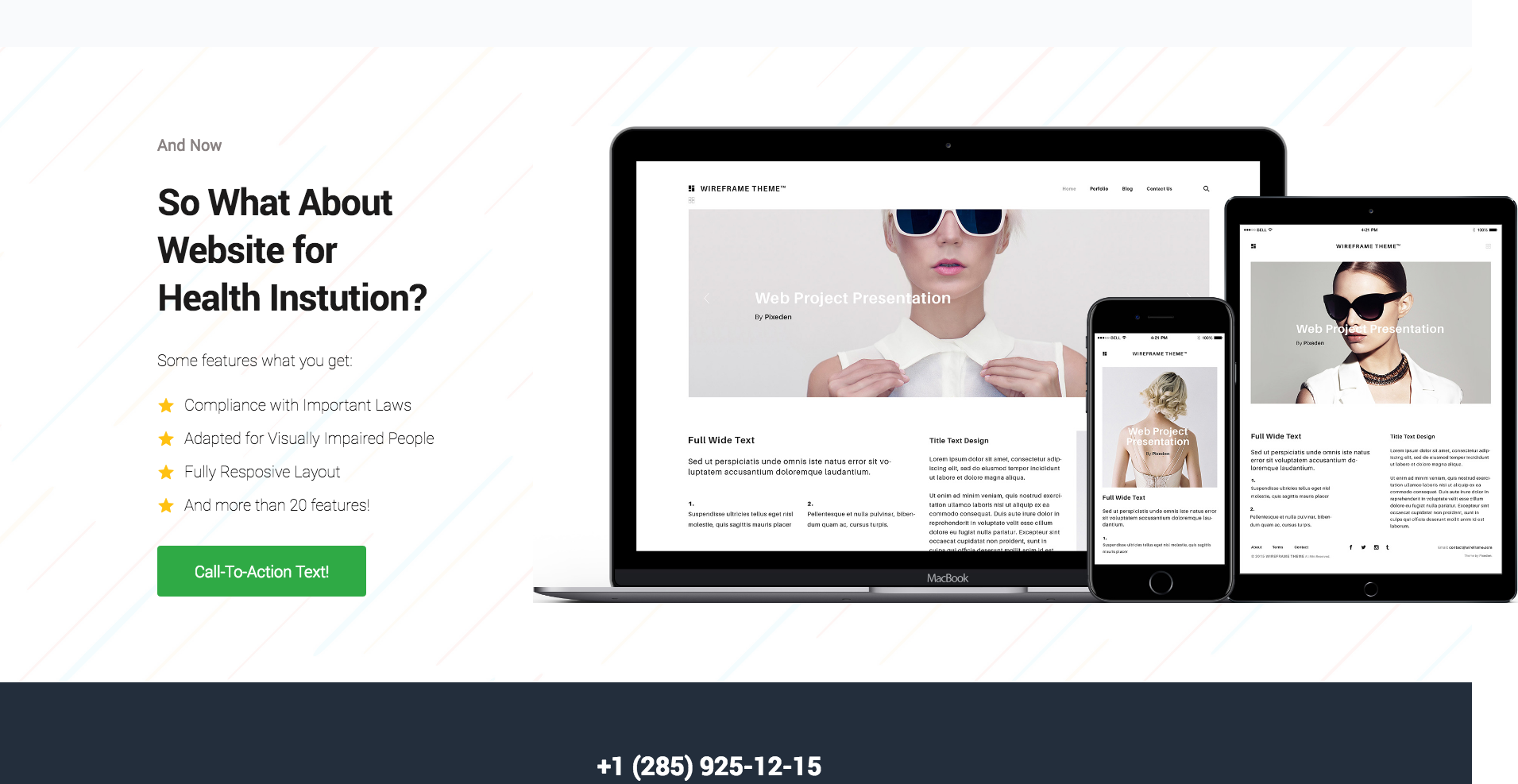
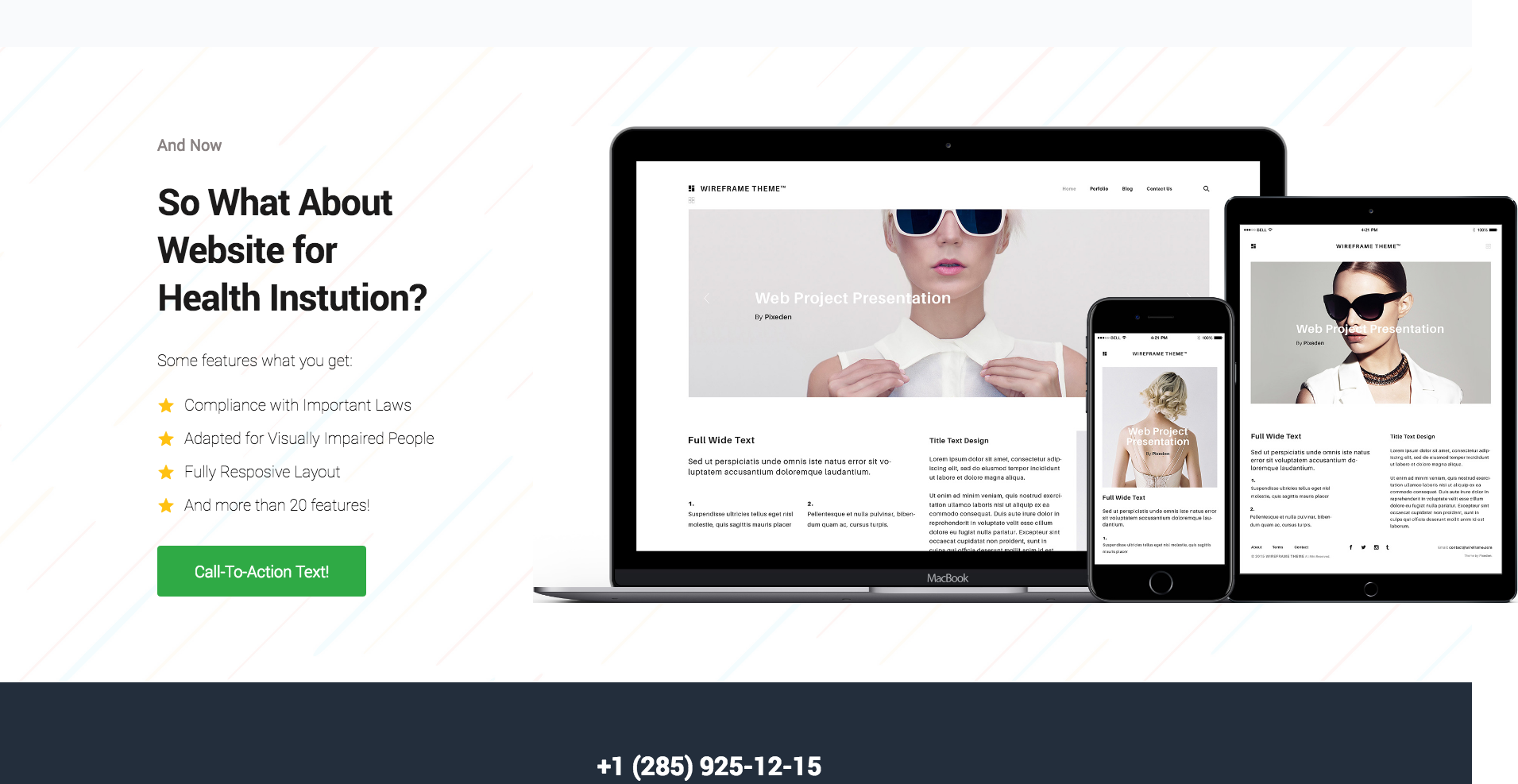
<img src="img/final_screen.jpg" alt="" height="600px">
</div>
</div>
</div>
Задача сделать так, чтобы картинка выходила за пределы контейнера .col-md-8, но при этом не обрезалась и не было горизонтальной полосы прокрутки.
Выставление для
body overflow-x: hidden; дало отключение горизонтального скролла, но если на клаве нажимать стрелки влево-вправо, то страница все равно прокручивается горизонтально.