Товарищи, прошу помощи! В Safari на Iphone placeholder уполз вверх. Причем в остальных браузерах всё норм, даже в Safari на Android (и на Win10 и на симуляторе Iphone)
Пробовал через псевдо ::-webkit-input-placeholder, тоже не решает проблему. Подскажите может еще какие нибудь идеи, или быть может кто-то уже решал такую проблему?
HTML:
<input type="text" name="your-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" placeholder="Введите ваше имя">
Его CSS:
.wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 input[type="tel"], .wpcf7 input[type="date"], .wpcf7 input[type="password"] {
height: 40px;
color: #363b45;
border: 1px solid #b1b5ac;
border-radius: 5px;
padding: 10px;
margin-bottom: 0px;
width: 100%;
}
Пробовал также с помощью line-height центрировать - та же байда.
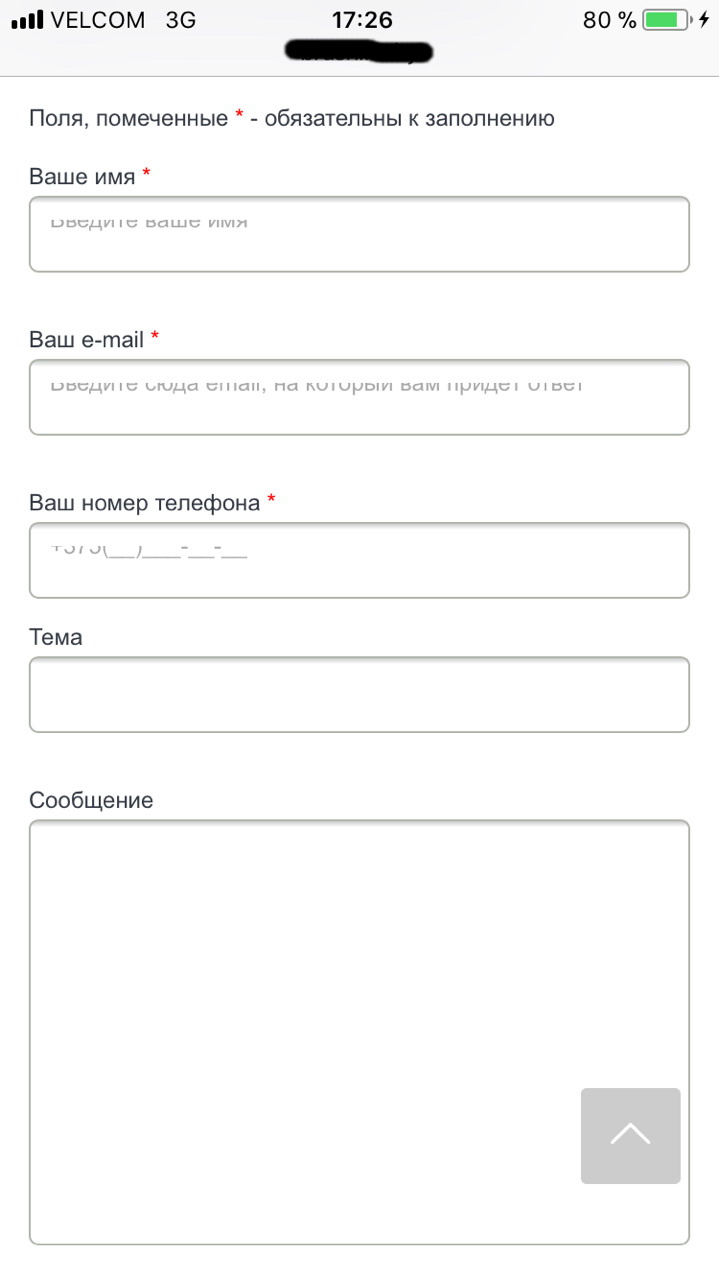
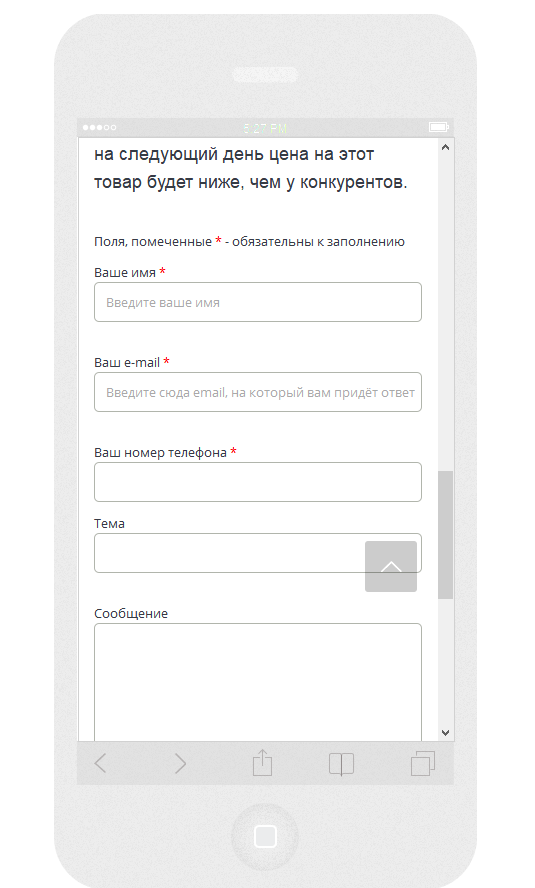
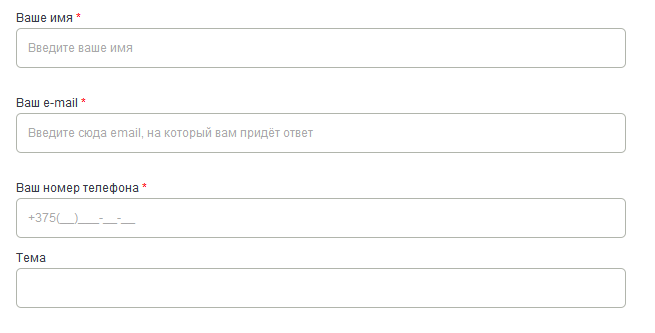
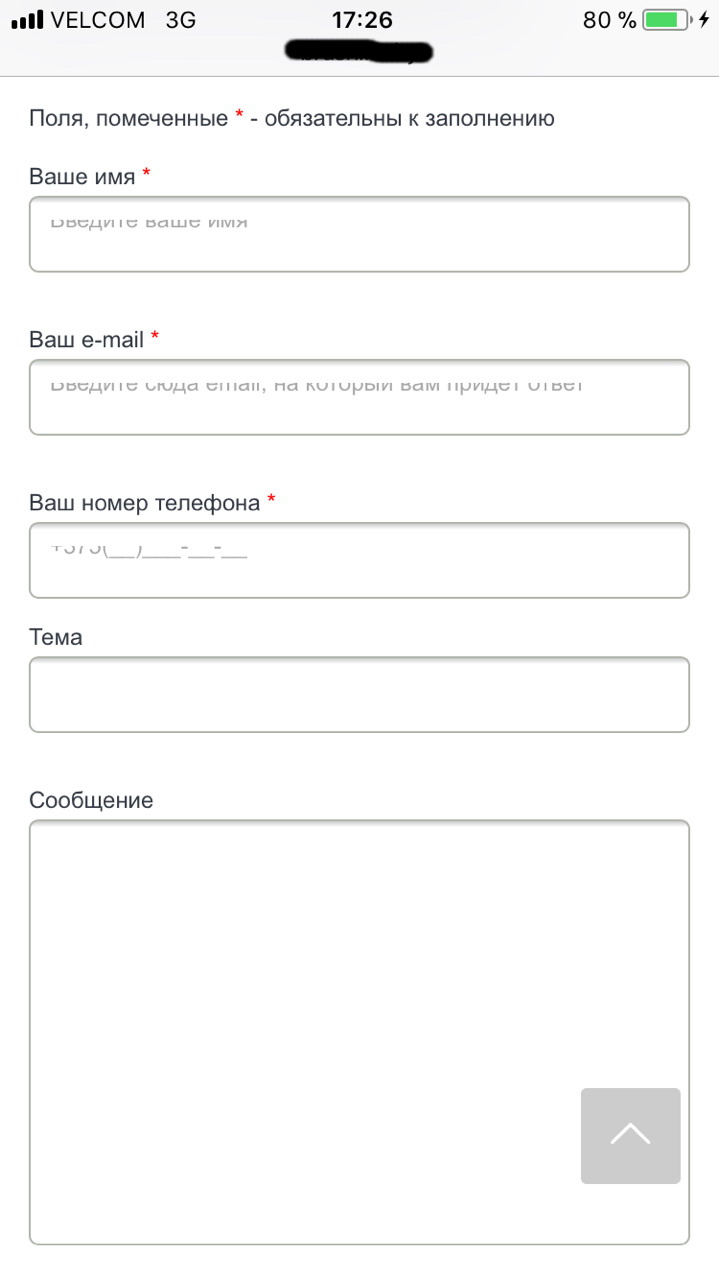
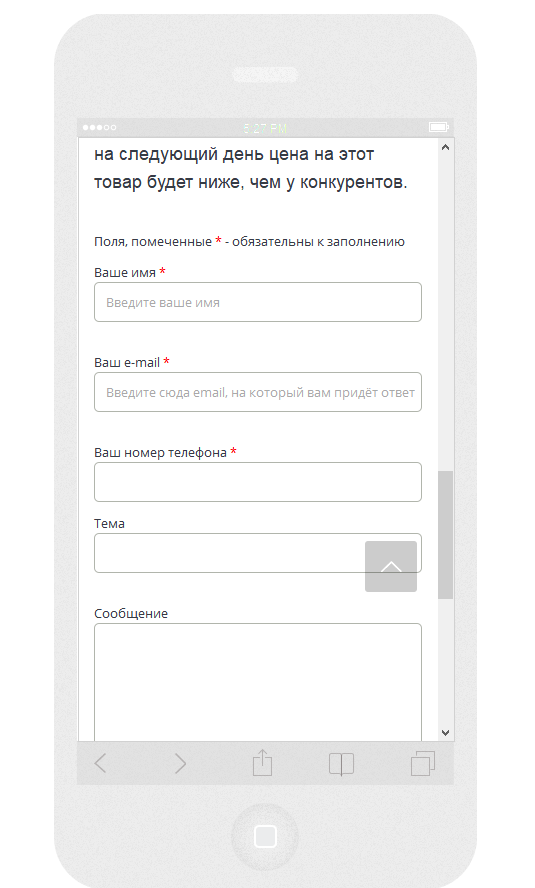
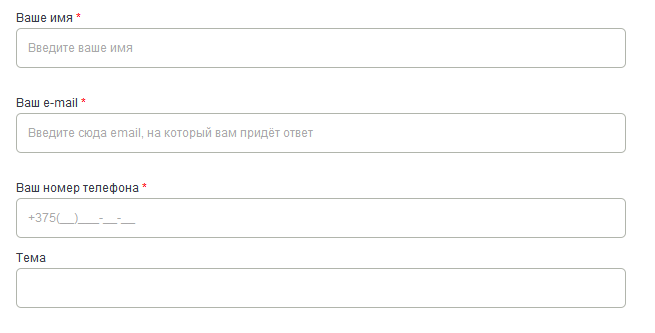
Принтскрины:

Скрин с айфона

скрин с симулятора

скрин с сафари WIN10