Есть верстка:
https://uzinouzi.github.io/Atia/
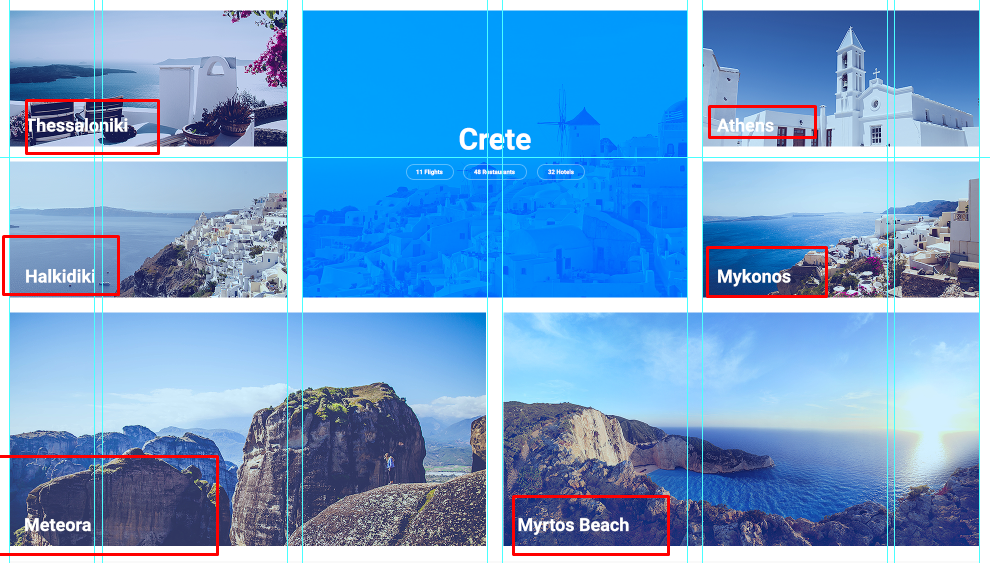
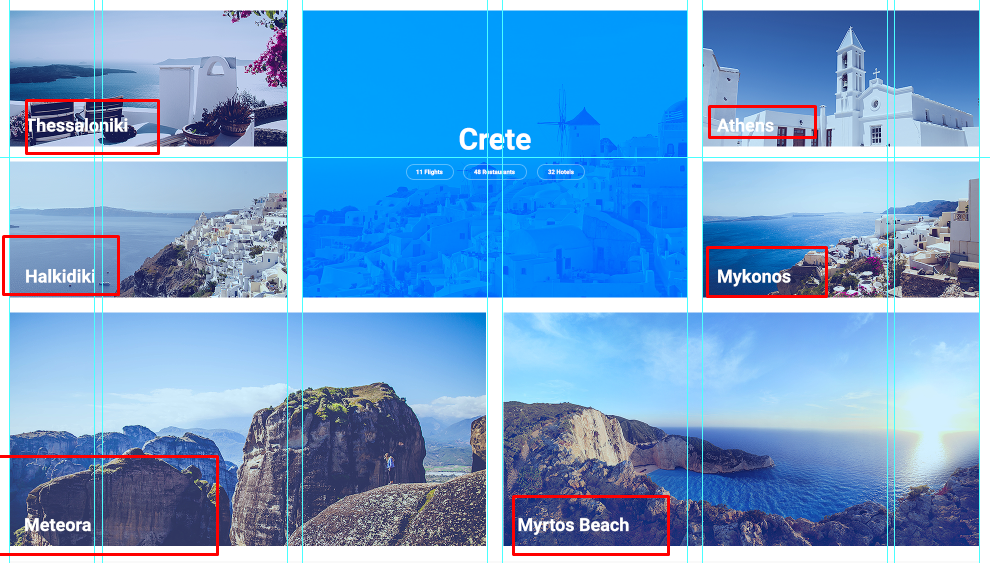
Как поместить элементы h3 на картинки, чтобы они располагались таким образом:

и при этом при адаптиве эти заголовки не улетали.
Все картинки обернуты в див с определенным классом, пробовал этому классу задать position:relative, а заголовкам position:absoulute, но дело в том, что при адаптиве все крушиться.