Привет!
Я уже не соображаю совсем. Поэтому вопрос к вам...
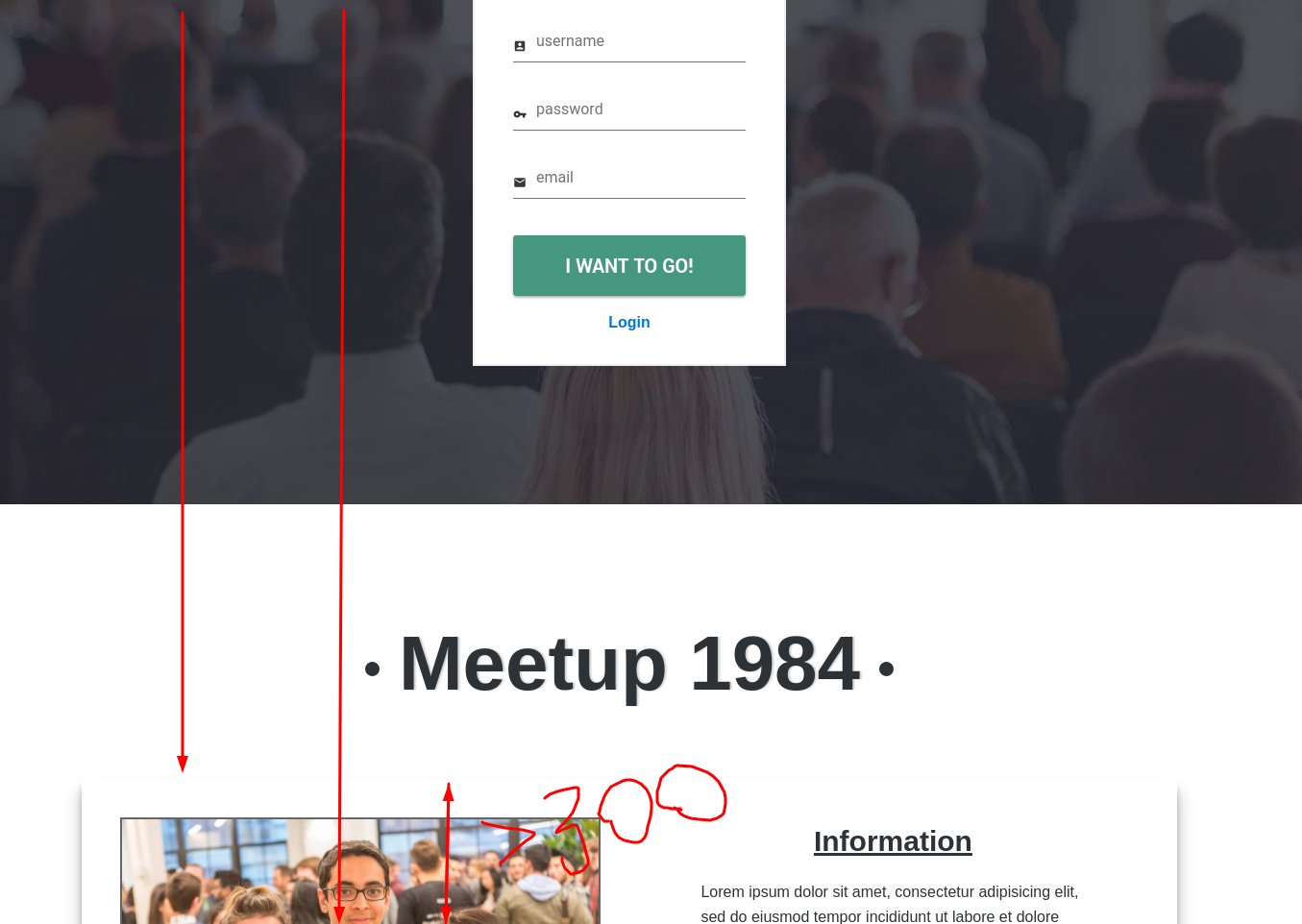
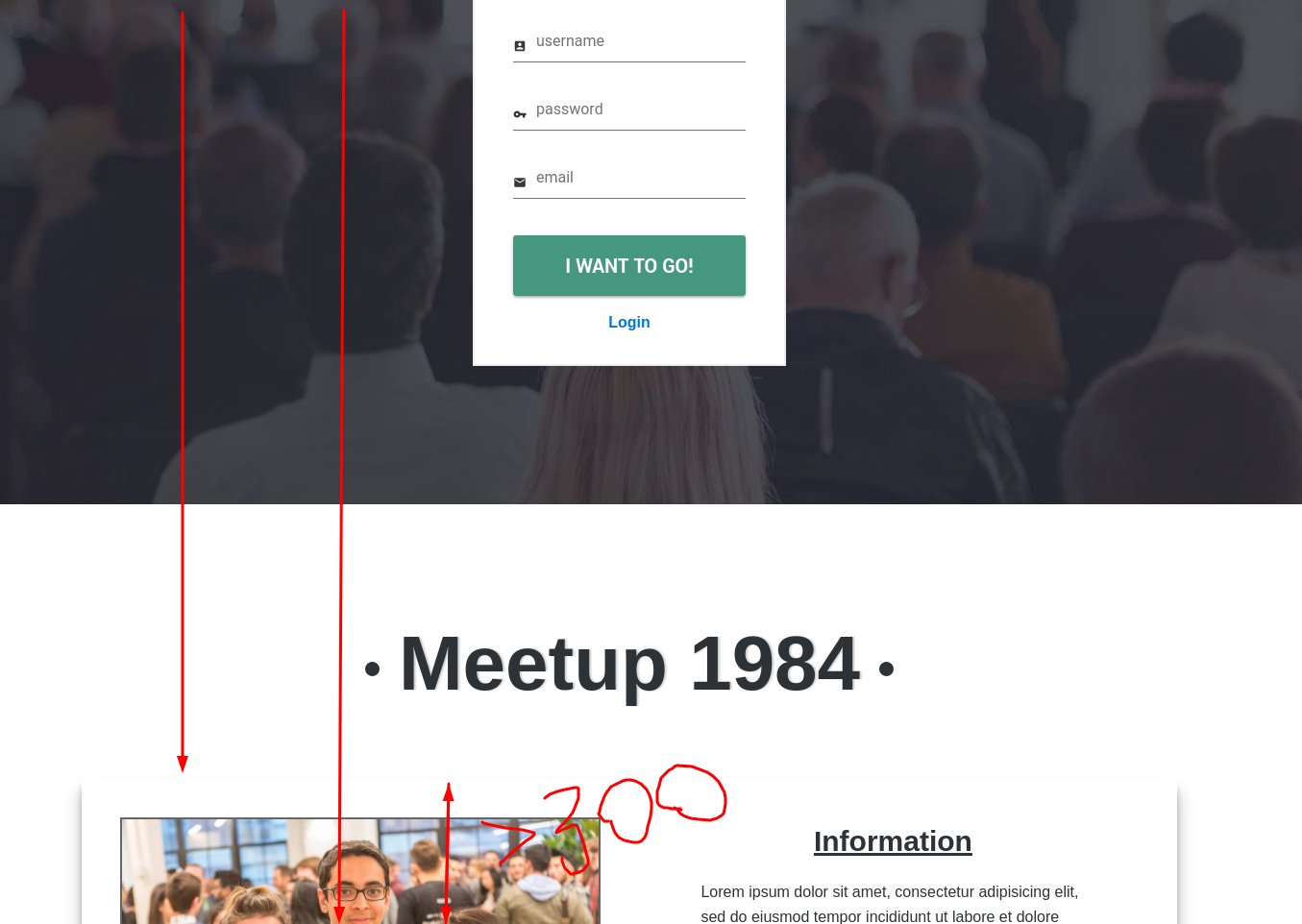
Добавляю анимацию к элементам при прокрутке с помощью onscroll и проверки. Проверка будет такой:
- если окно прокрутилось больше чем на 300px от верхней точки элемента
- то добавить анимацию
Код такой:
<div class="item "></div>
<div class="item "></div>
<div class="item "></div>
var getCoord = document.getElementsByClassName('item');
document.onscroll = function(e) {
scrollAdd();
};
function scrollAdd() {
var elemCoords = getCoord[0].getBoundingClientRect().top;
console.log(getCoord[0].getBoundingClientRect().top + ' 1 element');
console.log(window.pageYOffset + ' offset');
var someVar = ****Здесь должно что-то быть**** ;
if (someVar > 300) {
console.log('if');
getCoord[0].classList.add('animation');
}
};

UPD сами элементы имеют высоту 370px т.е. элмент должен показаться > чем на 150px