Установил на
интернет-магазин новую тему. При проверке обнаружил проблему с выводом основного фото на single-product для вариативного товара.
Собственно описание проблемы:
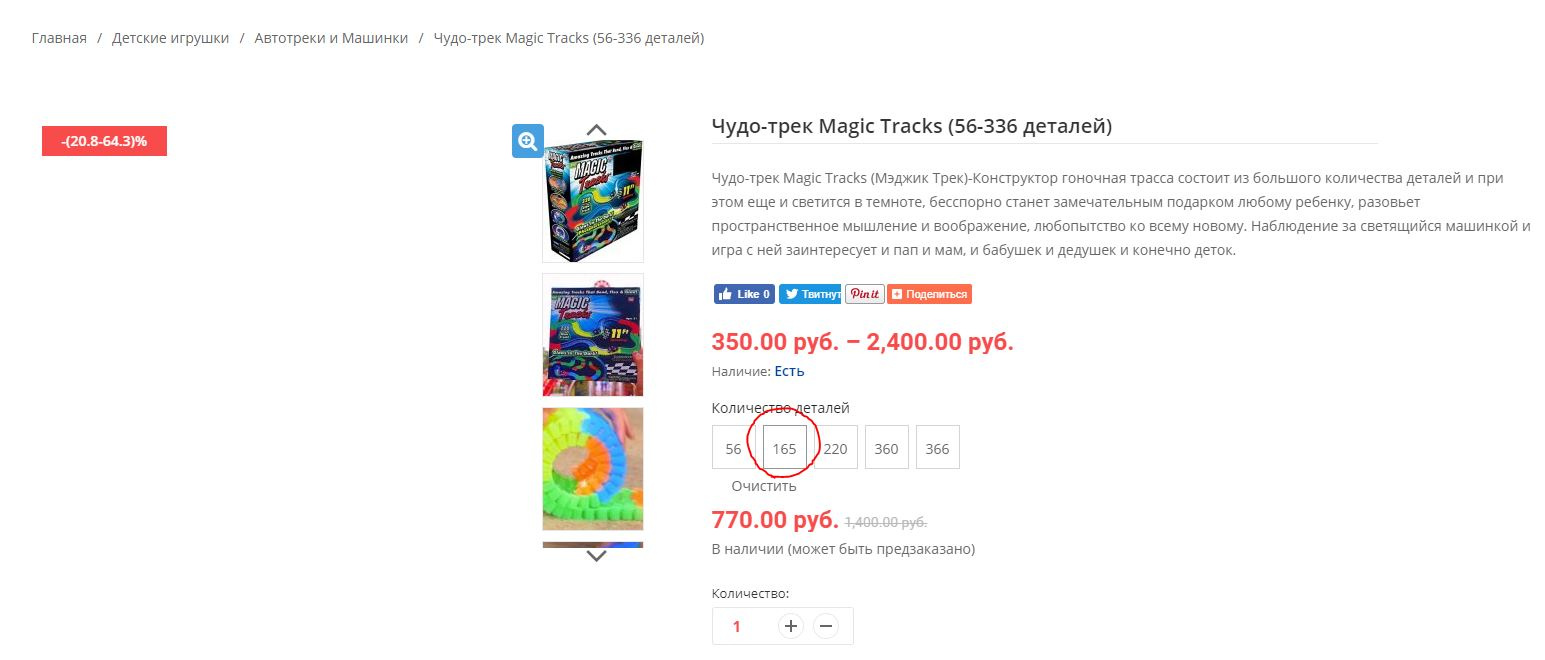
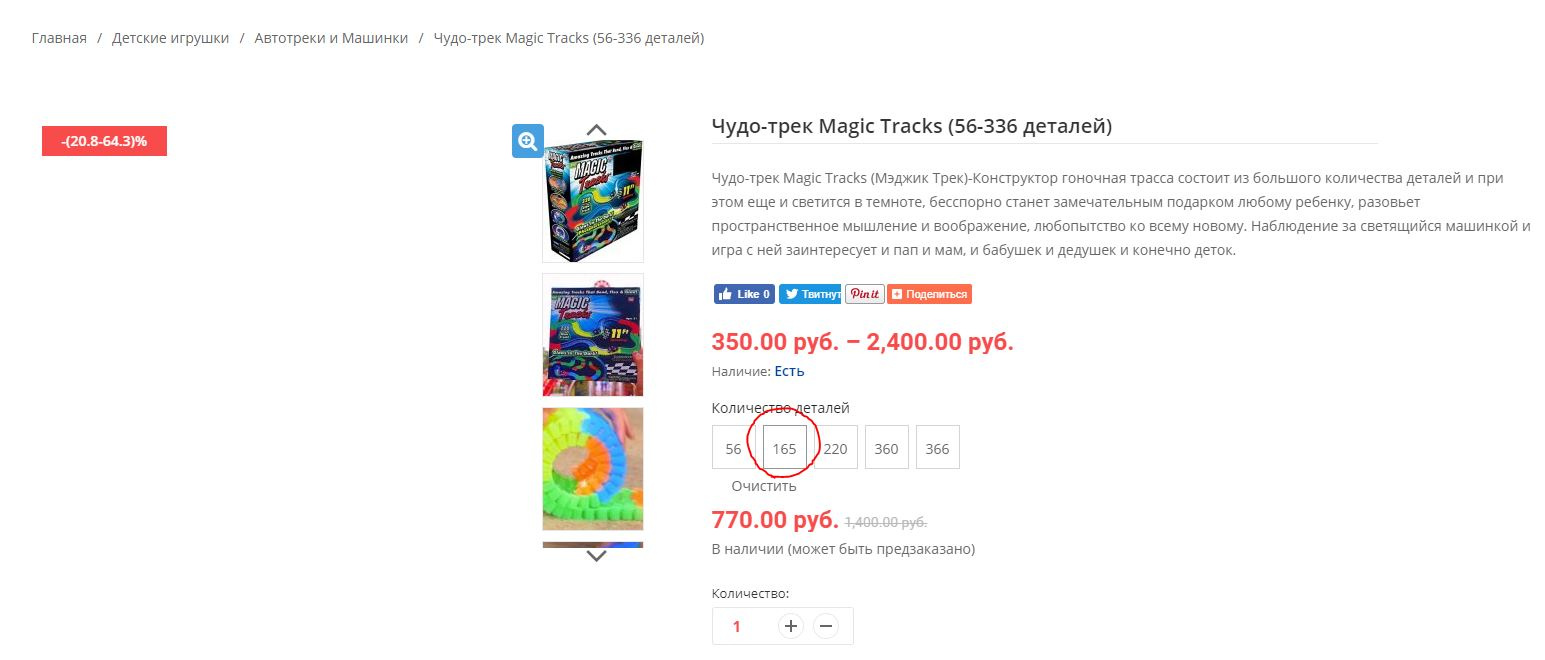
1. При загрузке страницы всё отображается нормально.

2. Нажимаю на вариацию (количество деталей) и получаю пустоту на месте фото:

При анализе кода страницы через инструмент разработчика Chrome, обратил внимание на следующий стиль, присваиваемый тегу figure, в котором выводятся div'ы с картинками товара
<figure class="woocommerce-product-gallery__wrapper" style="width: 2000%; transition-duration: 0s; transform: translate3d(500px, 0px, 0px);">
. И div, вложенный в этот тэг, в котором первая картинка, получается сдвинут вправо.
Если свойство transform выключить - картинка появляется. При выборе другой вариации - та же петрушка. Из чего становится понятно, что style подставляется через js.
Стал грешить на тему, но в js-файлах темы нет таких правок. В конечном итоге нашёл функцию:
_setupTransforms = function() {
if(_transformKey) {
// setup 3d transforms
var allow3dTransform = _features.perspective && !_likelyTouchDevice;
_translatePrefix = 'translate' + (allow3dTransform ? '3d(' : '(');
_translateSufix = _features.perspective ? ', 0px)' : ')';
return;
}
, присваивающую это свойство в файле photoswipe.js, расположенного в /wp-content/plugins/woocommerce/assets/js/
Но как победить эту шляпу и она ли является причиной пока понять не могу!
Можно конечно написать свой js, подменяющий это свойство, но боюсь будет конфликт.
Кто что думает и встречался ли кто-нибудь с таким?