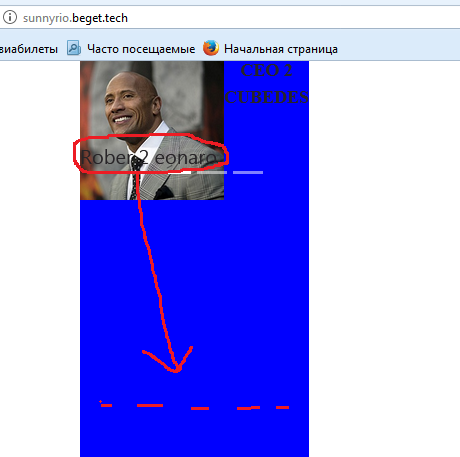
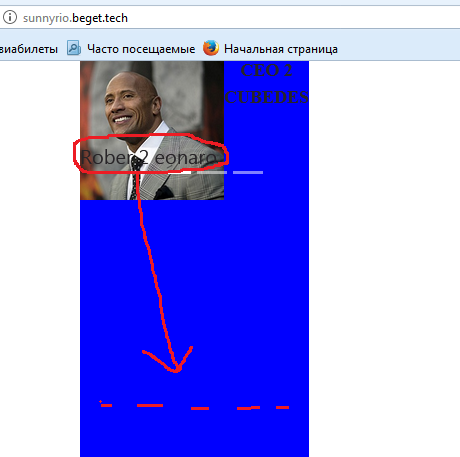
Как сделать чтобы заработала связка relative и absolute, нужно чтобы текст сместился ниже фотографии, выставил значения но они почему то работают не так как задумывалось. Смотри картинку ниже.
Вот сам код:
<div style="width: 229px;height: 402px;background-color: blue;position: relative;">
<div id="carousel_about" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel_about" data-slide-to="0" class="active"></li>
<li data-target="#carousel_about" data-slide-to="1"></li>
<li data-target="#carousel_about" data-slide-to="2"></li>
<li data-target="#carousel_about" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block" src="img/man_1.jpg" alt="First slide">
<h5 style="position: absolute;bottom: 25px;">Robert Leonaro</h5>
<p>CEO at CUBEDES</p>
</div>
<div class="carousel-item">
<img class="d-block" src="img/man_2.jpg" alt="Second slide">
<h5 style="position: absolute;bottom: 25px;">Rober 2 eonaro</h5>
<p>CEO 2 CUBEDES</p>
</div>
<div class="carousel-item">
<img class="d-block" src="img/wom_1.jpg" alt="Third slide">
<h5>Rober 3 eonaro</h5>
<p>CEO 3 UBEDES</p>
</div>
<div class="carousel-item">
<img class="d-block" src="img/wom_2.jpg" alt="Third slide">
<h5>Rober 4 eonaro</h5>
<p>CEO 4 UBEDES</p>
</div>
</div>
</div>
</div>