Дорогие братья тостеры, HELP! Уже пол недели взрываю мозг и интернет в поиске решения загрузки картинок, уже руки опускаются, судя по всем статьям что я перерыл, это либо невозможно)) либо коряво и не так как надо, я далеко не спец, даже не Junior, я вообще дизинер) Так что вопрос к спецам)
Цель:
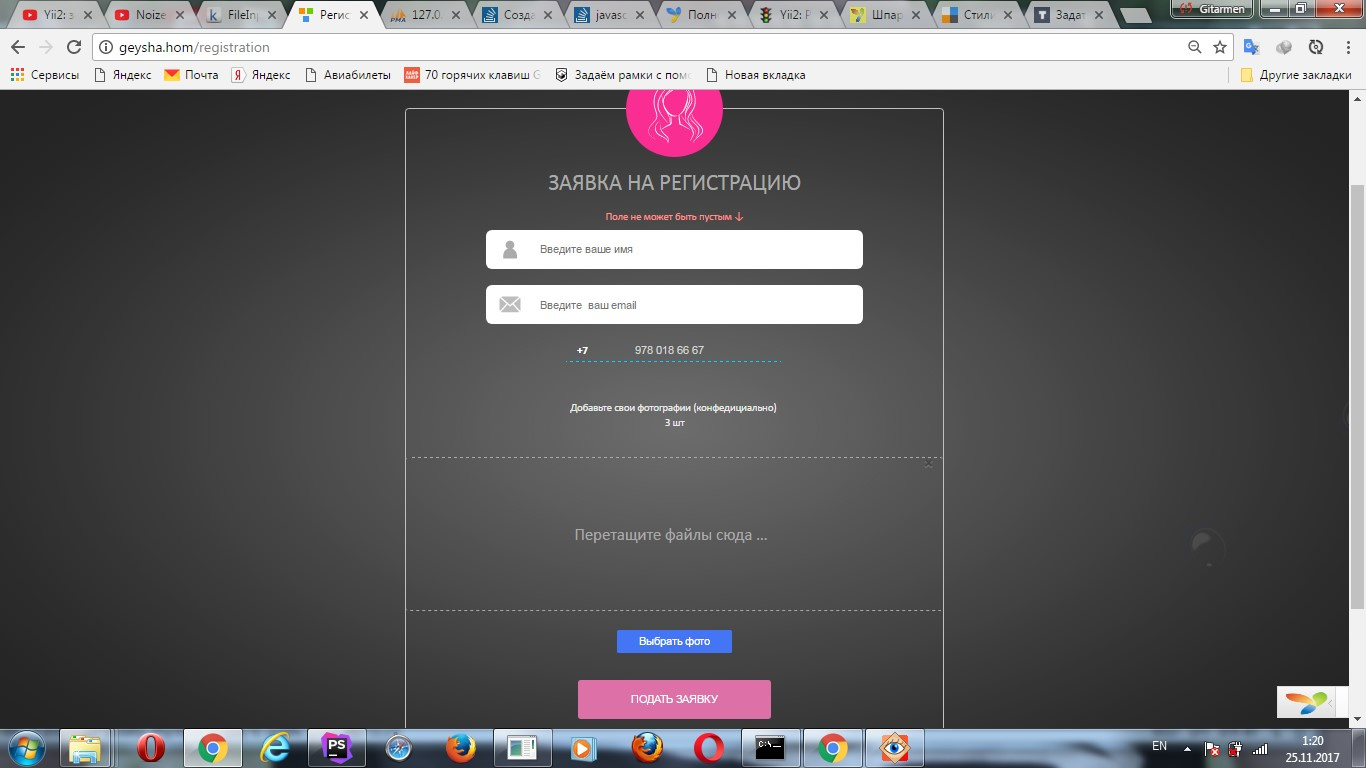
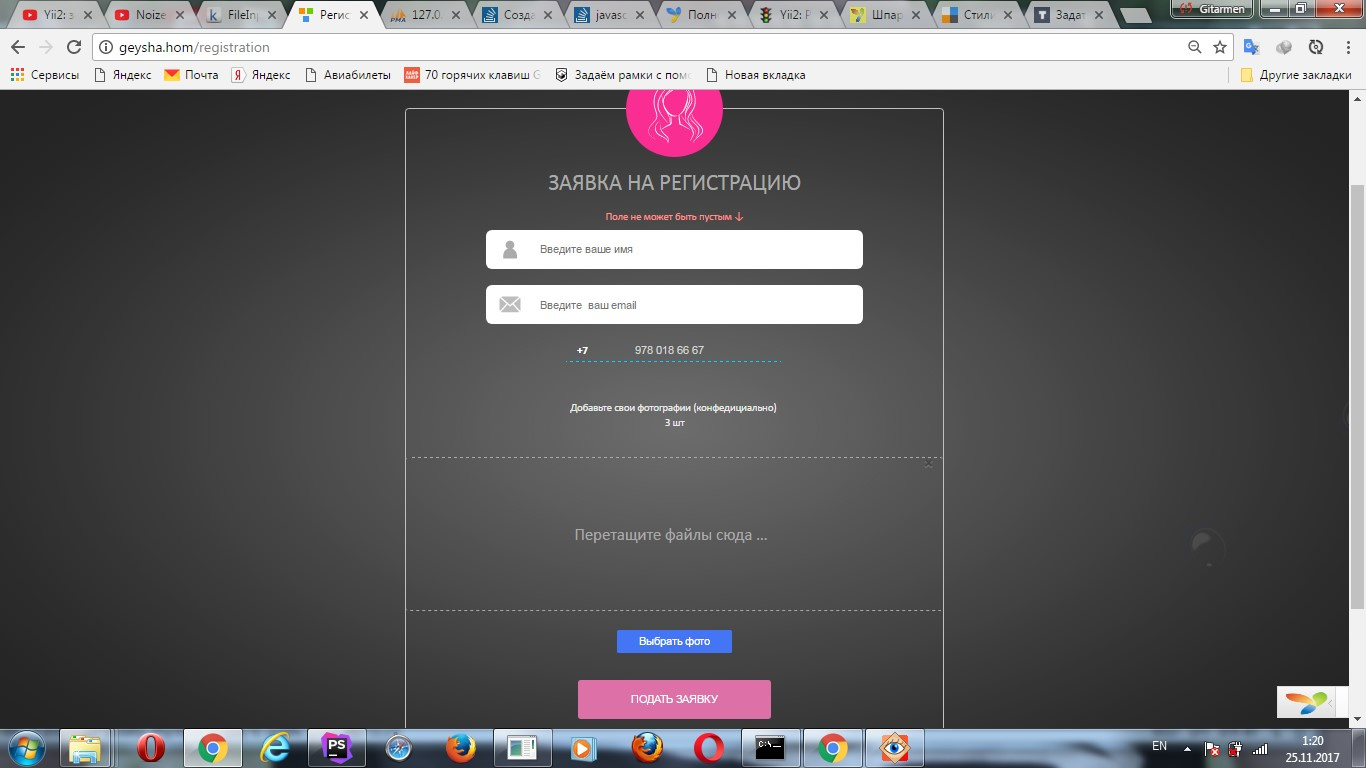
Есть форма

Отправляется через ActiveForm Синхронно через post();
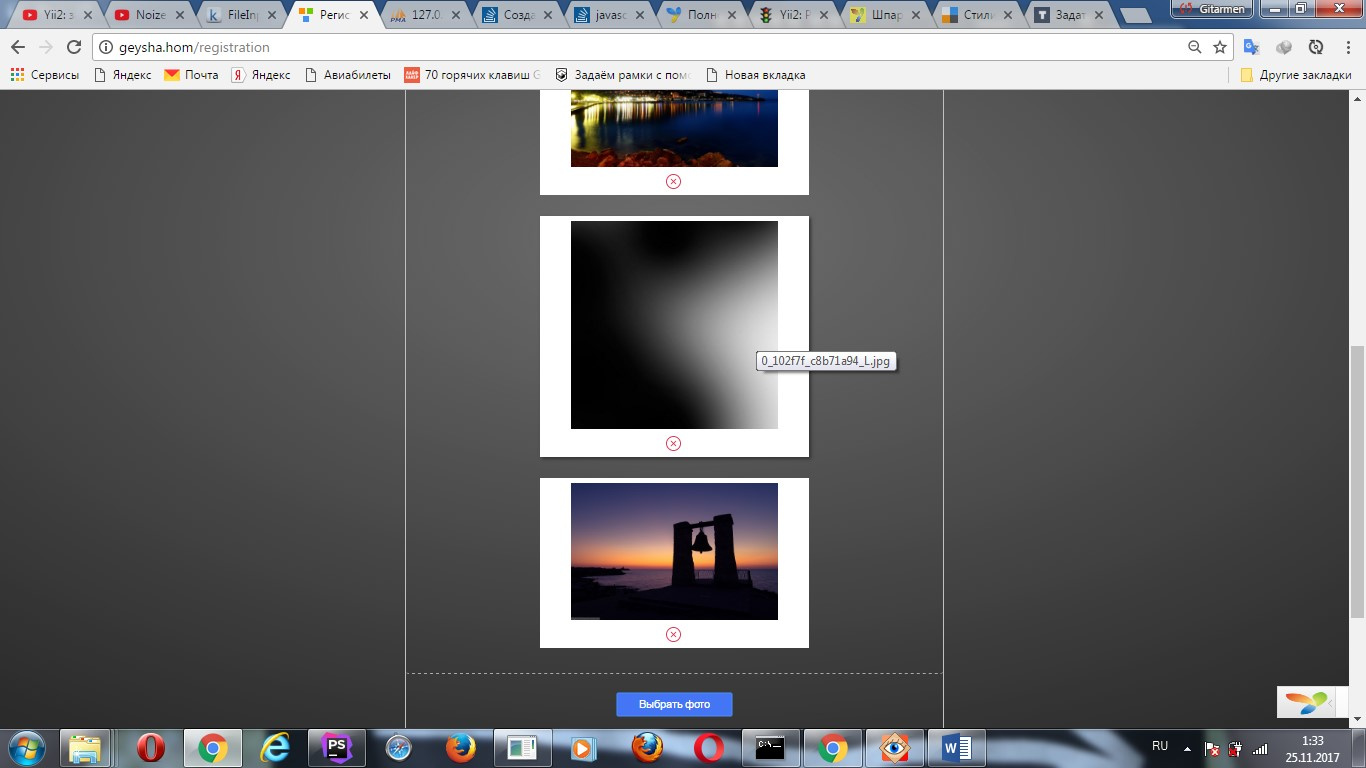
