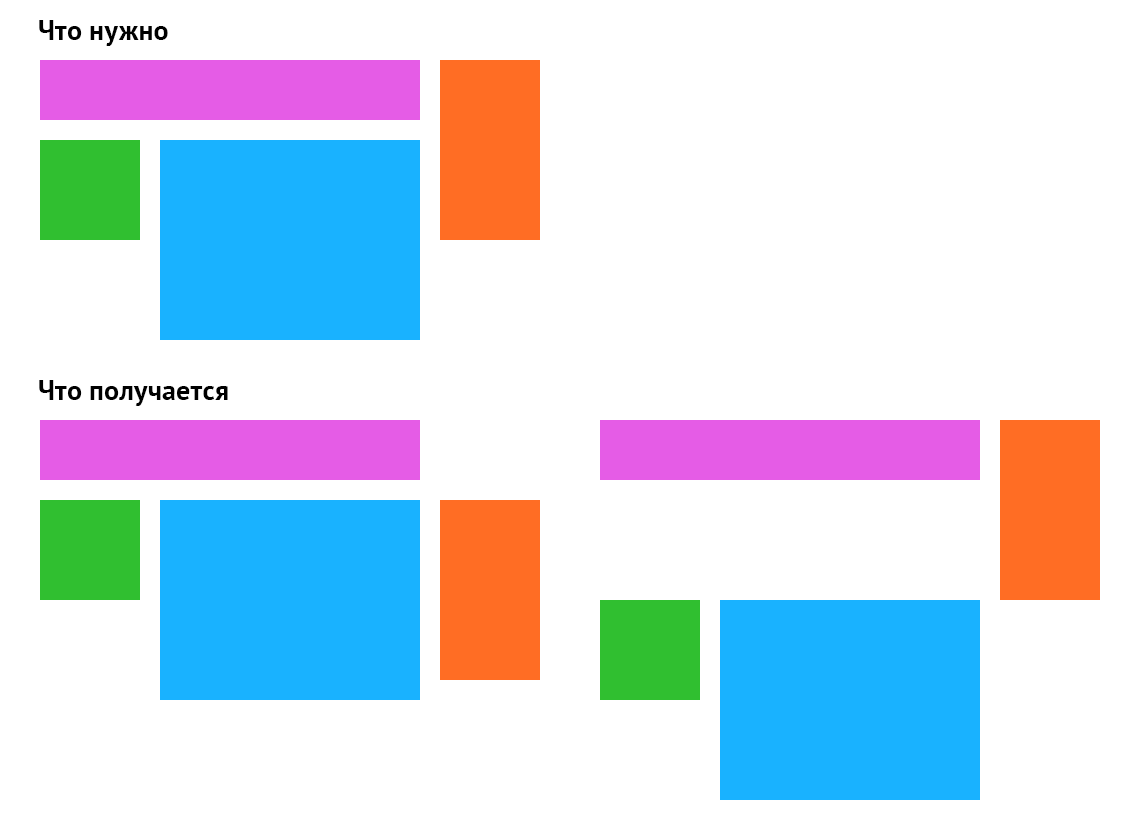
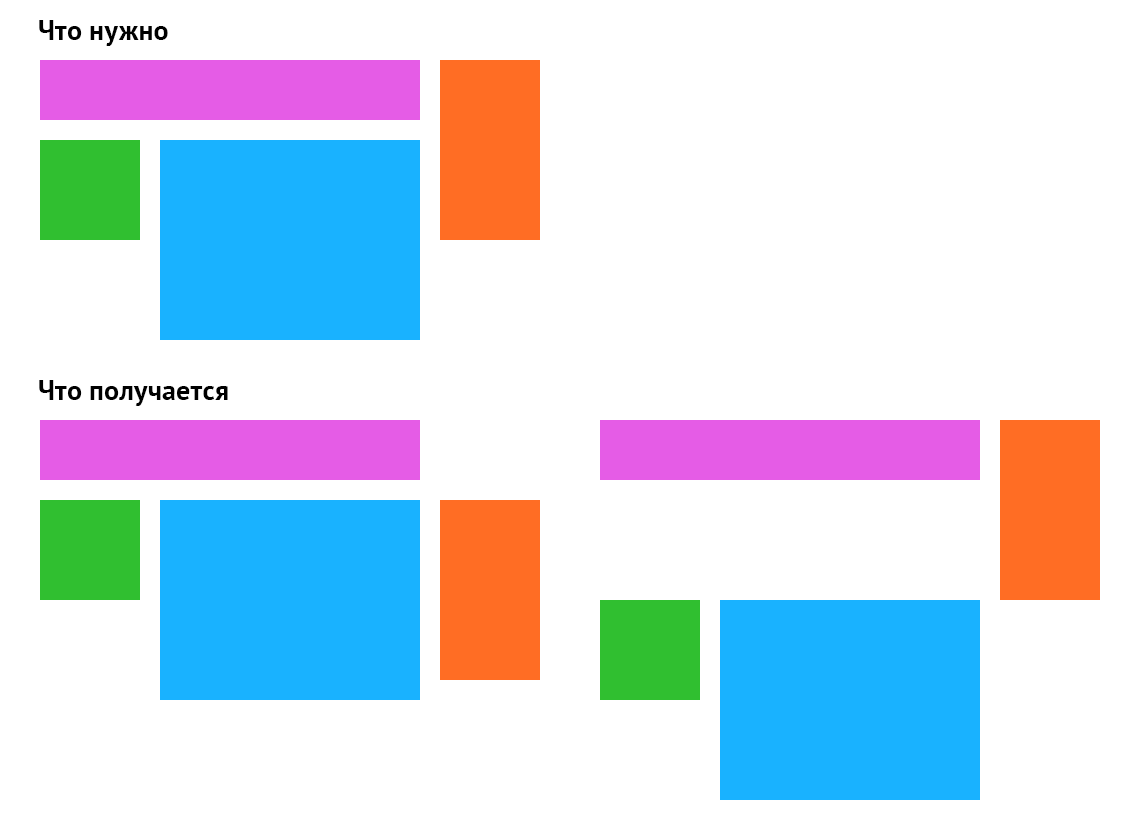
В верхней части рисунка показан лейаут, который нужно получить.
Главная особенность его в том, что сетка задает только ширины блоков, а высота всех четырёх определяется контентом и может быть в принципе любой. То есть по бокам блоки зажаты грид-линиями. А вот по вертикали должны выстраиваться автоматически.
Думал, что уж на гридах-то это будет сделать раз плюнуть.
Но на деле, вне зависимости от значения свойства
grid-auto-flow: row | column | row dense | column dense
я получаю один из двух вариантов ниже.
Допускаю, что я пока ещё не полностью вкурил идеи гридов и что-то недопонимаю.
Как вообще подходить к этой задаче?
P. S. Я понимаю, что можно определить 2 грид-строки и потом для оранжевого блока определить grid-area на высоту обеих строк. Но это частный случай. А в общем случае любых из этих блоков может быть больше 1 шт.
P. P. S. Похоже, что чистого CSS-решения в общем случае не существует:
css-live.ru/css/bolshaya-statya-pro-gridy-css-grid...
Если только с промежуточными обертками...