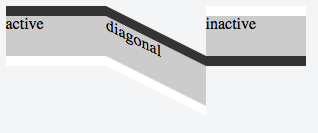
Уже восемь часов пытался сделать диагональ между двумя блоками, но так и не получилось. Пробовал через skew. Есть два блока, разделенные диагональной линией в сорок градусов. Два блока как табы, по ним можно кликать. У выбранного блока другой background, появляется border сверху, а у неактивного таба border снизу. То есть, border сверху доходит до диагональной линии, она потом идет вниз по диагонали и касается border снизу у неактивного таба.


 fiddle
fiddle