Раньше работал нормально, теперь формируется все вкривь и вкось.
Вывожу простые таблицы, с элементарными стилями.
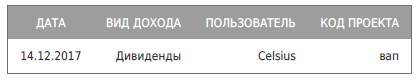
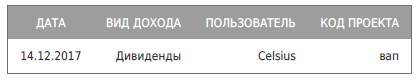
Раньше, на самописном сайте, все работало нормально (это сформированный PDF - все четко, один в один с исходным документом):

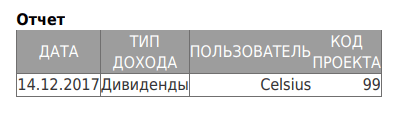
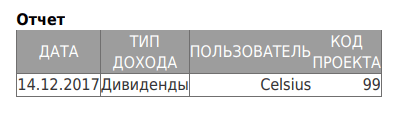
Подключил mpdf к симфони, вывожу тот же документ:
public function pdfAction(Request $request, LoggerInterface $logger)
{
$mpdf = new Mpdf(array('utf-8', 'A4', 12, 'dejavusanscondensed', 1, 1, 1, 1, 0, 0, 'P'));
$mpdf->SetDefaultFont('dejavusanscondensed');
$mpdf->SetDefaultFontSize(12);
$mpdf->WriteHTML($css, 1);
$mpdf->WriteHTML($content, 2);
$mpdf->Output($file_name, 'D');
die();
return new Response();
}
и сейчас выводит:

Не могу разобраться, уже второй день бьюсь, перепробовал все. (пробовал и версию 6.1 и "tfox/mpdf-port-bundle": "1.3.*"
и "symfgenus/mpdf-wrapper": "dev-master") Сейчас использую версию mpdf 7.0.2 - везде тоже самое.
Подскажите, где копать?
Может что-то со стилем CSS:
Мой css@media all {
body, td, th {
font-family: arial;
font-style: normal;
font-weight: normal;
color: #333333;
font-size: 1rem;
line-height: 1.75rem;
background-color: #9d9d9d;
}
img {
width: auto;
height: auto;
border: none;
}
h1 {
font-size: 1.5rem;
margin-top: 2rem;
}
h2 {
font-size: 1.25rem;
}
h1, h2 {
margin-bottom: 1rem;
}
table {
border-spacing: 1px;
background-color: #706f6f;
}
th {
background-color: #9d9d9d;
padding: .5rem 1rem;
color: #ffffff;
}
td {
background-color: #ffffff;
padding: .5rem 1rem;
vertical-align: top;
}
p {
margin-bottom: 1rem;
}
.wrapper {
background-color: #ffffff;
max-width: 900px;
padding: .5rem 2rem;
margin: 2rem auto;
-webkit-box-shadow: 7px 7px 10px 0px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 7px 7px 10px 0px rgba(0, 0, 0, 0.1);
box-shadow: 7px 7px 10px 0px rgba(0, 0, 0, 0.1);
}
.section {
margin-bottom: 2.5rem;
}
.risk {
font-weight: bold;
}
.val {
text-align: right;
}
.colspan {
font-weight: bold;
background-color: #ededed;
}
.num {
font-weight: bold;
text-align: right;
}
.plus {
color: #1b6e0c;
}
.minus {
color: #b40100;
}
.sel {
border-bottom: 1px solid #706f6f;
}
table.internal {
border-spacing: 0;
}
.internal td {
font-size: 85%;
line-height: 1.5rem;
}
.internal td:first-of-type {
border-right: 1px solid #ccc;
}
}
@media screen {
a {
color: #1d50ff;
font-size: 1.25rem;
font-weight: bold;
vertical-align: baseline;
}
a:link {
text-decoration: none;
}
a:visited {
color: #1d50ff;
}
a:hover {
text-decoration: underline;
}
.file {
height: 26px;
padding: 1rem 1rem 1rem 40px;
background: url('/build/images/pdf.png') left center no-repeat;
}
.file.top {
border-bottom: 2px dotted #c6c6c6;
}
.file.bott {
border-top: 2px dotted #c6c6c6;
}
}
@media print {
body {
background-color: #ffffff;
}
.file {
display: none;
}
}
.text-success {
color: #1b6e0c;
}
.text-warning {
color: #6f5b25;
}
.text-danger {
color: #b40100;
}