Сразу приложу скриншот и начну объяснять

Посколько на скрине плохо видно, я объясню:
Имеется 3 папки:
pages >
- home - страница сайта
- cookie - страница сайта
- pages-dir - тут подключаются файлы из этой папки
sections >
- ... - элементы сайта (их много)
- sections-dir - тут подключаются файлы из этой папки
tools >
- ... - переменные, миксины и прочее сайта (их много)
- toosl-dir - тут подключаются файлы из этой папки
main.scss - тут подключаются файлы *-dir из папок выше
Изначально файлы из папки pages были в папке sections и всё отлично работало, после я понял что куски сайта и сами страницы сайта не должны лежать в одной папке и я решил создать отдельную папку pages, положить туда страницы сайта (стили страниц сайта) и подключить их к главному файлу стилей.
И вот:
1. я создал отдельную папку pages
2. положил туда стили страниц
3. подключил их в pages-dir.scss
4. подключил это все в главном файле main.scss
5. подключил после tools-dir (где лежат переменные), что бы переменные были увиденны
6. но всё равно ошибка будто файл подключен до объявления переменной
В то же время в sections-dir тоже используются переменные но этой ошибки нет.
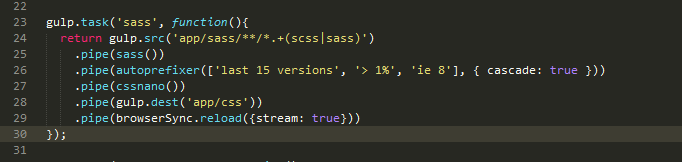
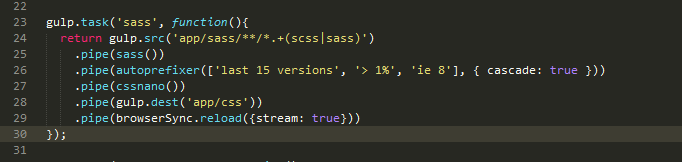
Подумал, что в gulp настройках подключено не венрно
Но тут подключаются все стили

Ошибка такая, словно я pages подключил до tools где объявлены переменные.
Странно то что когда эти файлы лежали в setions (не в отдельной папке) все работало и все переменные видел, а теперь переменная не объявлена, хотя она есть