
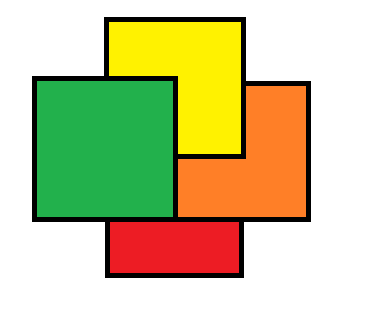
Как поместить зеленый элемент под красный ?
google ответа не дает либо гуглю не так.
Если что ковыраю в песочнице этот пример
https://jsfiddle.net/space2pacman/8whts8r7/2/
В примере надо синий спрятать под белый.
Какие мысли по этому поводу ?
UPD:
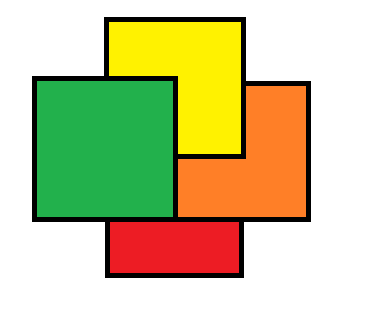
По поводу примера из песочницы. Нужен такой результат