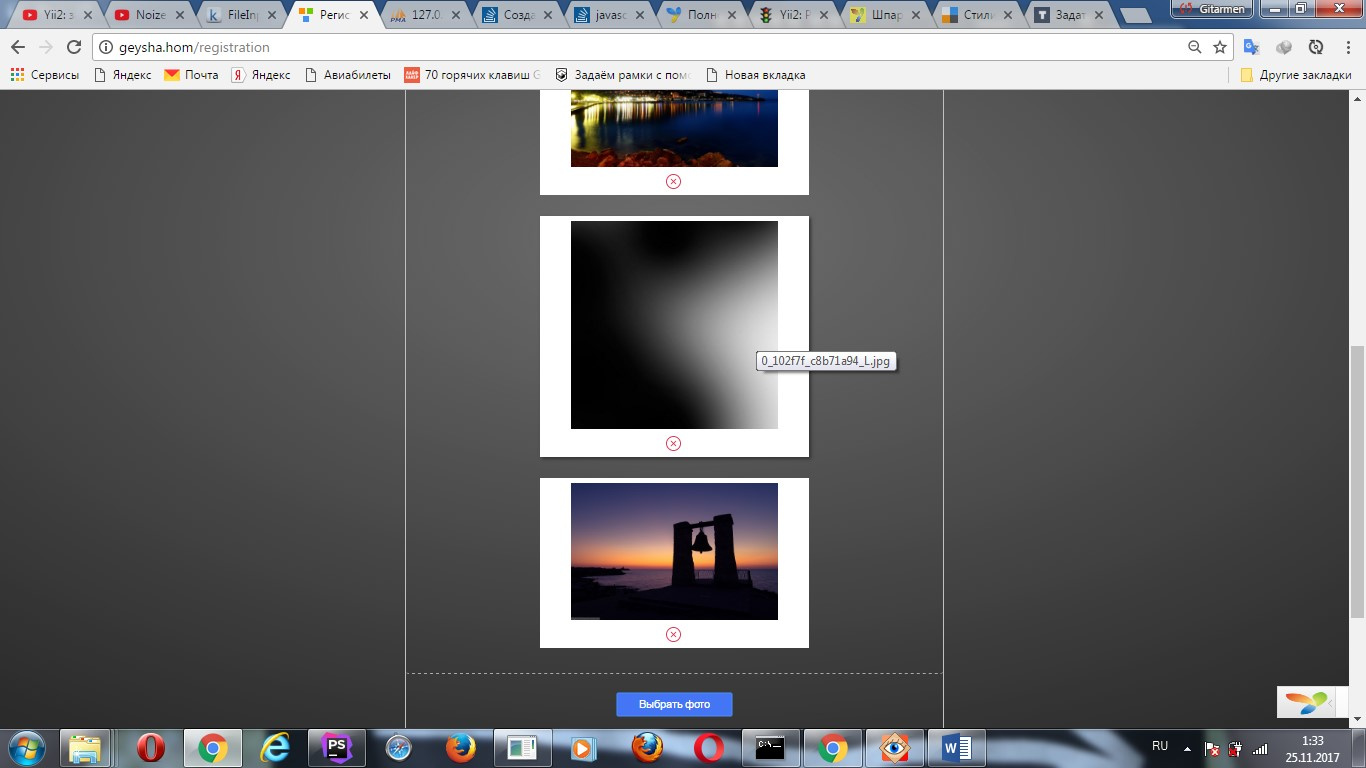
и цель которую я преследую это добавления картинок к этой форме, с предпросмотром и возможностью если че удалить любой из добавленных файлов и добавить при необходимости еще один или сразу несколько с возможность валидации кол-во загружаемых файлов(на клиенте). Что-бы форма с картинками отправлялись целиком, чтоб картинки на сервак не загружались пока модель не сохраниться, и на оборот, чтоб модель не сохранилась без картинок.

Использования стандартных Multipli Инпутов не позволяют манипулировать загружаемыми файлами, залил один не нужный файл, приходиться очищать форму полностью и перезаливать заново.
Использования Ajax тоже не до конца подходит, так как нужно сначала нажать кнопку загрузить на сервер, а потом только отправить всю форму, мне нужно чтоб сначала сохранилась форма с данными, а потом уже к известному id модели привязать созданные на серваке картинки if ($model->save());
Нашел
урок Максима Тимофеева, почти то что надо, он там использует расширение
Катрик, но там весь урок с операцией Update, когда уже есть модель + отправка формы и картинок отдельно.
Максим если вы тут, не подскажите реально ли в этом расширении привязать Drop-zone к форме, сохраняя весь его функционал? Ajax отправка не подходит, так как конфликтует одновременная Post отправка данных формы, и отправка картинок AJAX.
Если кто реализовывал, что использовали, поделитесь плз опытом с начинающим програмером.
Расширения, статьи, способы, очень выручите! Заранее спасибо)