Даже если криворукость дизайнера печалит, но заказ уже взят, деваться некуда, надо делать.
И справедливости ради, не всегда именно дизайнер виноват в том, что макет выглядит именно так. Заказчики часто тоже отжигают.
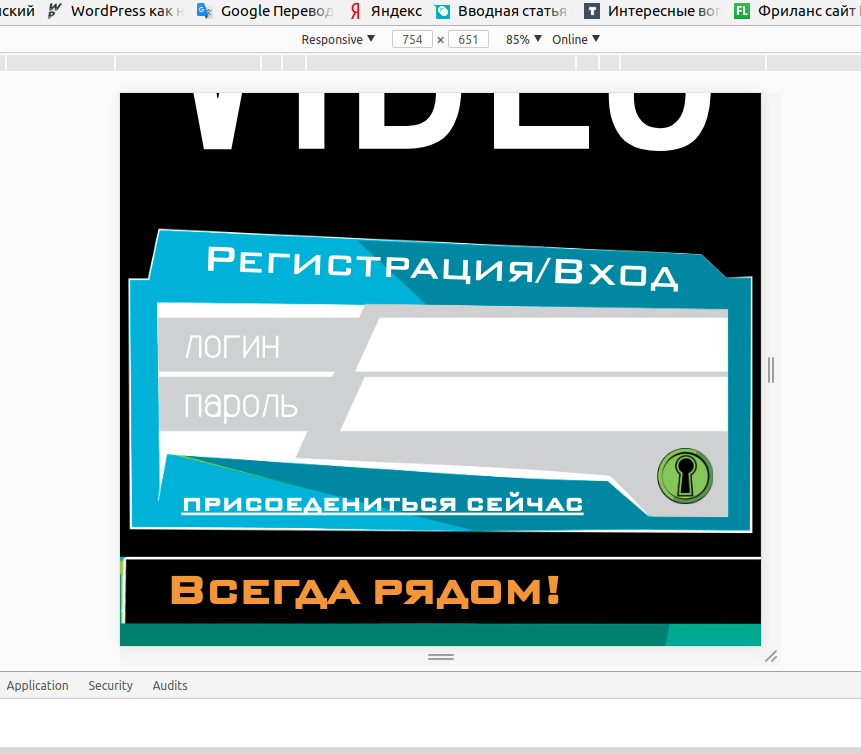
Как вообще адаптировать такие элементы?
Вариантов несколько, номера не по приоритету.
1. Когда дизайнеры рисуют что-то затейливое, у них также бывает и мнение и о том, как это затейливое должно выглядеть на разных экранах. Т.е. спросить дизайнера.
2. Фон простой в смысле цветов и вы его уже сделали картинкой. Картинку масштабировать пропорционально, для шрифта и полей указывать размеры в vw. Для ретины выдавать свою картинку через media.
3. Аналогично п.2., но фон переделать в SVG.
4. На мелких экранах упрощать графику. Например, фон поделить пополам под наклоном, реализовать с помощью linear-gradient. Скосы у полей на средних размерах оставить (делать трансформом или градиентом), на совсем мелких убрать. Слова логин/пароль задавать как placeholder.
Если еще захотеть чтобы при фокусе обводка была не прямоугольником по инпуту, а на все скошенное поле, то будет вообще красота. Но пока решения как это реализовать в голову приходят только убогие. Либо двойной трансформ либо с участием JS либо несемантичные.
p.s. присоедИниться