
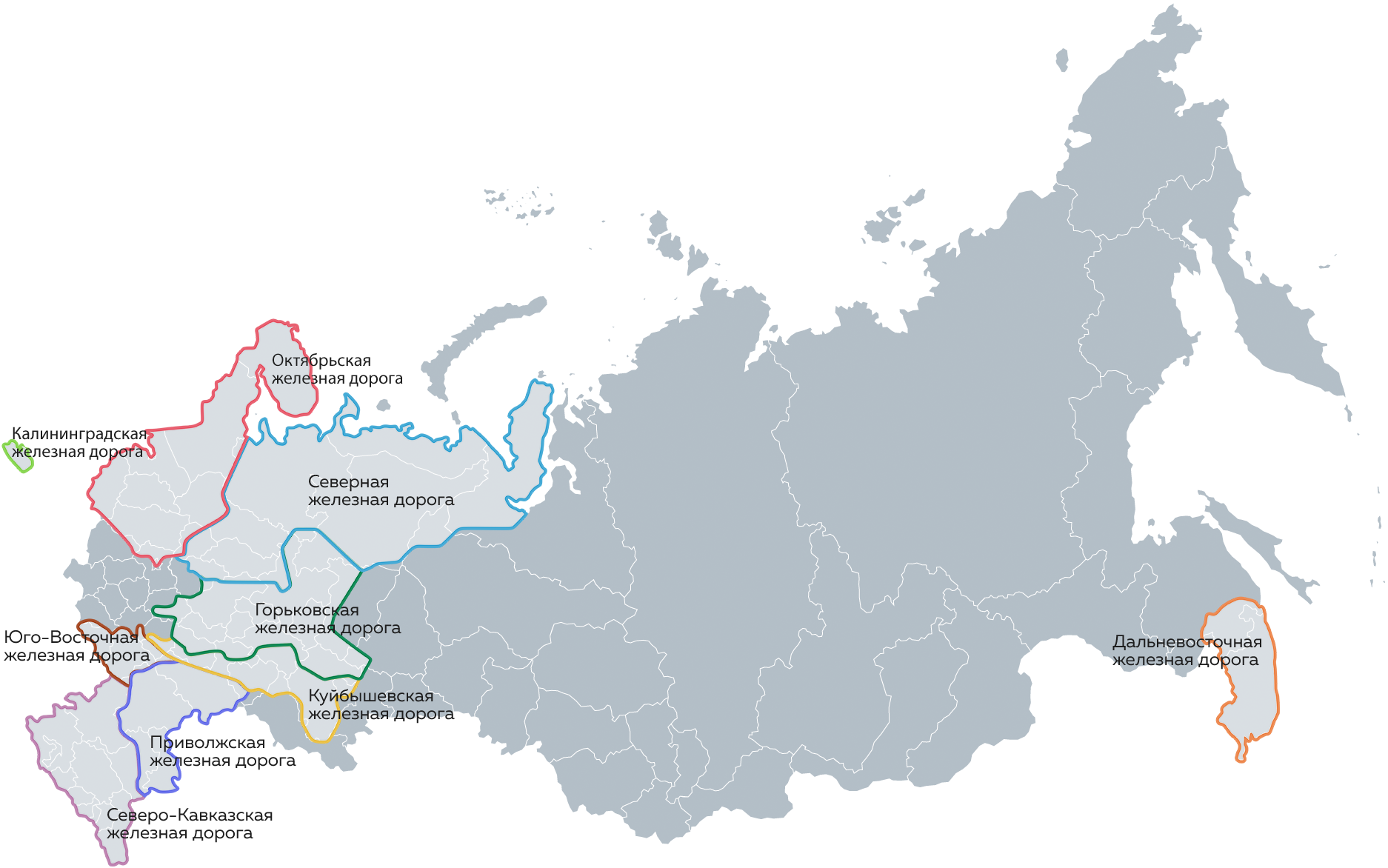
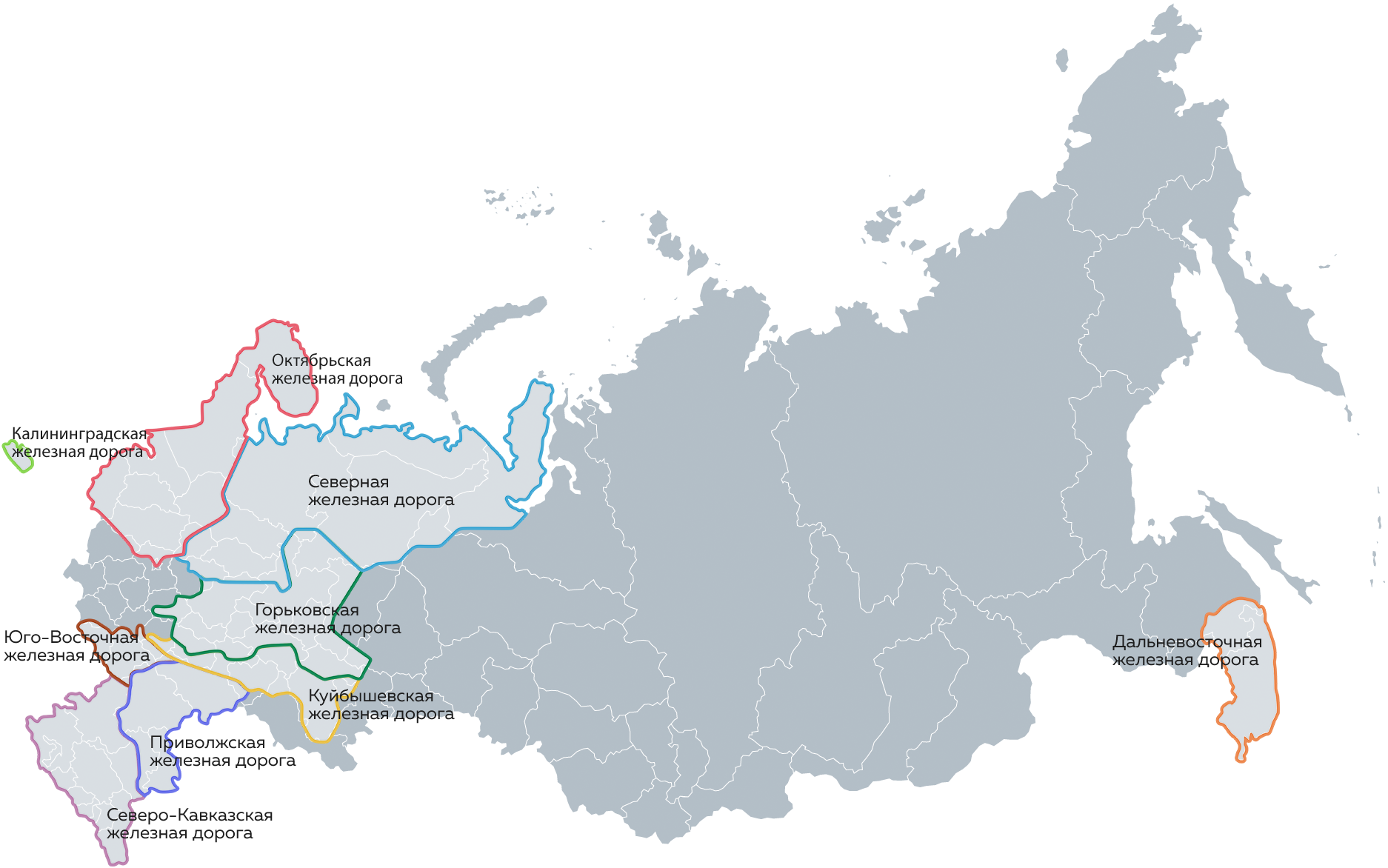
Имеется вот такая картинка (png , но с тем как конвертировать её в SVG я вроде разобрался )
Задача:
Сделать карту, чтобы при наведении на область была подсветка нужным цветом и появлялся текст с названием. Это все. Никак не могу разобраться, как же это сделать, подробной информации не нашел. Кто может помочь с этим вопросом? В идеале хоть в скайпе объяснить, либо тут ссылок накидать