Привет! С наступающим! : )
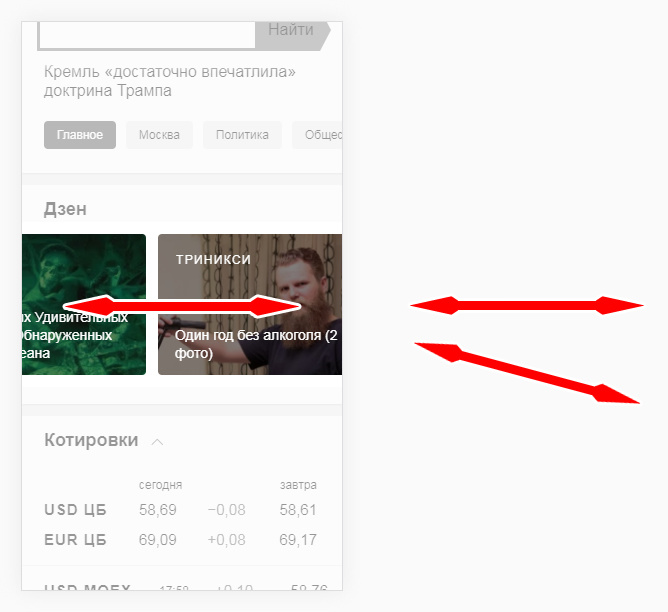
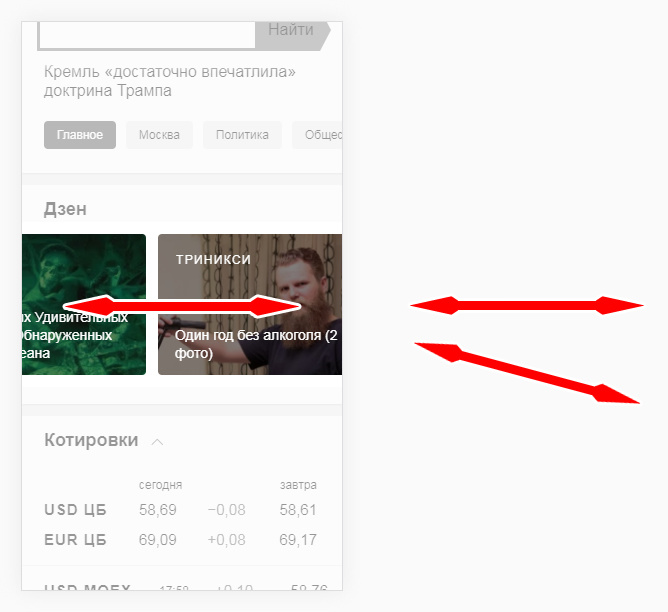
В мобильной версии главной страницы Яндекс много контента с горизонтальным скроллом, например карточки "Дзен".
Попробовал запилить на свою страничку нечто похожее. Выбрал Owl Carousel 2, подключил (примерно так:
https://jsfiddle.net/0z0okbop/ ).
На первый взгляд всё не плохо, но возникли трудности при тачмуве. Если коснуться экрана, карточки скроллятся влево-вправо, сама страница вверх-вниз и всё это одновременно.
Как это работает у Яндекс:
Касаемся экрана и проводим пальцем влево-вправо. Карточки начинают прокручиваться влево-вправо. Если не отрывая палец провести вверх-вниз, это не сработает, только горизонтальный скролл.

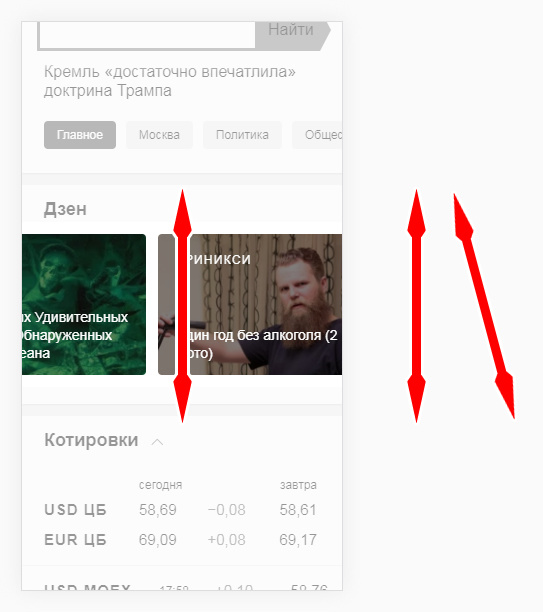
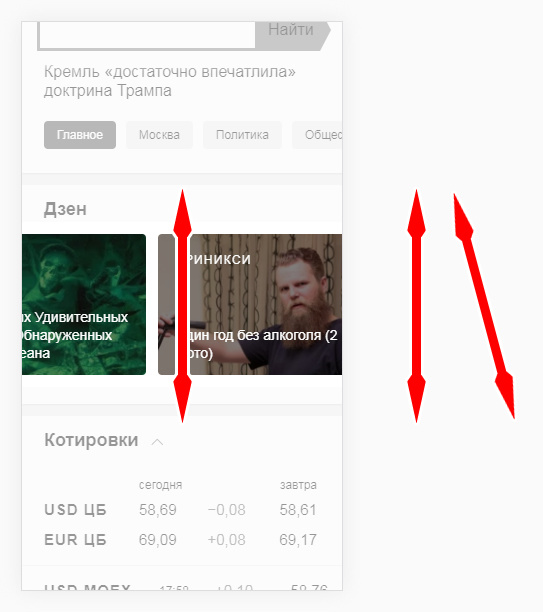
Аналогично если коснуться экрана и начать движение вверх-вниз, не отрывая палец не получится двигать карточки влево-вправо.

Можно ли добиться похожего поведения от Owl Carousel 2?