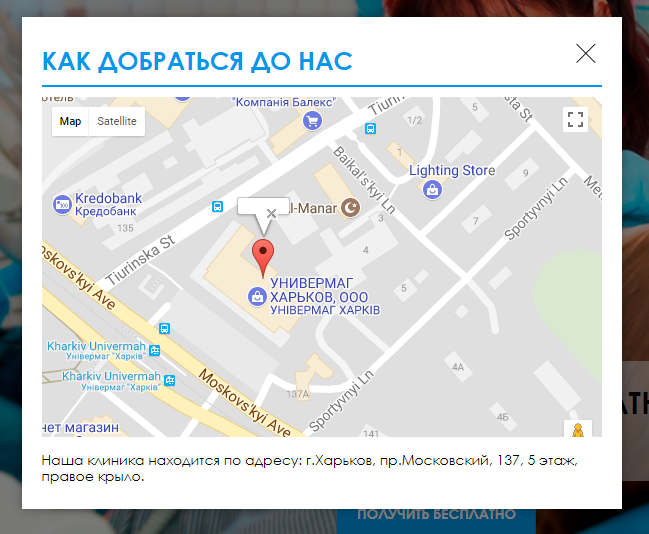
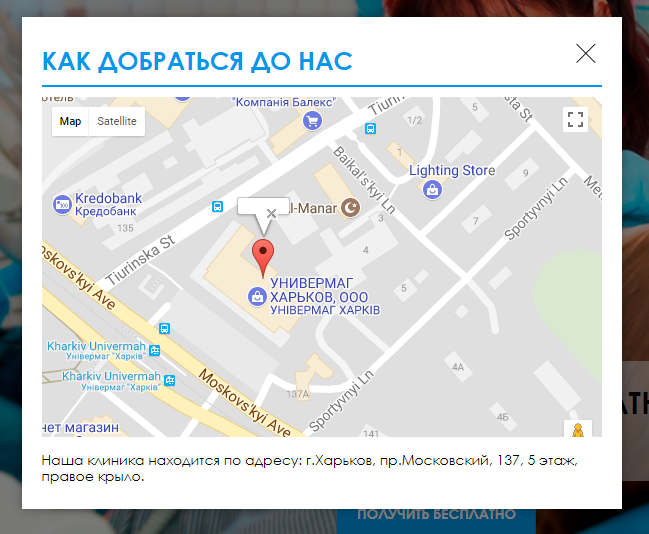
Имеется карта Google
в модальном окне, но она отображается не корректно. Выводится серым цветом.

Но если ресайзнуть окно браузера, то карта становится более менее приемливо, но остается только баг с меткой (см. скрин).

Ключ API прописан. Код следующий:
<div class="modal-content">
<script src='https://maps.googleapis.com/maps/api/js?v=3.exp&key=AIzaSyBEdI95UsiiGhjDAsICADwKsQ5-bjR7WVM'></script>
<div style='overflow:hidden;height:340px;width:100%;'>
<div id='gmap_canvas' style='height:440px;width:100%;'></div>
<style>
#gmap_canvas img {
max-width: none!important;
background: none!important
}
</style>
</div>
<script type='text/javascript'>
function init_map() {
var myOptions = {
zoom: 17,
center: new google.maps.LatLng(49.988952, 36.26895860000002),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('gmap_canvas'), myOptions);
marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(49.988952, 36.26895860000002)
});
infowindow = new google.maps.InfoWindow({
content: '<strong>Leo Dent</strong><br>г.Харьков, пр.Московский, 137<br>'
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
infowindow.open(map, marker);
}
google.maps.event.addDomListener(window, 'load', init_map);
</script>
</div>
В другой теме
Почему некоректно отображаются карты Google Map? с похожей проблемой советуют перерисовывать карту. А так же, всегда вызывать этот метод при изменении размеров окна (window resize).
google.maps.event.trigger(MapInstance,'resize') Не совсем понял как этот метод применить в моем случае.
Добавлено:
Добавил
google.maps.event.addDomListener(window, 'click', init_map);
в код карты и всё стало хорошо отображаться, но карта перерисовывается после каждого клика, как сделать чтобы перерисовывалась только по клику на определенную ссылку?