
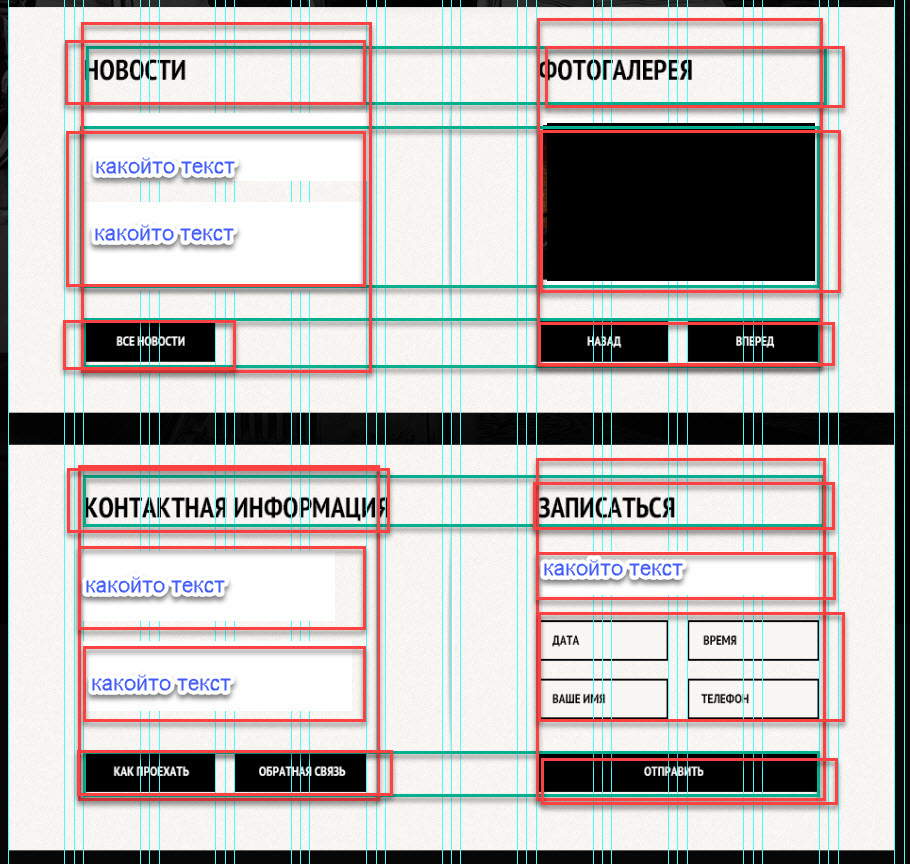
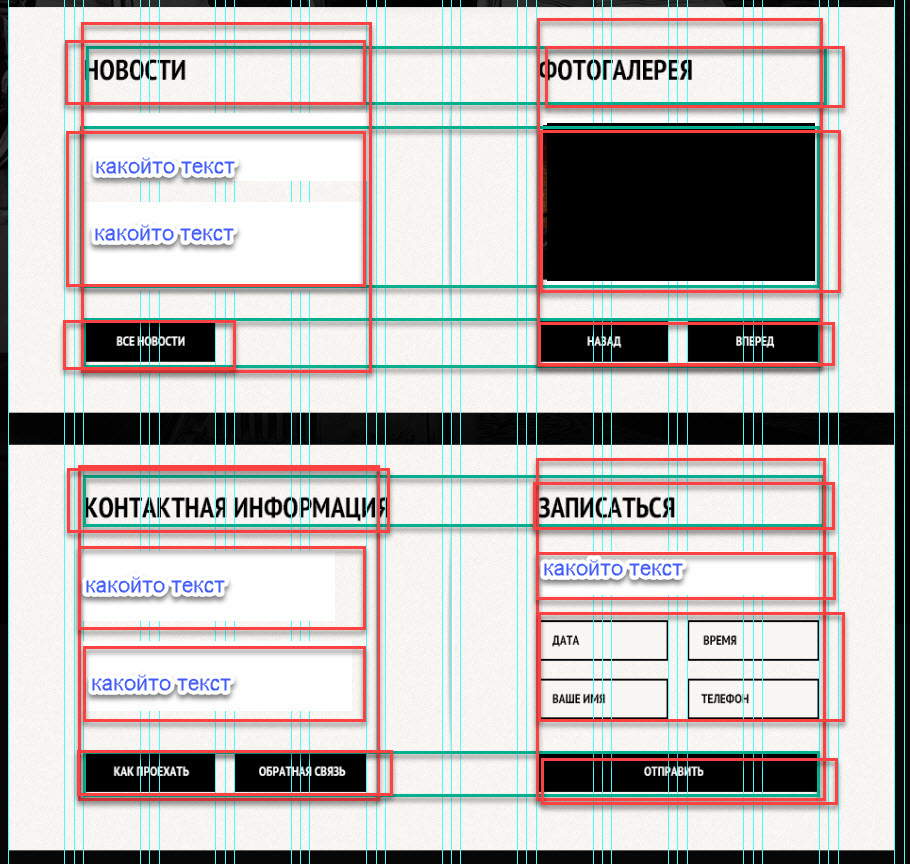
(пробовал smart-grid 2 , получается только там где обводка зеленым цветом - сетка идёт только на всю ширину и нет нормальной вложенности. Через flexbox (обводка красным) получше, но тоже не очень. )
Есть ли более удобные фреймворки для верстки?
Уточнение
1) smart-grid
https://github.com/dmitry-lavrik/smart-grid (через SCSS,можно сборщиком Gulp пользоваться) сетка странная или я не разобрался.
2) uikit 2-3
https://getuikit.com/v2/index.html (разбираюсь)
3) Zurb Foundation 5-6
https://foundation.zurb.com/sites/docs/installatio... (через SCSS,можно сборщиком Gulp пользоваться, на сайте есть установщик)
4) Boostrap 3-4
https://v4-alpha.getbootstrap.com/ (не дошёл)