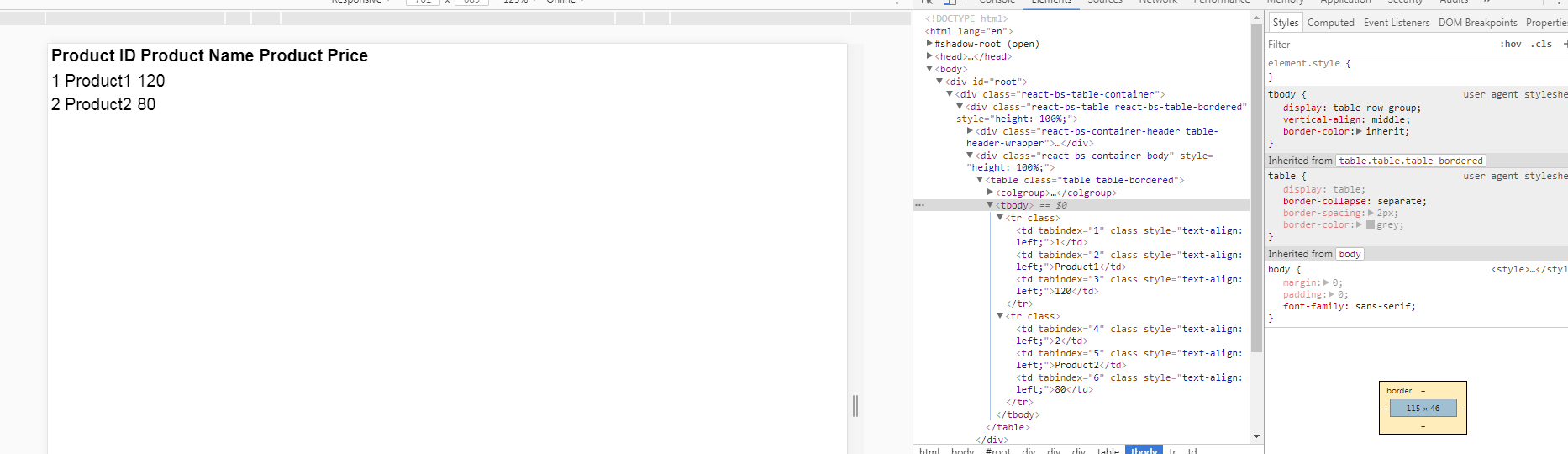
Пытался средствами библиотеки react-bootstrap-table создать таблицу. Но получилос следующее

Код компоненты
import React, { Component } from 'react';
import './App.css';
import { BootstrapTable, TableHeaderColumn } from 'react-bootstrap-table';
let products = [{
id: 1,
name: "Product1",
price: 120
}, {
id: 2,
name: "Product2",
price: 80
}];
class Table extends Component {
render() {
return (
<BootstrapTable data={ products } borderd = {true}>
<TableHeaderColumn dataField='id' isKey>Product ID</TableHeaderColumn>
<TableHeaderColumn dataField='name'>Product Name</TableHeaderColumn>
<TableHeaderColumn dataField='price'>Product Price</TableHeaderColumn>
</BootstrapTable>
);
}
}
export default Table;
Посоветовали мне импортировать стили. Я сделал так, импортировал к компоненте.
import '../node_modules/react-bootstrap-table/dist/react-bootstrap-table-all.min.css';
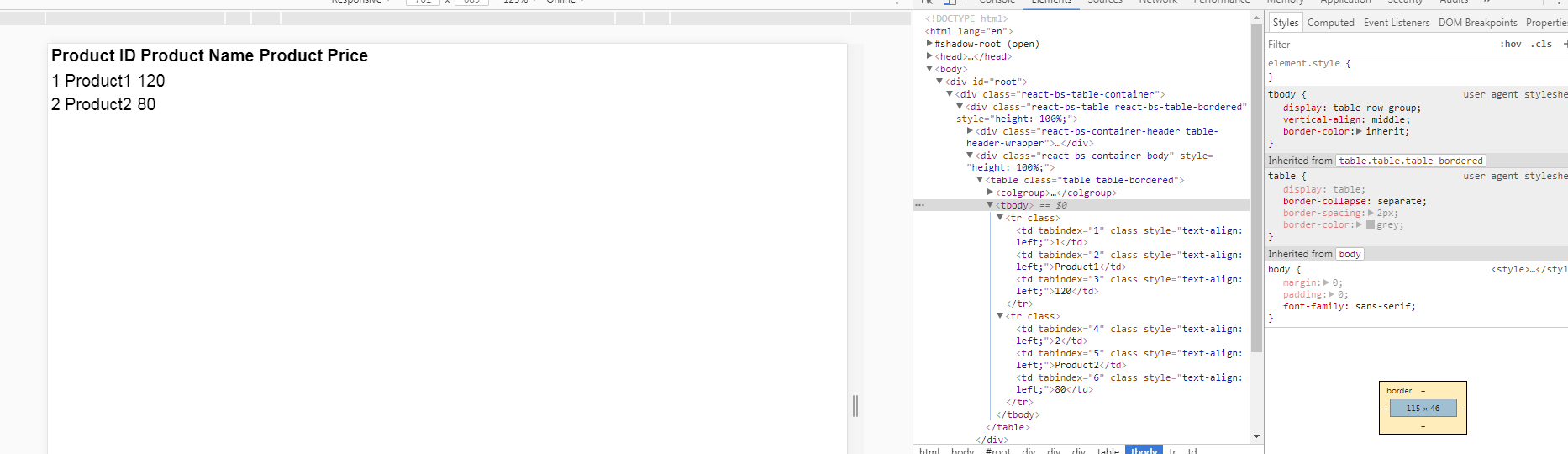
Но получилось так