kenzo.dev.grapheme.ru - при клике на слайд запускается интерактивное видео
И вот проблема: в сафари с ним все хорошо, а вот в остальных браузерах получается стремненькое слайдшоу.
Фактически, с помощью ползунка я имитирую таймлайн, без каких-либо лишних вычислений.
Все должно работать быстро, и в сафари работает, но в остальных браузерах все печально.
Как быть в такой ситуации?
UPD: Решение
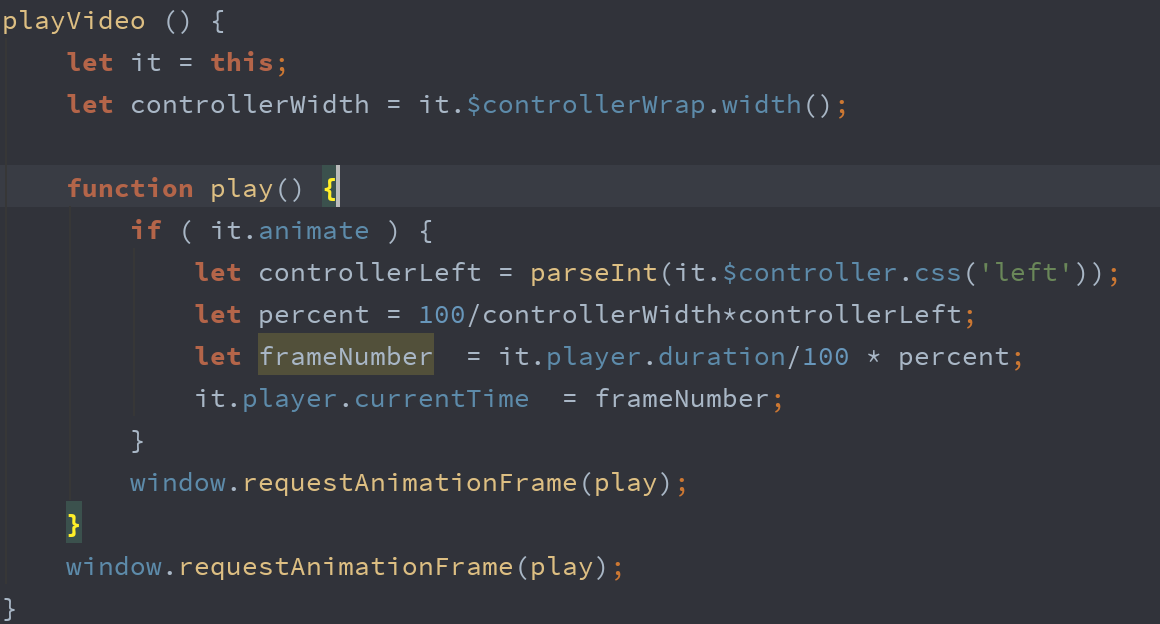
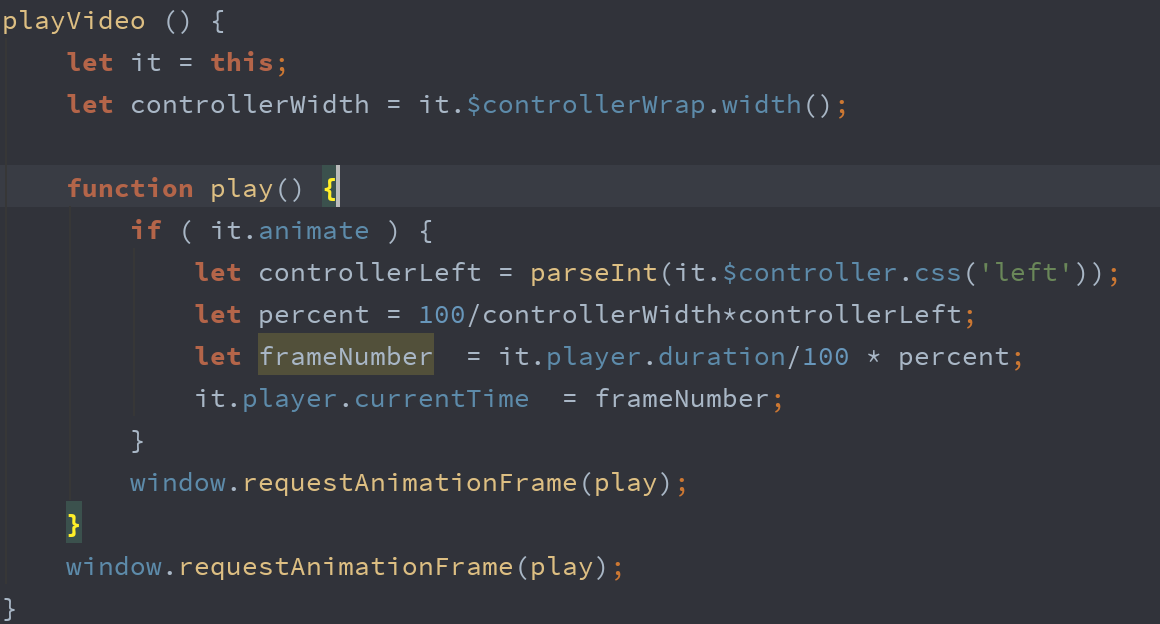
Запихал обновление фрейма в requestAnimationFrame (первоначальный метод можно увидеть в комментарии вопроса)

И обнаружил, что фризы появлялись всегда в одних и тех же местах видео; поменяв формат (с mp4 на ogv) проблема с фризами ушла и видео теперь отображается максимально плавно. Возможно, хреново отрендерили видео, а конвертация убрала проблемные места, хотя конвертация в webm хорошего результата не дала.